
vue+elementUI+XLSX.utils.sheet_to_json实现复杂表头的导入功能
XLSX.utils.sheet_to_json方法不带参数的调用,无法解析我们的复杂表头的excel表格,因此,我们需要通过传参数,来指定表头的真实起始位置。通过生成如上的数组,我们再进行二次处理,即可渲染出我们想要的复杂表格。
·
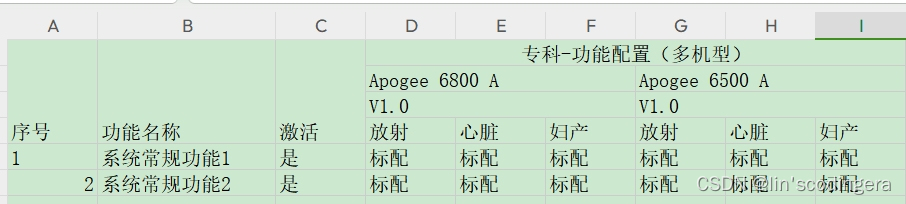
导入表excel

问题
XLSX.utils.sheet_to_json方法不带参数的调用,无法解析我们的复杂表头的excel表格,因此,我们需要通过传参数,来指定表头的真实起始位置。
关键代码分析:XLSX.utils.sheet_to_json
XLSX.utils.sheet_to_json(data, type)有两个参数,第一个是我们wordBook对象里面Sheets对象对应的数据,第二个参数配置如下:
- raw: 使用原始值 (true) 或格式化字符串 (false) (默认值:true)
- dateNF: 在字符串输出中使用指定的日期格式(默认值:FMT 14)
- defval: 使用指定值代替 null 或 undefined ()
- blankrows: 在输出中包含空行**(默认值:** )
- range:
- (number)使用工作表范围,但将起始行设置为值
- (String)使用指定范围(A1 样式的有界范围字符串
- (default)使用工作表范围 ( worksheet[‘!ref’]) - header:
- 1: 生成数组数组(“二维数组”)
- “A”.行对象键是文字列标签
- array of strings: 使用指定的字符串作为行对象中的键
- (default): 将第一行作为键读取并消除歧义
核心代码:
```javascript
// 模板代码
<el-upload
action="/fileUploadApi"
style="float:inline-end;margin-bottom: 5px;margin-right: 1%;"
:on-change="readExcel"
:auto-upload="false"
:show-file-list="false"
accept=".xlsx"
ref="upload"
:multiple="true"
>
<el-button type="primary" size="mini">导入文件</el-button>
// 引用
import FileSaver from "file-saver";
import * as XLSX from "xlsx";
// 读取解析表格数据
readExcel(file, fileList) {
fileList
if (!file) {
return false;
} else if (!/.(xls|xlsx)$/.test(file.name.toLowerCase())) {
this.$message.error("上传格式不正确,请上传xls或者xlsx格式");
return false;
}
const fileReader = new FileReader();
fileReader.onload = (ev) => {
try {
const data = ev.target.result;
const workbook = XLSX.read(data, {
type: "binary",
});
if (workbook.SheetNames.length >= 1) {
this.$message({
message: "导入数据表格成功",
showClose: true,
type: "success",
});
}
const wsname = workbook.SheetNames[0]; //取第一张表
console.log(workbook.Sheets[wsname])
const ws = XLSX.utils.sheet_to_json(workbook.Sheets[wsname], {range:1,header:1,defval:''}); //生成json表格内容
console.log("生成json:", ws);
} catch (e) {
console.log(e);
return false;
}
};
// 如果为原生 input 则应是 files[0]
fileReader.readAsBinaryString(file.raw);
},
结果

通过生成如上的数组,我们再进行二次处理,即可渲染出我们想要的复杂表格。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容











所有评论(0)