
uni-app的基本搭建使用详解
本次带大家掌握 uni-app 项目的创建、运行、以及 Android 真机环境配置,内容侧重于动手操作,需要理解的部分较少,操作过程中遇到错误后,可以从头重新进行操作,直到环境正常运行。在创建的项目中可以看到 Vue 的单文件组件,即 uni-app 创建的项目本质上就是 Vue 的项目,代码逻辑的细节我暂时先不去分析,先来看看 uni-app 的项目是如何启动的。H5 端运行有两种方式,一种是
搭建基本开发环境
在本篇文章带大家掌握 uni-app 项目的创建、运行、以及 Android 真机环境配置,内容侧重于动手操作,需要理解的部分较少,操作过程中遇到错误后,可以从头重新进行操作,直到环境正常运行。
1.1 创建项目
在使用 uni-app 框架进行开发时有两种方式来创建项目,一种使用 cli 方式创建,另一种是通过 HBuilder X 方式创建,这两种方式本质上并无差别,采用哪种方式取决于自已项目的定位。
1.1.1 HBuilder X 方式
- 安装 HBuilder X
HBuilder X 是由 DCloud 推出的开发工具(类似于 VS Code),针对不同的操作系统安装方式也有差异:
-
- Windows 系统下载的为压缩包,解压缩后找到
HBuilderX.exe双击即可启动 HBuilder X 了,为了方便使用可以创建桌机快捷方式。注意千万不要将 HBuilder X 放到中文目录中!
- Windows 系统下载的为压缩包,解压缩后找到
-
- Mac OS 系统下载的为典型的 Mac OS 的安装
.dmg程序
- Mac OS 系统下载的为典型的 Mac OS 的安装
-
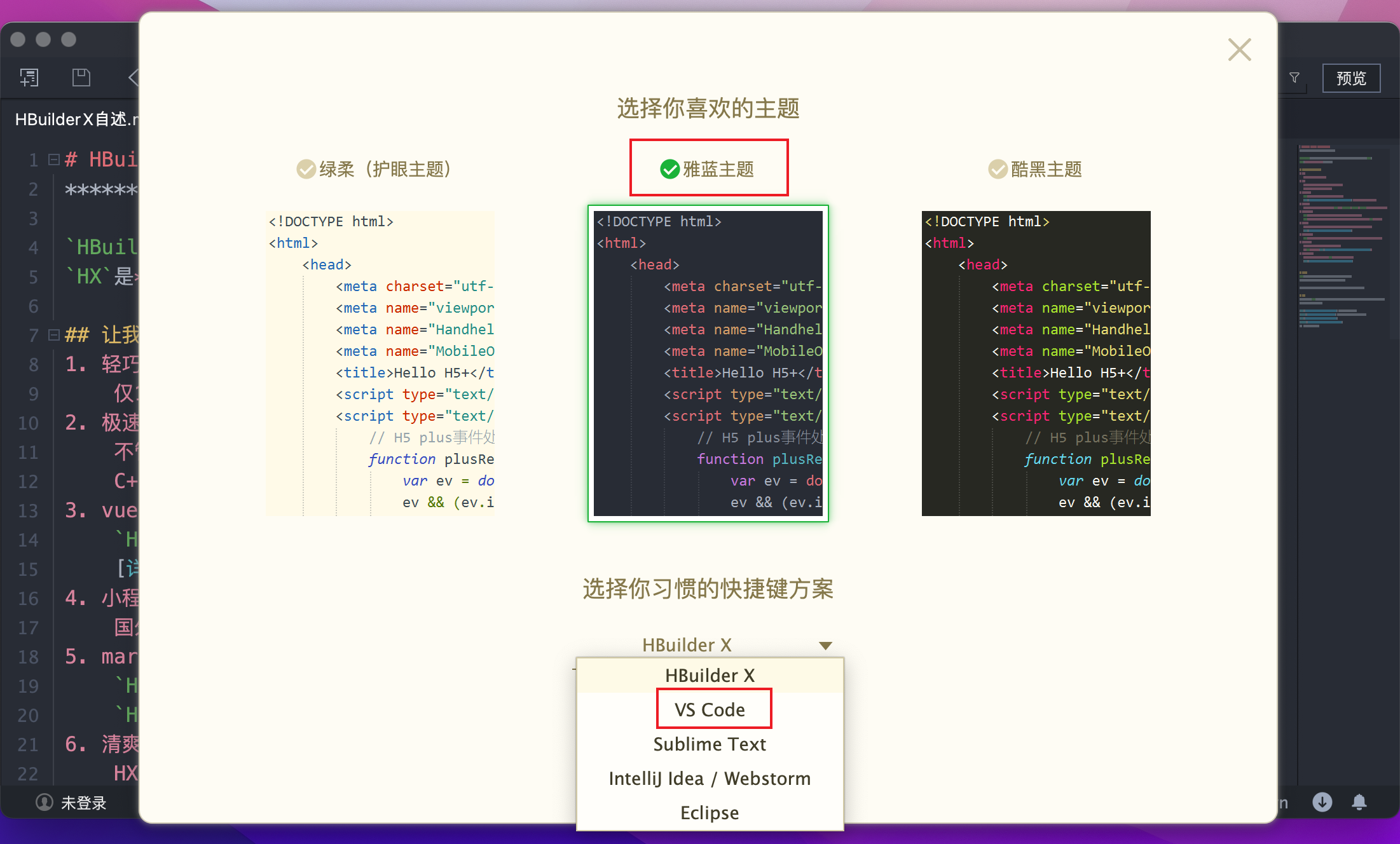
- 首次启动可根据自已的喜好设置主题和快捷键的风格,如下图所示

- HBuilder X 可视化界面创建项目
如下图所示,在【菜单栏】 => 【文件】 => 【新建】 => 【项目】 
- 在打开的窗口中配置项目的基本属性,如项目名称、项目位置、Vue 的版本等,如下图所示

至此我们便完成了 uni-app 项目的创建,如下图所示
1.1.2 vue-cli 方式
uni-app 是基于 Vue.js 开发的框架,如果采用 Vue2 的语法可以使用 vue-cli 来创建项目:
# vue-cli 创建 uni-app 项目
vue create -p dcloudio/uni-preset-vue my-project如果采用 Vue3 的语法可以通过 degit 从 github 仓库下载项目模板方式创建项目:
# 下载 git 仓库中的项目模板
npx degit dcloudio/uni-preset-vue#vite my-vue3-project以上是使用 cli 方式创建基于 Vue2 和 Vue3 项目的操作步骤,一般会使用 VS Code 做为开发工具,这种方式创建的项目在 App 运行、调试、打包方面有所欠缺,因此如果要开发 App 的话,一般不采用该种方式。
1.2 项目运行
在创建的项目中可以看到 Vue 的单文件组件,即 uni-app 创建的项目本质上就是 Vue 的项目,代码逻辑的细节我暂时先不去分析,先来看看 uni-app 的项目是如何启动的。
在 HBuilder X 菜单栏中找到【运行】或者按快捷键 Ctrl + R(Command + R)

- 运行到浏览器,即将项目打包成了 H5 版本了
- 运行到小程序模拟器,即将项目打包成小程序了
- 运行到手机或模拟器,即将项目打包成 App了
至此便不难理解何谓跨端开发了,就是通过编定一套代码,分别打包不同平台的应用。
1.2.1 H5端
H5 端运行有两种方式,一种是运行到浏览器,另一种是运行到内置浏览器,当选择内置浏览器时会提示安装【内置浏览器】插件。

1.2.2 小程序端
运行到小程序端里需要做两种事情,分别是设置小程序的【AppID】 和开启【服务端口】,以微信小程序为例:
- 设置 AppID

- 启用服务端口,目的是通过 HBuilder X 自动启动运行小程序开发者工具,启用服务端口的步骤如下:
-
- 打开微信开发者工具(需要自行安装并登录)
-
- 【菜单栏】 => 【设置】=> 【安全设置】


1.2.3 App 端
运行到 App 端时需要先安装【真机运行插件】,如下图所示:

等待【真机运行插件】安装完毕后,再次打开【运行】=> 运行到手机或模拟器

从上图中可以看到,运行到 App 时 Android 和 IOS 分别又分为运行到【真机】和【模拟器】
真机,顾名思义就是真实的 Android 和 iPhone 手机
模拟器,是在电脑上虚拟出来的手机环境,Android 需要安装 Android Studio,IOS 需要安装 Xcode
选择【真机】还是【模拟器】呢?
Android 建议使用真机,IOS 建议使用模拟器
==================================================
开发 IOS 时只能在 Mac OS 平台下,Android 则在 Mac OS 和 Windows 下都可以,基于这个情况咱们介绍一下如何将 uni-app 项目运行到 Android 真机上。
- 使用 USB 线连接电脑和 Android 手机
- 安装驱动程序(Mac OS 不用安装)
- 开启 USB 调试模式
-
- 找到【系统设置】=>【系统】=> 【关于手机】=> 【版本号】
-
- 连续点击版本号,直到提示【开启开发者模式】为止
-
- 找到【系统设置】=>【系统】=> 【开发者选项】=> 【USB调试】,开启该选项
=================================================
以上的步骤都是准备工作,接下来回到 HBuilder X 中,选择【运行】=>【运行到 Android App 基座】

首次在 App 中运行时还会自动安装【uni-app(Vue3)编译器】,安装完毕后【重新运行】就可以在手机中运行 uni-app 项目了。

没有 Android 手机怎么办?
可以第三方平台的【云手机】服务(一般都是付费的,但是有试用额度),推荐使用腾讯的 WeTest。
1.3 Hbuilder X 插件
HBuilder X 的插件市场提供了大量的插件来提升项目开发的效率,刚刚在运行 uni-app 时就自动安装几个插件,本小节介绍一下 HBuilder X 插件的安装、管理以衣配置。
1.3.1 注册账号
点击 HBuilder X 左下角的用户登录

注册完账号后,再次回到这里来进行登录。
1.3.2 插件市场
找到【菜单】=>【工具】=>【插件安装】,在新打开的窗口中可以看到当前已经安装的插件


1.3.3 安装插件
在插件市场通过搜索方式找到 Prettier 插件

点载下载插件并导入 HBuilder X 会自动打开 HBuilder X,并要求是否确认安装插件

1.3.4 管理/配置插件
打开 HBuilder X 的设置或使用快捷键 Ctrl + , (Command + ,)

安装了 Prettier 插件后默认为启用状态,需要大家补充的是自定义 Prettier 的生效文件范围,添加对 .js 文件的支持,接下来在项目的根目录中创建 .prettierrc 并添加如下配置:
{
"printWidth": 80,
"tabWidth": 2,
"useTabs": false,
"semi": false,
"singleQuote": true,
"vueIndentScriptAndStyle": true,
}1.3.5 其它配置
除上插件相关配置外,大家还需要对 HBuilder X 本身的设置做一些调整,主要有以下几个方面:
- 项目管理器字体大小
- 编辑器字体大小
- 编辑字体(中文/英文)
- 制表符长度
- 空格代替制表符
- 保存时自动格式化
- 代码折叠时显示最后一行



当配置了【保存自动格式】时,会自动的根据插件来进行代码格式化的处理,由于我们安装了 Prettier 插件,所以此时 HBuilder X 会提示我们是否要选择使用 Prettier 来格式化代码,不要选择内置。

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)