cocoscreator入门(界面UI)--button的使用
Cocoscreator—— Button的使用1、button的创建2、button组件属性Node属性button属性--**NONE****COLOR**——可设置button不同情况下的颜色**Sprite Transition**——button不同情况下的图片显示**Scale Transition****Button 点击事件**1、button的创建首先我们创建一个空节点再右键空节
Cocoscreator—— Button的使用
1、button的创建
首先我们创建一个空节点
再右键空节点我们选择UI节点–button按钮

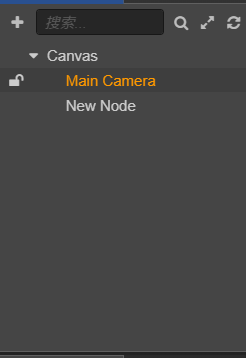
通过 层级管理器 菜单创建的 Button 节点,由带有 Button 组件的父节点和一个带有 Label 组件的子节点组成。Button 父节点提供交互功能和按钮背景图显示,Label 子节点提供按钮上标签文字的渲染。
您可以根据美术风格和设计需要,将 Label 节点删除或者替换成需要的其他图标 Sprite。
通常我们在设置按钮位置时通过主体控件来修改位置。
因为带有 Button 组件的父节点和一个带有 Label 组件的子节点组成,若是你只调节background 的话,Lable标签不会跟着移动。
2、button组件属性
我们打开button的属性检查器发现它由两部分组成

Node属性
button属性–

其中我们常用的是Transition和clickevents
Transition有四个属性
NONE
COLOR ——可设置button不同情况下的颜色

Sprite Transition——button不同情况下的图片显示

Scale Transition

Button 点击事件


这里是一个专注于游戏开发的社区,我们致力于为广大游戏爱好者提供一个良好的学习和交流平台。我们的专区包含了各大流行引擎的技术博文,涵盖了从入门到进阶的各个阶段,无论你是初学者还是资深开发者,都能在这里找到适合自己的内容。除此之外,我们还会不定期举办游戏开发相关的活动,让大家更好地交流互动。加入我们,一起探索游戏开发的奥秘吧!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)