个你需要的 VSCode 扩展 [Webdevs]🚀🔧
VSCode 爱好者?我知道扩展是我们编码的生命支持。如果你是一名网络开发人员,你会很幸运。以下是一些有用的扩展/配置,在了解它们的用例和好处后会让您感到惊讶
这只是扩展的一个小描述,所以不要指望这里有完整的细节。您可以从各自的文档/存储库中了解有关扩展的更多信息
顺便说一句,下面嵌入的图像和 GIF 的所有功劳归于它们各自的扩展作者
1\。 Visual Studio IntelliCode
你知道 Tabnine,但你知道微软已经提供了一个人工智能驱动的自动完成工具吗? Visual Studio Itellicode 是一个人工智能驱动的自动完成工具,用于人工智能增强的开发工作流。它真的很轻巧并且不需要像其他自动完成工具那样的任何额外运行时。它使用 Microsoft Azure 云服务来处理信息,而不是本地计算机
[
2\。 HTML 标记换行缩写 (Emmet)
您可以非常简单地用花括号/方括号/引号包裹一段代码。但这不适用于 HTML 标签。您必须手动编写开始/结束标签。
但是 VSCode 有一个内置的 emmet 扩展。使用它你可以做很多事情甚至用 HTML 标签包装它
这是怎么做的
1.选择要包装的内容
-
输入
CTRL+SHIFT+p然后搜索“Emmet: Wrap with Abbreviation” -
选择第一个并输入 HTML 标签名称,例如
div
更准确地说,您可以使用CTRL+k+s快捷方式为配置键映射的命令设置自定义快捷方式。只需为命令“Emmet: Wrap with Abbreviation”设置您想要的键绑定,例如CTRL+k+SHIFT+w。确保您所需的键绑定不用于其他命令,否则可能会删除该命令的功能
3.包装控制台
厌倦了手动编写console.log()并以标签为前缀来识别来自哪个文件的控制台日志?好吧,这个扩展为您提供了使用单个快捷方式编写完整 console.log 的超能力
它支持字符串前缀、动态(你必须输入)前缀或根本没有前缀
[ ](https://res.cloudinary.com/practicaldev/image/fetch/ s--ycxjQFtF--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://github.com/midnightsyntax/vscode-wrap-console-log/raw/master/images/screenshot_log_cursor.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/ s--ycxjQFtF--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://github.com/midnightsyntax/vscode-wrap-console-log/raw/master/images/screenshot_log_cursor.gif)
4。记录这个
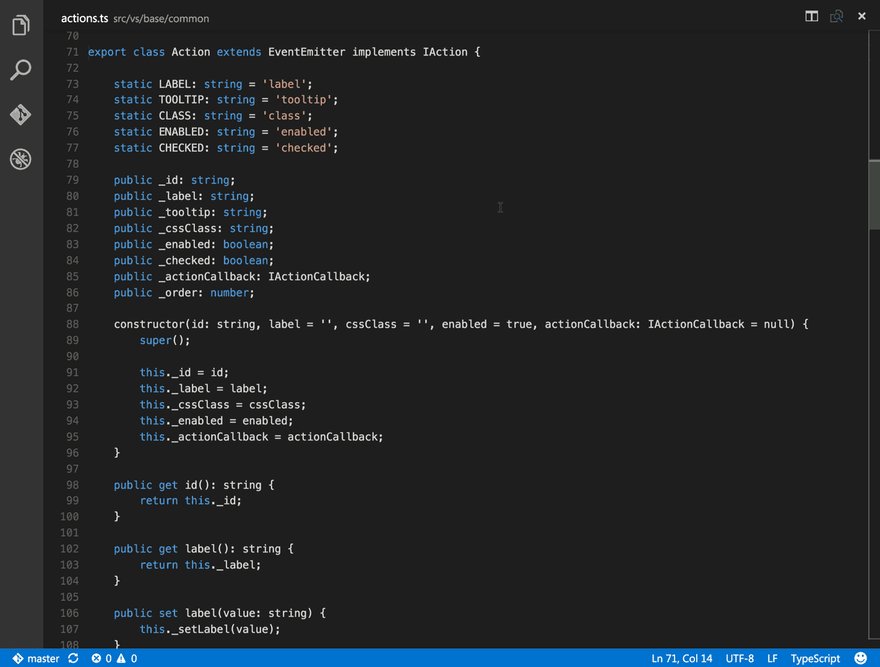
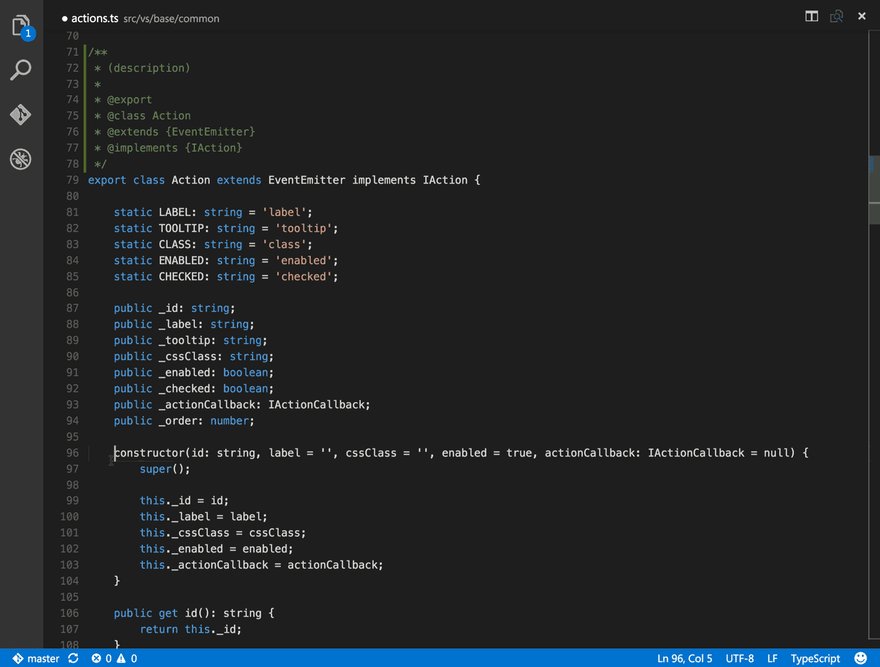
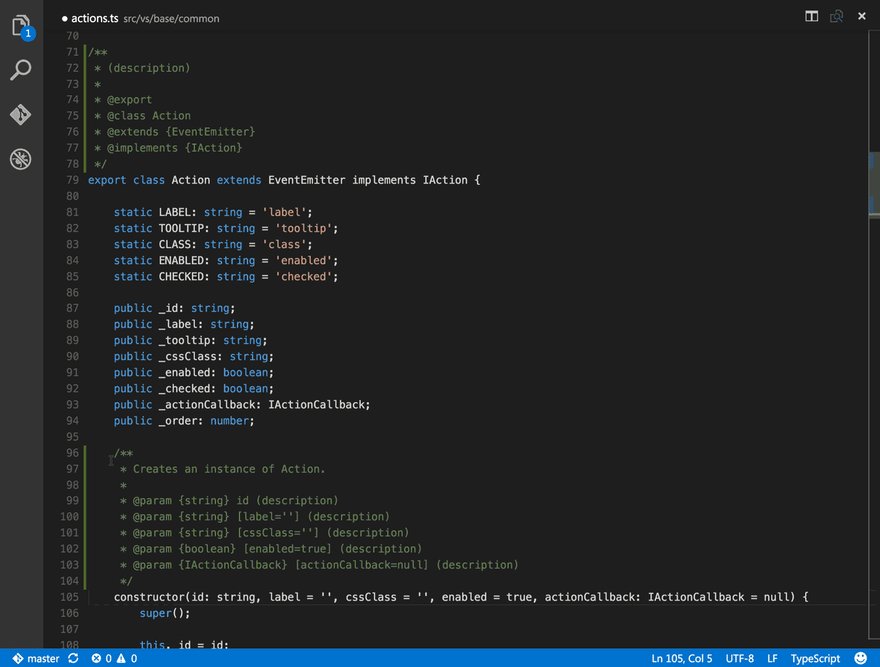
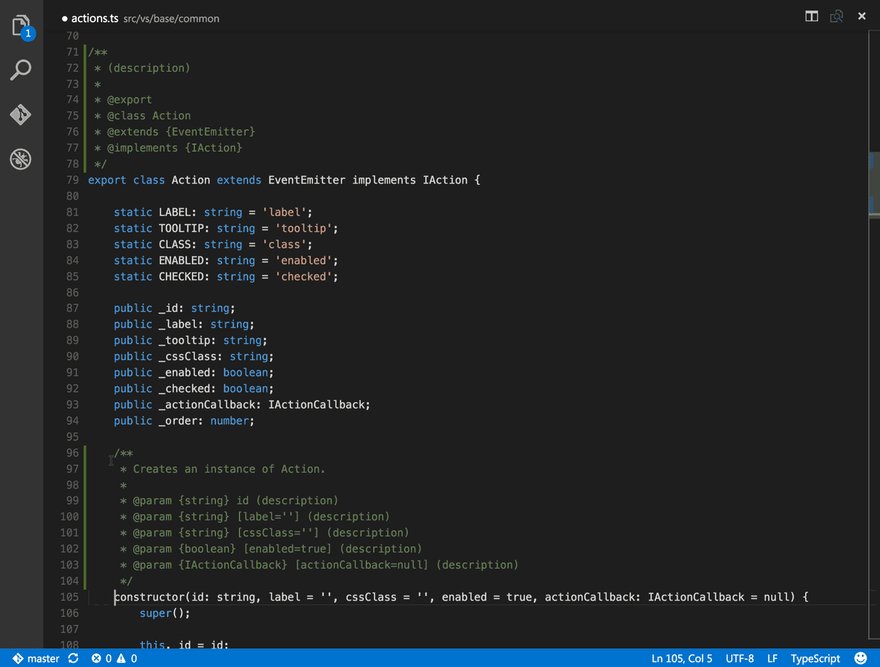
它是一个 JavaScript/Typescript JSDoc 生成器。您可以使用简单的命令/快捷方式注入预构建的可配置 JSDoc 结构,而不是手动编写 javascript 文档注释/结构
[ ](https://res.cloudinary.com/practicaldev/image/fetch/ s--FT7z4oA8--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://github.com/oouo-diogo-perdigao/vscode-docthis/raw/master/images/demo.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/ s--FT7z4oA8--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://github.com/oouo-diogo-perdigao/vscode-docthis/raw/master/images/demo.gif)
5。模板字符串转换器
当您必须将其他字符串连接到该字符串时,将普通字符串转换为模板字符串真的很烦人。这就是模板字符串转换器让生活变得轻而易举的地方
[ ](https://res.cloudinary.com/practicaldev/image/fetch/ s--4Ux83trE--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://raw.githubusercontent.com/meganrogge/template-string-converter/master/src/images/demo.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/ s--4Ux83trE--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://raw.githubusercontent.com/meganrogge/template-string-converter/master/src/images/demo.gif)
6。 ES7 React/Redux/React-Native/JS 片段
ES7+ 中的 JavaScript 和 React/Redux 片段,带有用于 VS Code 的 Babel 插件功能
由于这个很棒的代码片段扩展,您的 React/React-Native 组件只是一种代码片段方式。它提供了所有用于为 redux 和 react 组件生成样板代码的很酷的代码片段。还提供了新的 ES7 语法相关片段。在创建 React 组件时节省大量时间。它也支持打字稿
7。 Draw.io 集成
流行图表应用程序diagrams.net(以前称为draw.io)的粉丝?好吧,您不必安装任何应用程序/访问网站即可创建/编辑/打开图表。您可以在 VSCode 中执行此操作。由于 draw.io 是基于 Web 的,并且 vscode 在 Electron 之上运行,因此它可以在 VSCode 中轻松运行。 它也支持协作编辑
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--PwLFDudz --/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://szymonkrajewski.pl/drawio-real-time-collaboration-in-vscode/cover.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--PwLFDudz --/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://szymonkrajewski.pl/drawio-real-time-collaboration-in-vscode/cover.jpg)
8。误差镜头
厌倦了将鼠标悬停在变量/函数/实例名称上以阅读错误消息?好吧,错误镜头可以拯救你。它不会在悬停时显示错误信息,而是在错误发生位置的右侧显示
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s- -fVAiCe5e--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/usernamehw/vscode-error-lens/master/img/demo.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s- -fVAiCe5e--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/usernamehw/vscode-error-lens/master/img/demo.png)
9。路径智能感知
我发现的最省时的扩展。它根据相对路径自动完成字符串上的路径。还显示带有相应图标的每个文件/文件夹(也适用于第 3 方图标)。适用于任何语言/文件

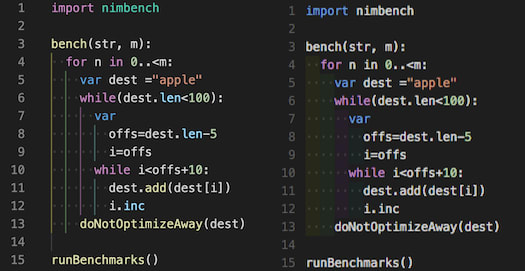
10。缩进彩虹
缩进真的很令人困惑,尽管它没什么,但它总是很麻烦,所以这个扩展用颜色修复了这一切
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s- -vPpXGbnL--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/oderwat/vscode-indent-rainbow/master/assets/example.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s- -vPpXGbnL--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/oderwat/vscode-indent-rainbow/master/assets/example.png)
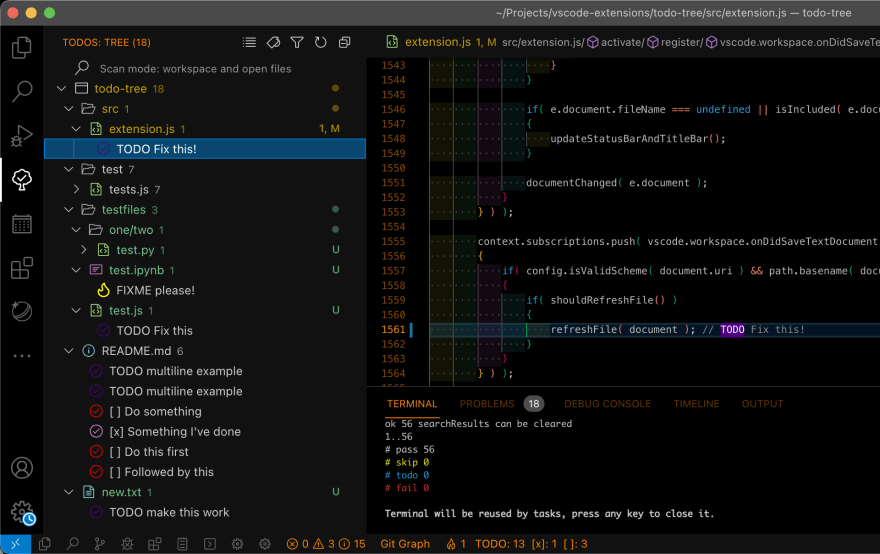
11。所有树
在项目中很难找到 TODO 注释。有时我在写作 1/2 个月后发现了某些待办事项😅。 VSCode Todo Tree 可帮助您查找和导航以TODO:子句开头的所有注释。它适用于每种编程语言
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--iNcMLghs --/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/Gruntfuggly/todo-tree/master/resources/screenshot.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--iNcMLghs --/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/Gruntfuggly/todo-tree/master/resources/screenshot.png)
12\。 HTML中 CSS 类名称的 IntelliSense
这些扩展在 HTML 和 HTML 中自动完成本地声明的 CSS 类名,如文件(JSX、Vue、pug 等)
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--RwQneOFL--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66 %2Cw_880/https://i.imgur.com/5crMfTj.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s--RwQneOFL--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66 %2Cw_880/https://i.imgur.com/5crMfTj.gif)
13\。样式组件
支持 JS 中的 CSS(CSS 语法高亮/自动完成)。即使它是为styled-components库创建的,但如果它们使用字符串文字来声明样式,它也可以很好地与其他库一起使用。仅适用于名为styled.<html-tagname>\```、styled``&css```的函数
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s- -jwfxzT72--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://github.com/styled-components/vscode-styled-components/raw/HEAD/demo.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s- -jwfxzT72--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://github.com/styled-components/vscode-styled-components/raw/HEAD/demo.gif)
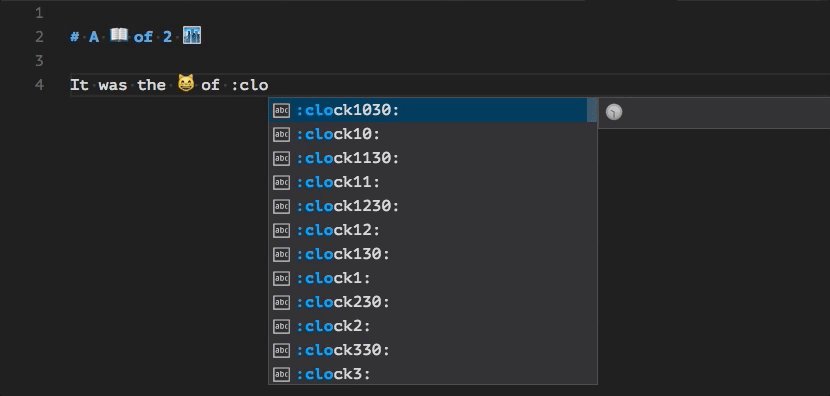
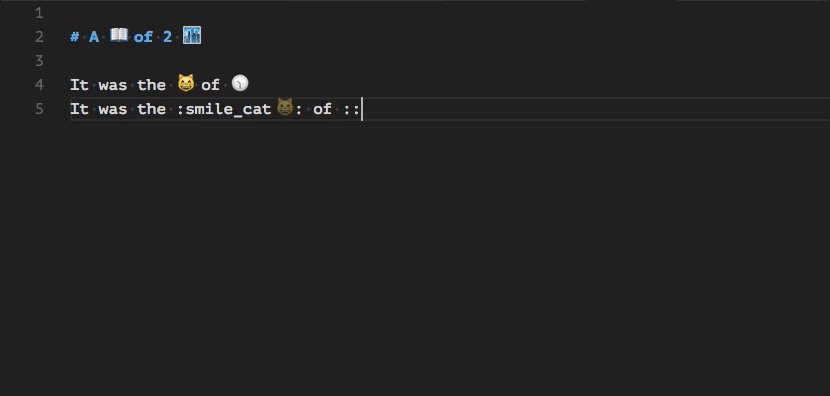
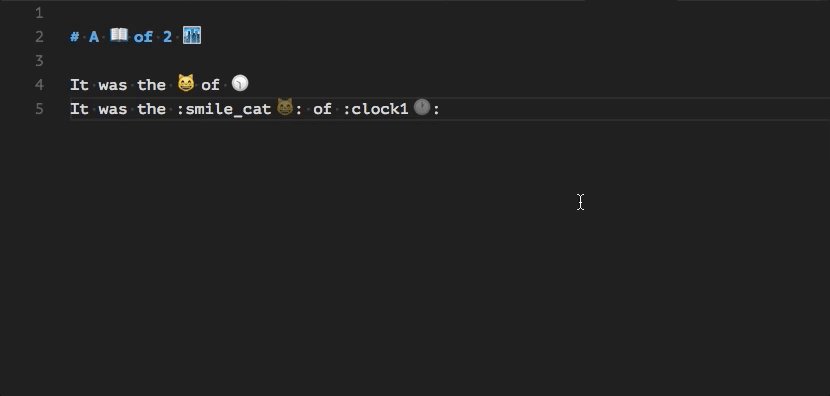
14 元。 :表情符号老师:
VS Code 中表情符号的自动补全。令人惊讶的是,它也适用于 Git 集成选项卡的评论框中。这意味着您也可以使用表情符号进行提交。使用表情符号进行评论使评论更具描述性,并且此扩展使其更容易
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--CNXQY -fx--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://raw.githubusercontent.com/mattbierner/vscode-emojisense/master/media/example.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s--CNXQY -fx--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://raw.githubusercontent.com/mattbierner/vscode-emojisense/master/media/example.gif)
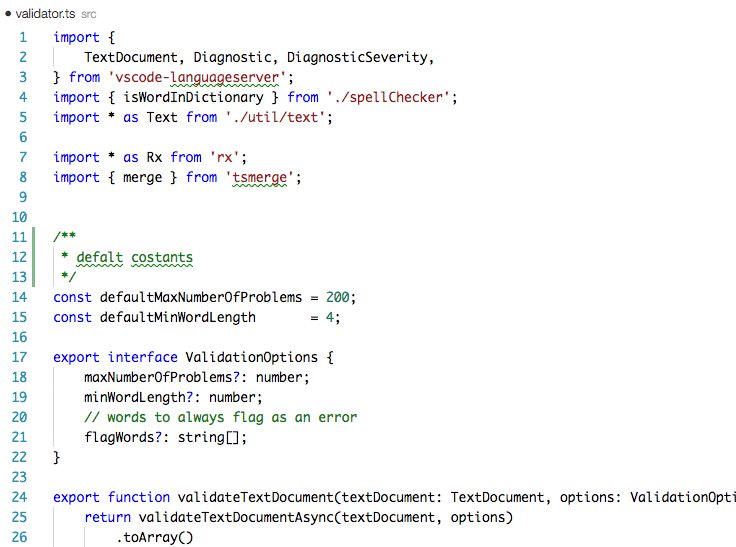
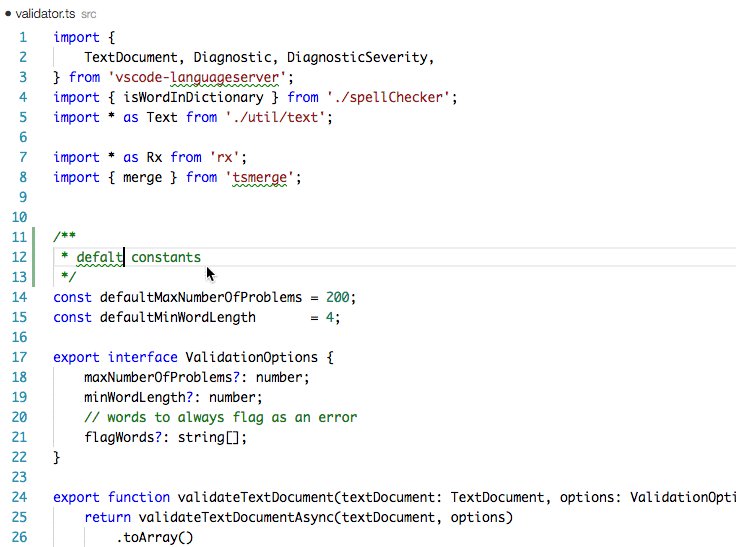
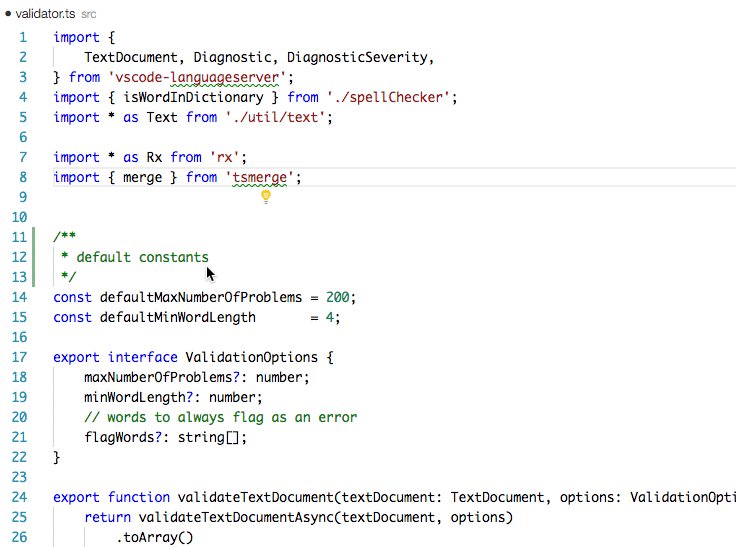
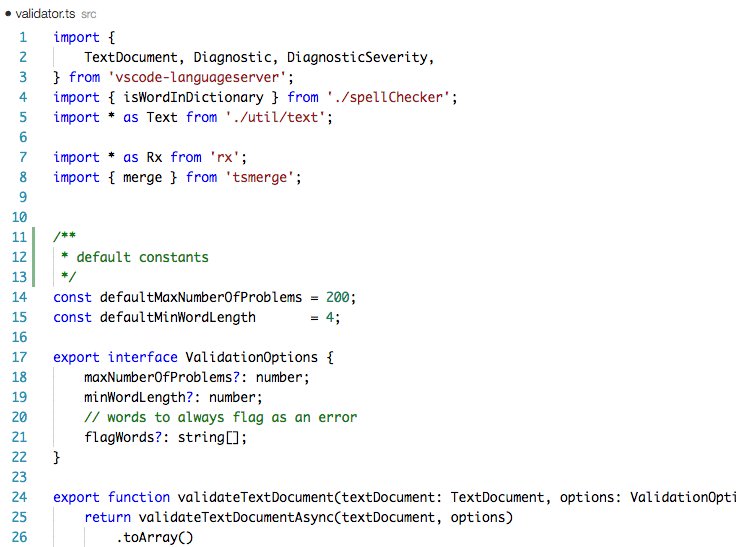
15.代码拼写检查器
一个基本的拼写检查器,适用于 camelCase 代码。一个很棒的必备扩展,可让您的代码保持用户友好并避免拼写错误。您甚至可以通过保存未知但正确的单词来创建自己的词库。也提供建议
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s- -1BdiHt2K--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://raw.githubusercontent.com/streetsidesoftware/vscode-spell-checker/main/images/suggestions.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s- -1BdiHt2K--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://raw.githubusercontent.com/streetsidesoftware/vscode-spell-checker/main/images/suggestions.gif)
16\。颜色高光
这个扩展样式可以在任何文件中找到 CSS/web 颜色。对前端开发人员非常有用
[](https://res.cloudinary. com/practicaldev/image/fetch/s--irvN1V6f--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://naumovs.gallerycdn.vsassets.io/extensions/naumovs/color-highlight/2.5.0/163153639439 /Microsoft.VisualStudio.Services.Icons.Default)
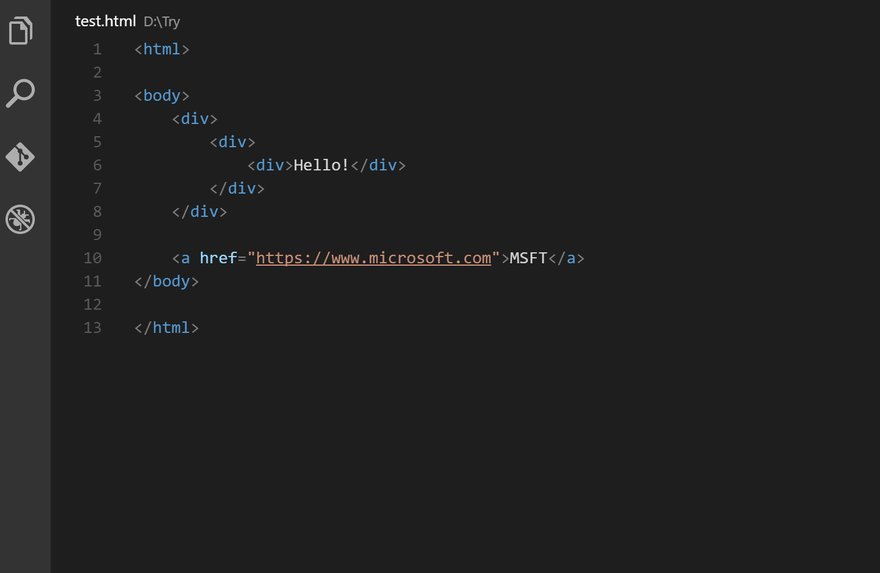
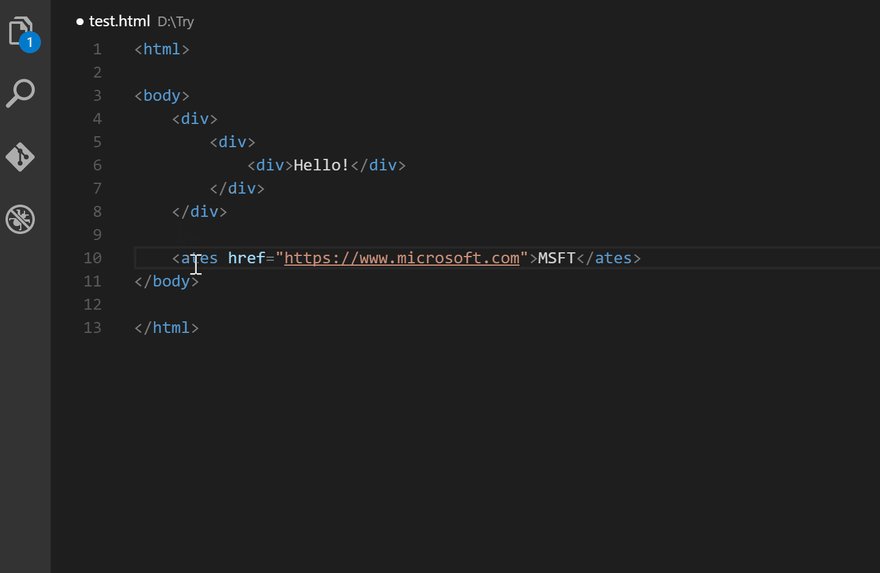
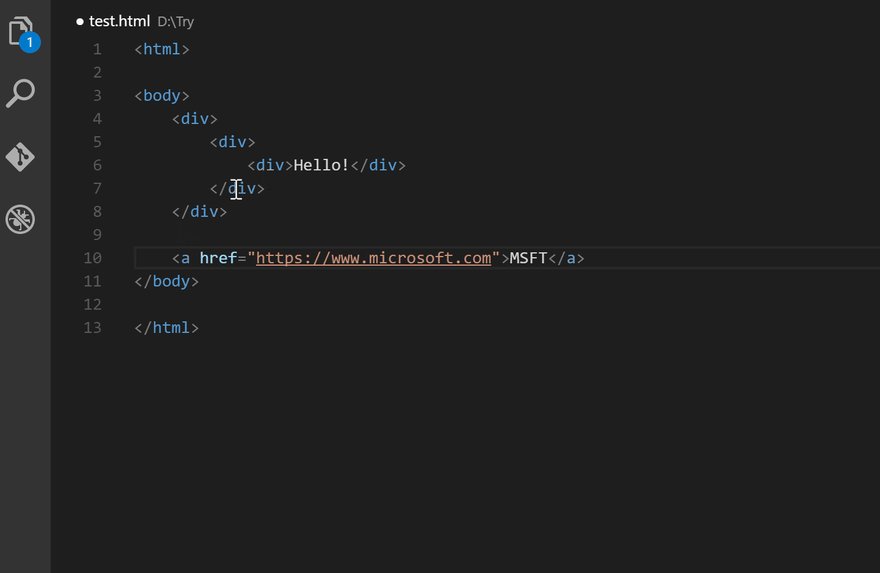
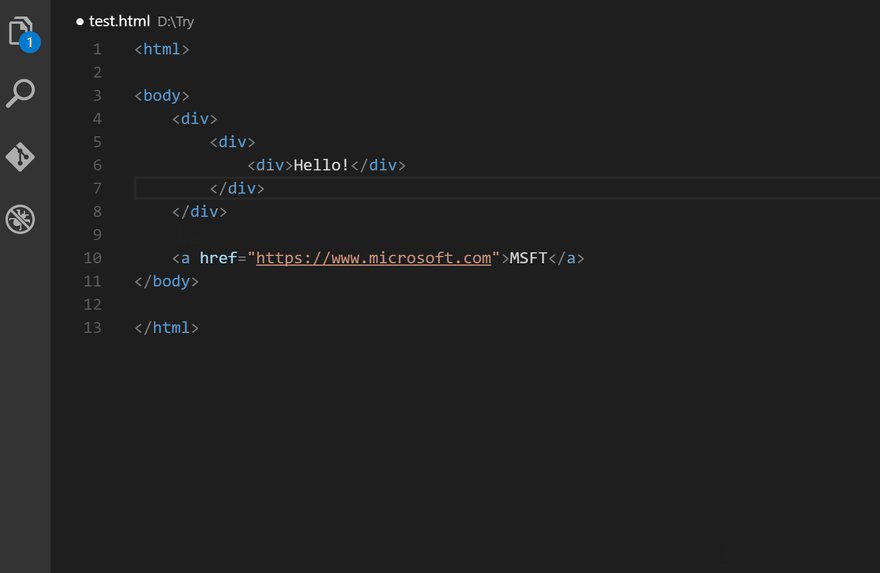
17\。自动重命名标签
重命名/更改 HTML 标记很常见。但这会浪费很多时间。使用自动重命名标签,您可以通过仅编辑其中一个来轻松编辑开始和结束标签
[ ](https://res.cloudinary.com/practicaldev/image/fetch/ s--btV6ZCG6--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://github.com/formulahendry/vscode-auto-rename-tag/raw/HEAD/images/usage.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/ s--btV6ZCG6--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://github.com/formulahendry/vscode-auto-rename-tag/raw/HEAD/images/usage.gif)
在 VSCode 1.60 更新后,有一个名为 linked-editing 的新功能可能会取代此扩展的用例。但是您必须通过此扩展正常工作的快捷方式或命令托盘手动激活该模式。但与往常一样,您可以选择使用什么
18\。 SQL 工具
想要运行简单的查询/插入/更新/删除?为什么总是要打开数据库管理应用程序?启动需要时间和资源。也伤害了开发者的体验。但是 VSCode SQL Tools 解决了这个问题。简单易用的 SQL 语句可以轻松地针对任何 SQL 数据库运行。只需安装驱动程序扩展就可以了。它甚至支持当前连接的数据库的自动完成
[ ](https://res.cloudinary.com/practicaldev/ image/fetch/s--uQlGx67P--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.apexsql.com/sliderslick/images/PowerToolsVSCode/Export-query-results-from-the-results-grid .png)
](https://res.cloudinary.com/practicaldev/ image/fetch/s--uQlGx67P--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.apexsql.com/sliderslick/images/PowerToolsVSCode/Export-query-results-from-the-results-grid .png)
19. MongoDB for VS 代码
与 SQLTools 类似,但适用于 NoSQL MongoDB
[ ](https://res.cloudinary.com/practicaldev/image/fetch/ s--QU_ltgN1--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://github.com/mongodb-js/vscode/raw/main/resources/screenshots/explore-data.png)
](https://res.cloudinary.com/practicaldev/image/fetch/ s--QU_ltgN1--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://github.com/mongodb-js/vscode/raw/main/resources/screenshots/explore-data.png)
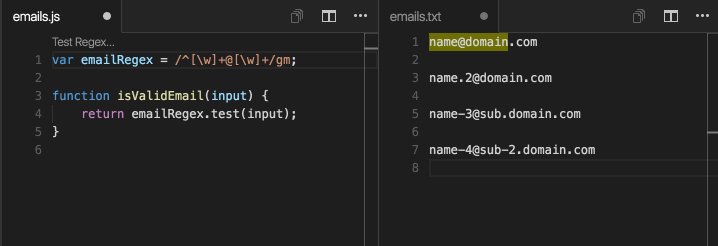
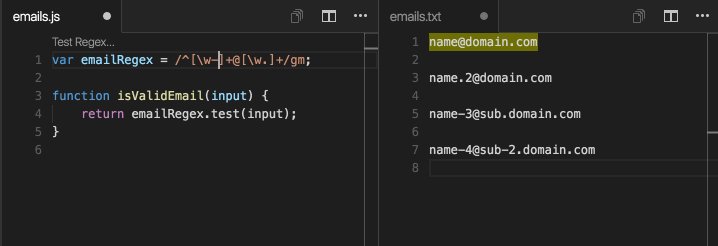
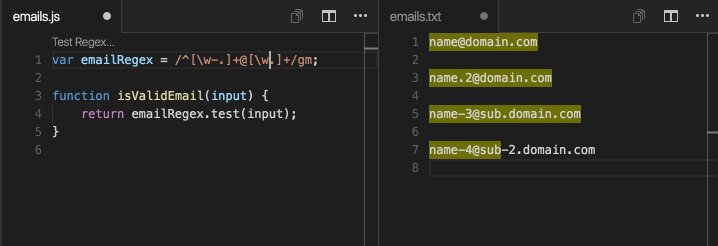
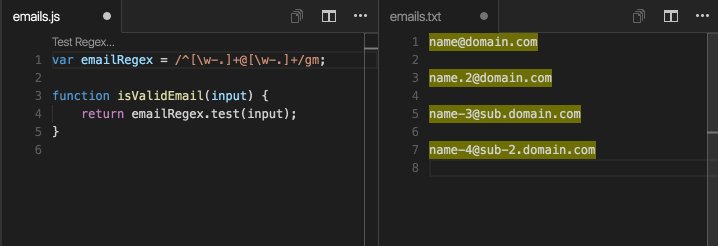
20\。正则表达式预览器
总的救生延长。只有成年男性/女性知道创建正则表达式的痛苦,因为在运行它之前无法知道它是否会起作用。但是这个扩展可以让一个人单独、交互式地、超级快速地创建正则表达式。只需在您的文件中写入正则表达式并写下您想要与该正则表达式匹配的单词/句子
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--yB_cI -ws--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://github.com/chrmarti/vscode-regex/raw/main/images/in_action.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s--yB_cI -ws--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://github.com/chrmarti/vscode-regex/raw/main/images/in_action.gif)
这就是所有人。希望您喜欢它,如果您使用 30-40+ 扩展程序,请不要不高兴。作为开发人员,我可以保证您的扩展是我们的生命支持🙂
更多推荐
 已为社区贡献22912条内容
已为社区贡献22912条内容







所有评论(0)