
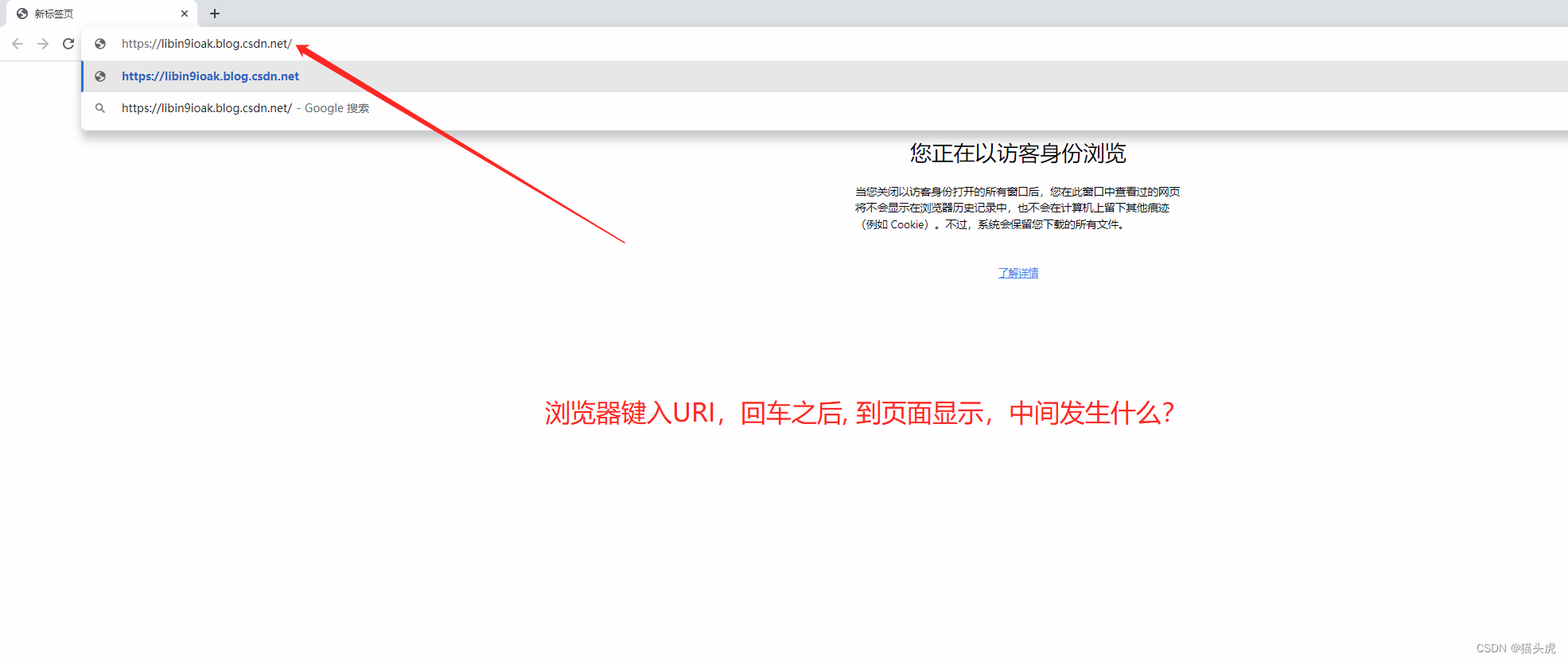
揭秘浏览器键入URI到页面显示的过程: 浏览器键入URI,到页面显示,中间发生什么?
从用户输入URI到页面最终显示,涉及了诸多复杂的过程。浏览器的背后有着域名解析、TCP连接、HTTP请求和服务器处理等多个环节。了解这些过程有助于我们更好地理解网络访问的原理,也有助于开发人员优化网站性能,提供更快速、更稳定的用户体验。无论是普通用户还是开发者,对于这个过程的了解都能让我们在互联网世界中更加游刃有余。
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁
🦄 博客首页——猫头虎的博客🎐
🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺
🌊 《IDEA开发秘籍专栏》学会IDEA常用操作,工作效率翻倍~💐
🌊 《100天精通Golang(基础入门篇)》学会Golang语言,畅玩云原生,走遍大小厂~💐
🪁🍁 希望本文能够给您带来一定的帮助🌸文章粗浅,敬请批评指正!🍁🐥
文章目录
在日常使用互联网的过程中,我们经常会使用浏览器访问各种网页,但你是否曾经好奇,当我们在浏览器中键入一个网址(也称为URI),到页面最终显示出来的背后究竟发生了什么?本篇博客将带你深入了解这个过程的各个阶段。

第一阶段:解析URI
一切从用户在浏览器地址栏键入网址开始。这个网址实际上是一个统一资源标识符(URI),它可以是一个网页的地址、一个文件的路径,甚至是一个在线应用的链接。浏览器首先会将这个URI进行解析,分解出其中的协议、域名、路径以及可能的查询参数等信息。
第二阶段:域名解析
在浏览器解析出域名后,接下来的步骤是将域名转换为IP地址,这个过程称为域名解析。浏览器会首先查询本地的DNS缓存,如果找不到,就会向本地DNS服务器发起查询。如果本地DNS服务器也没有缓存该域名的IP地址,它会依次向更高级别的DNS服务器发起查询,直到找到对应的IP地址为止。
第三阶段:建立TCP连接
有了目标服务器的IP地址后,浏览器会与服务器建立TCP连接。TCP(传输控制协议)是一种可靠的通信协议,它确保数据在客户端和服务器之间的可靠传输。在这个阶段,浏览器和服务器之间会进行“三次握手”来建立连接,确保双方都准备好进行数据传输。
第四阶段:发起HTTP请求
一旦TCP连接建立,浏览器会发起实际的HTTP请求。HTTP请求中包含了浏览器想要获取的资源信息,例如网页的HTML文件、CSS样式表、JavaScript脚本等。服务器在接收到请求后,会根据请求的资源类型和路径返回相应的数据。
第五阶段:服务器处理请求并返回数据
服务器收到HTTP请求后,会根据请求的内容和参数,从文件系统或数据库中获取相应的数据。这可能涉及到后端编程、数据库查询等一系列复杂的操作。一旦服务器准备好数据,它会将数据以HTTP响应的形式返回给浏览器。
第六阶段:浏览器渲染页面
浏览器收到服务器返回的数据后,开始进行页面渲染。这包括解析HTML结构、加载CSS样式、执行JavaScript代码等。浏览器会按照解析到的顺序逐步构建页面,最终在用户的屏幕上显示出完整的页面内容。
代码案例
当我们访问一个网页时,浏览器将展示一个丰富的页面内容,但背后却隐藏着一个复杂的过程。通过具体的代码示例,分别使用Go语言、Java语言和Python语言来展示从浏览器键入URI到页面显示的完整过程。
Go语言示例:
package main
import (
"fmt"
"net"
"net/http"
"time"
)
func main() {
// 用户输入的URI
uri := "https://www.example.com"
// 解析URI获取主机名和端口
host, port, err := net.SplitHostPort(uri)
if err != nil {
fmt.Println("Error:", err)
return
}
// 建立TCP连接
conn, err := net.DialTimeout("tcp", net.JoinHostPort(host, port), 5*time.Second)
if err != nil {
fmt.Println("Error:", err)
return
}
defer conn.Close()
// 发起HTTP请求
request, err := http.NewRequest("GET", uri, nil)
if err != nil {
fmt.Println("Error:", err)
return
}
client := &http.Client{}
response, err := client.Do(request)
if err != nil {
fmt.Println("Error:", err)
return
}
defer response.Body.Close()
// 读取和处理响应数据
// 这里可以根据实际需要对响应数据进行处理,比如解析HTML内容等
// ...
}
Java语言示例:
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
import java.net.URLConnection;
public class Main {
public static void main(String[] args) throws IOException {
// 用户输入的URI
String uri = "https://www.example.com";
// 创建URL对象
URL url = new URL(uri);
// 打开HTTP连接
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
// 配置连接属性
connection.setRequestMethod("GET");
connection.setConnectTimeout(5000);
connection.setReadTimeout(5000);
// 发起请求
int responseCode = connection.getResponseCode();
if (responseCode == HttpURLConnection.HTTP_OK) {
BufferedReader reader = new BufferedReader(new InputStreamReader(connection.getInputStream()));
String line;
StringBuilder content = new StringBuilder();
while ((line = reader.readLine()) != null) {
content.append(line);
}
reader.close();
// 处理响应数据
// 这里可以根据实际需要对响应数据进行处理,比如解析HTML内容等
// ...
} else {
System.out.println("HTTP Request failed with response code: " + responseCode);
}
}
}
Python语言示例:
import socket
import ssl
import requests
def main():
# 用户输入的URI
uri = "https://www.example.com"
# 解析URI获取主机名和路径
parsed_uri = requests.utils.urlparse(uri)
host = parsed_uri.netloc
path = parsed_uri.path if parsed_uri.path else "/"
# 建立TCP连接并进行SSL握手
context = ssl.create_default_context()
with socket.create_connection((host, 443)) as sock:
with context.wrap_socket(sock, server_hostname=host) as ssock:
request = f"GET {path} HTTP/1.1\r\nHost: {host}\r\n\r\n"
ssock.sendall(request.encode())
response = ssock.recv(4096)
response = response.decode("utf-8")
# 处理响应数据
# 这里可以根据实际需要对响应数据进行处理,比如解析HTML内容等
# ...
if __name__ == "__main__":
main()
上述代码示例分别展示了在不同编程语言中,从用户输入URI到页面显示的完整过程。这些示例包括了解析URI、建立TCP连接、发起HTTP请求、处理响应数据等步骤,帮助你更深入地理解浏览器加载页面的背后工作原理。
总结
从用户输入URI到页面最终显示,涉及了诸多复杂的过程。浏览器的背后有着域名解析、TCP连接、HTTP请求和服务器处理等多个环节。了解这些过程有助于我们更好地理解网络访问的原理,也有助于开发人员优化网站性能,提供更快速、更稳定的用户体验。无论是普通用户还是开发者,对于这个过程的了解都能让我们在互联网世界中更加游刃有余。
原创声明
======= ·
- 原创作者: 猫头虎
作者wx: [ libin9iOak ]
| 学习 | 复习 |
|---|---|
| ✔ |
本文为原创文章,版权归作者所有。未经许可,禁止转载、复制或引用。
作者保证信息真实可靠,但不对准确性和完整性承担责任。
未经许可,禁止商业用途。
如有疑问或建议,请联系作者。
感谢您的支持与尊重。
点击
下方名片,加入IT技术核心学习团队。一起探索科技的未来,共同成长。
更多推荐
 已为社区贡献61条内容
已为社区贡献61条内容










所有评论(0)