湖南省职业院校技能大赛高职组Web应用软件开发赛
一、web应用比赛考察内容第一道是文档编写 题,会从剩下六道编写题目选择一到题目,写出对应的例图、类图、流程图,时序图,文档编写得分比较难1.例图2.类图3.流程图4。时序图第二题到第四题为修改题,一般会从pc端,移动端,web端各出一题。修改题相对简单,移动端的错误大部分是样式出现问题改成题目要求的样式即可,接口调用错误。pc端主要是vue数据校验,web端部分增删改查的功能为实现,以及图片上传
·
一、web应用比赛考察内容
-
第一道是文档编写 题,会从剩下六道编写题目选择一到题目,写出对应的例图、类图、流程图,时序图,文档编写得分比较难
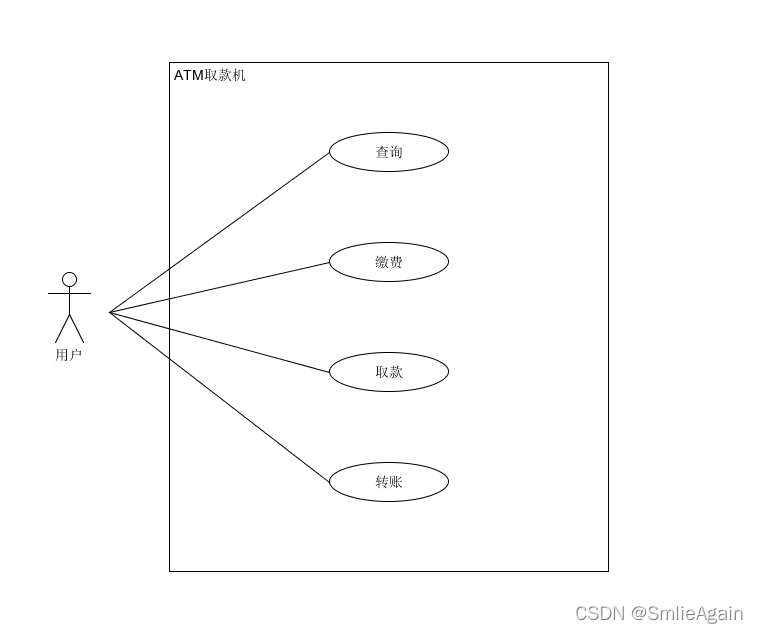
1.例图

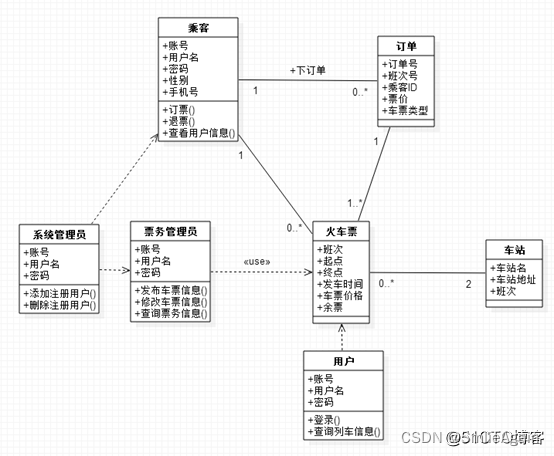
2.类图

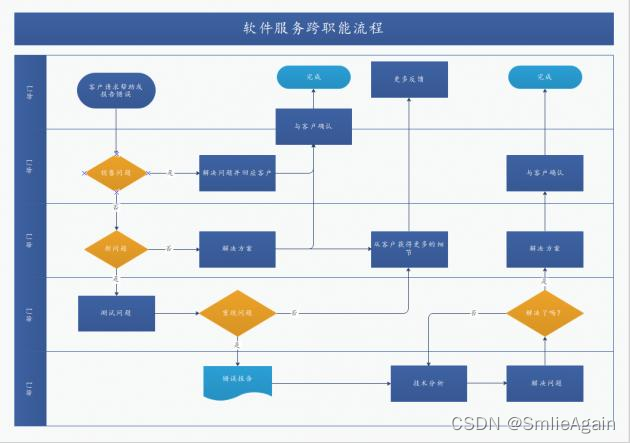
3.流程图

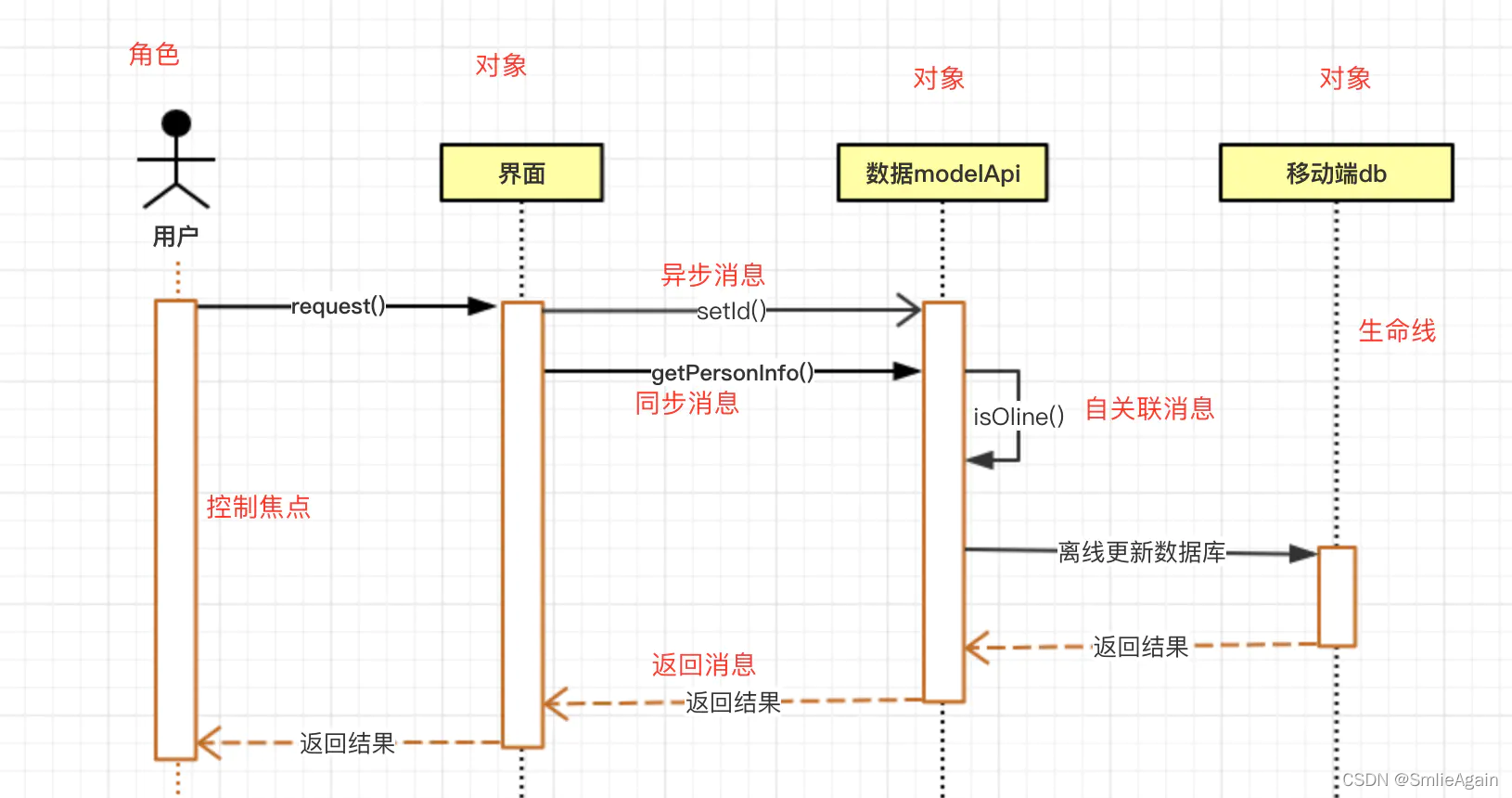
4。时序图

-
第二题到第四题为修改题,一般会从pc端,移动端,web端各出一题。修改题相对简单,移动端的错误大部分是样式出现问题改成题目要求的样式即可,接口调用错误。pc端主要是vue数据校验,web端部分增删改查的功能为实现,以及图片上传显示出现问题
-



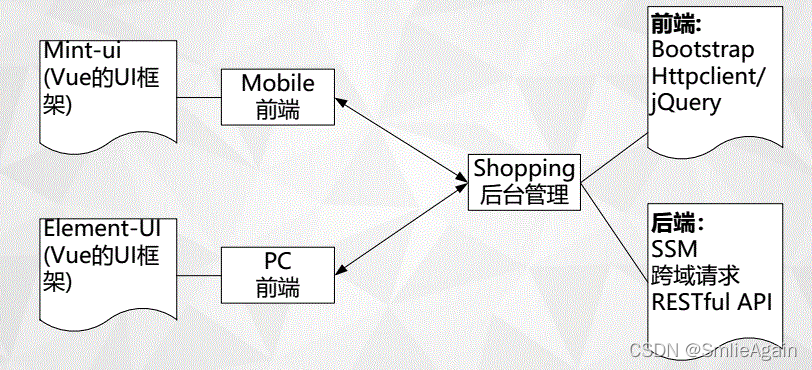
-后六道题目都是编写题目,pc端和移动端主要考察Element-UI,Mint-UI框架的熟练度,样式编写做增删改查,qrcode插件的使用。后端考察是
HTML5、CSS3、Bootstrap、JavaScript、jQuery、ssm,后端的controller层service层是已经完成的 ,写的内容是jsp页面使用jq完成增删改查,有一个富文本编辑器的插件会使用的
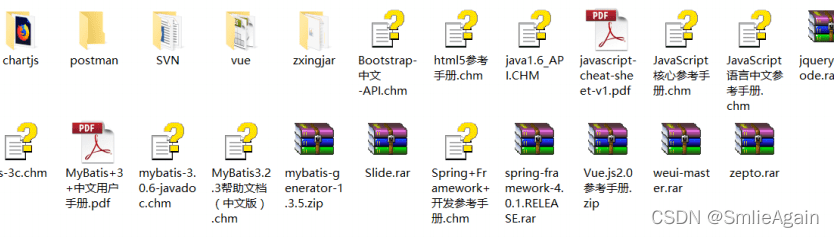
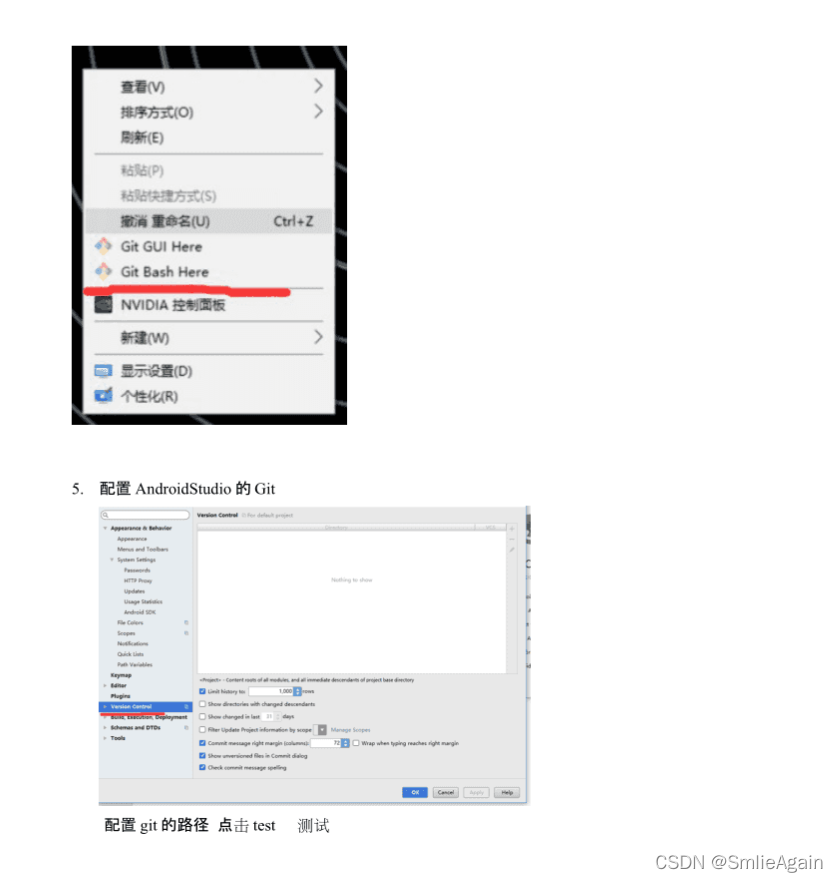
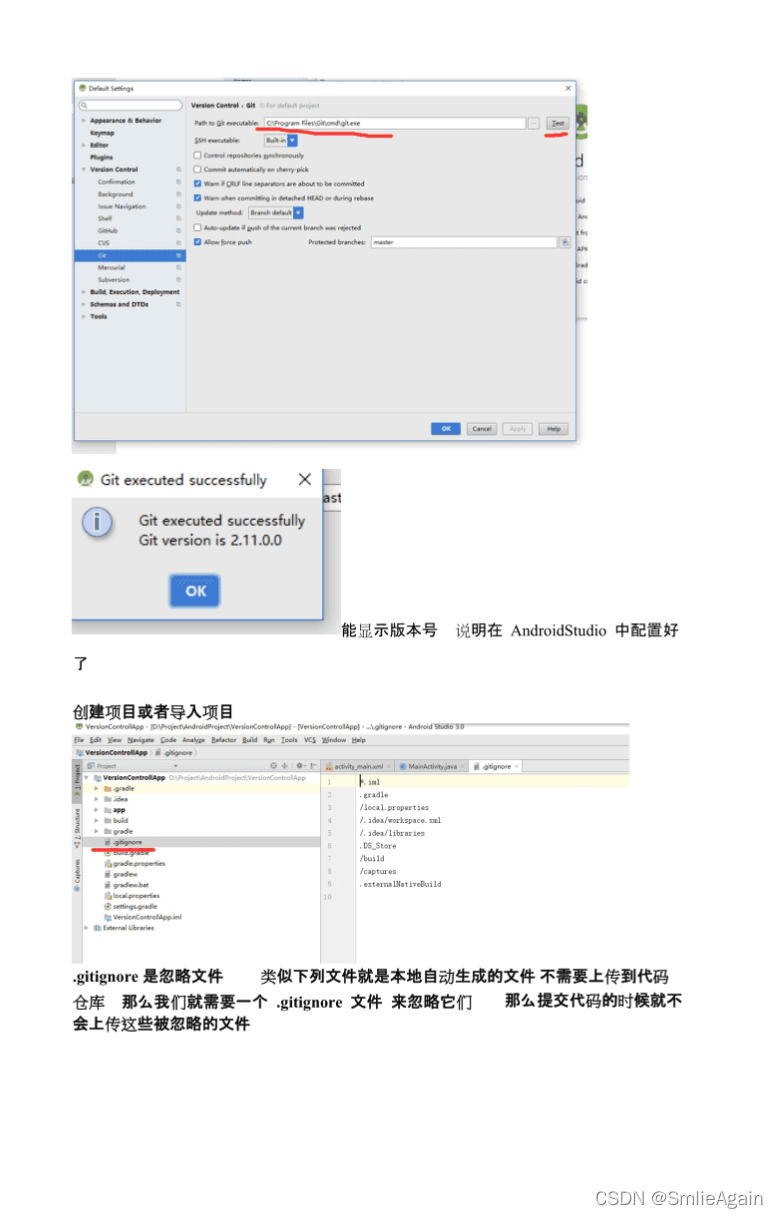
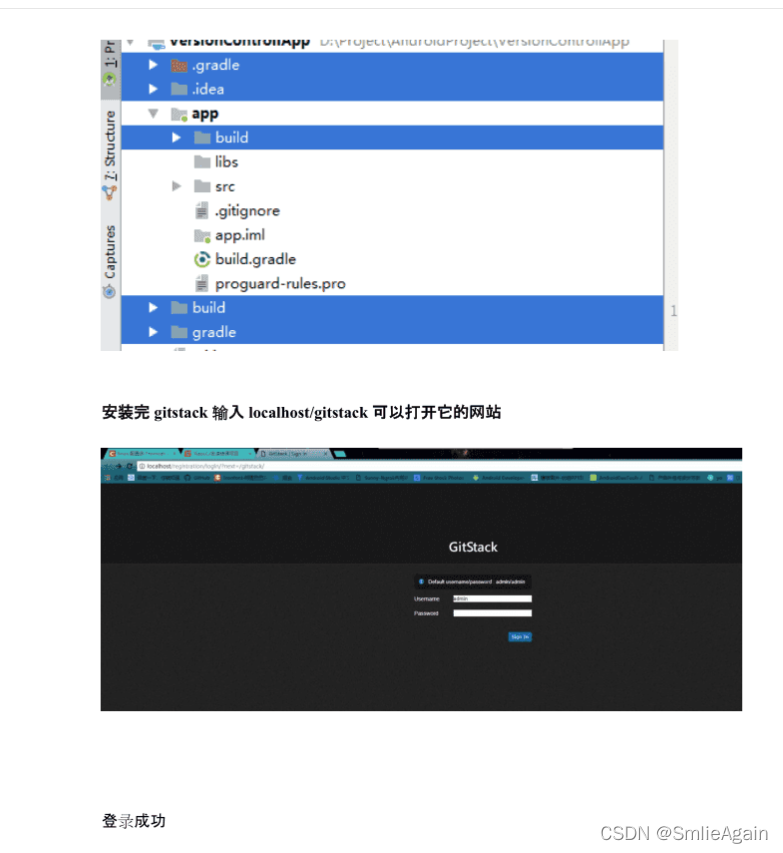
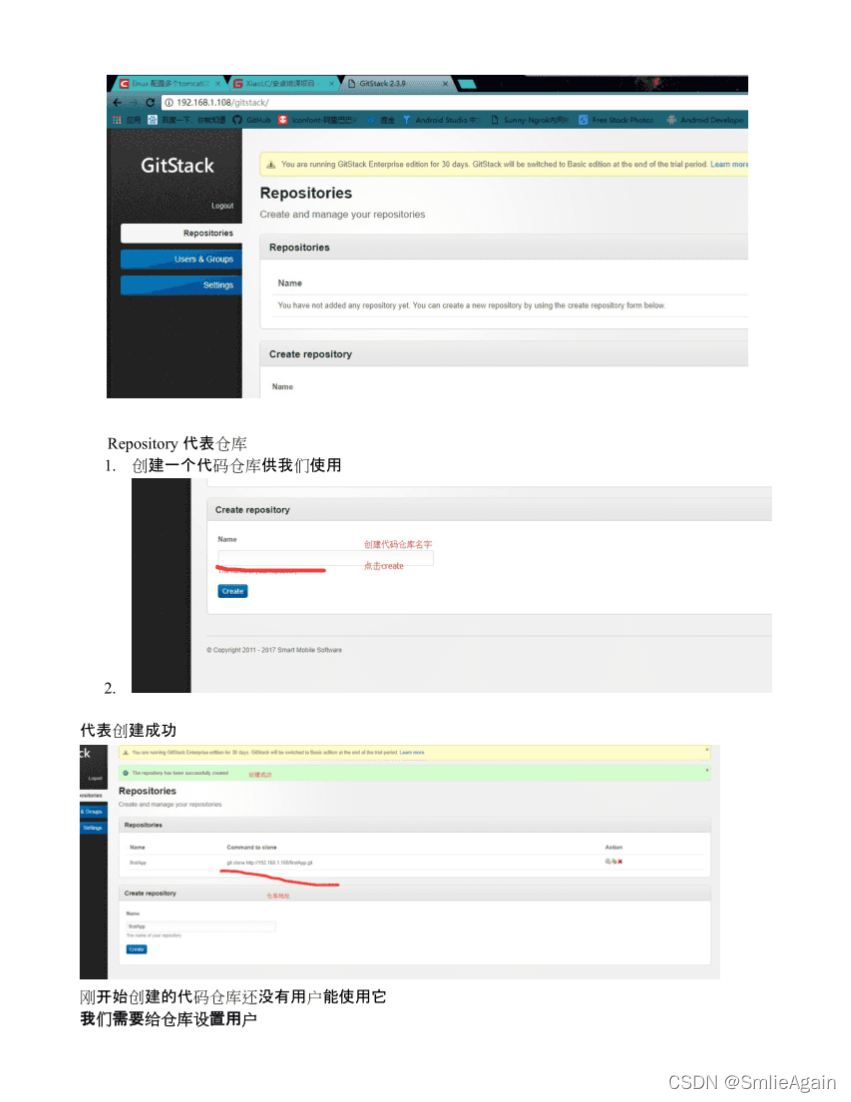
- 工具有Eclipse、VisualStudioCode(没有vue插件)、Hbuilder X、Navicat、Tomcat、PostMan、Visio2013、SVN Server、Git Stack。
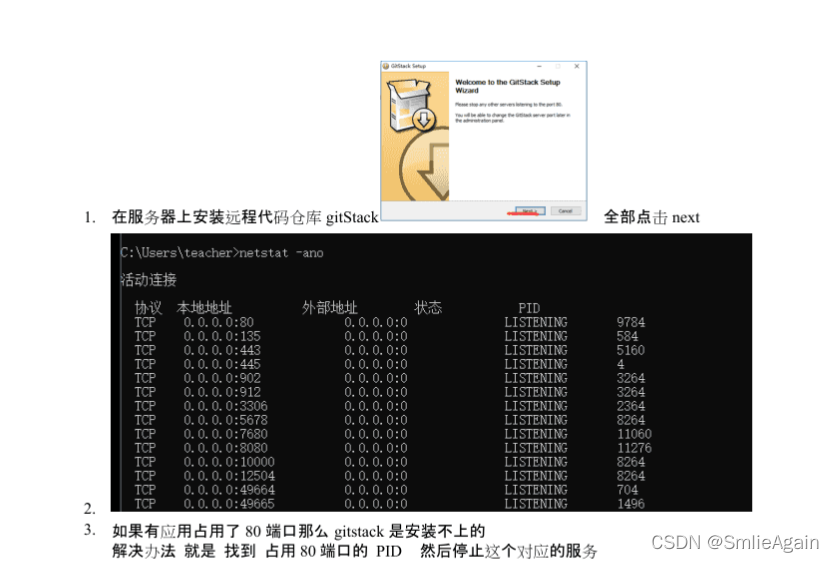
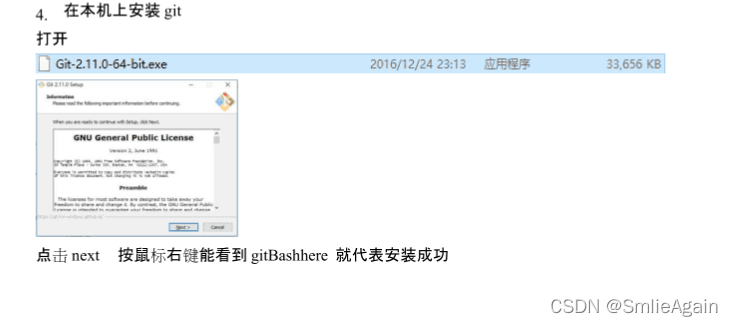
- svn和gei需要自己安装配置,这里推荐使gei上传速度快。











更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)