
解决 vue-admin刷新页面,页签 TagsView 丢失问题
复制下面的代码// 解决 vue-admin-template 刷新页面 TagsView 丢失问题beforeUnload() {// 监听页面刷新window.addEventListener("beforeunload", () => {// visitedViews数据结构太复杂无法直接JSON.stringify处理,先转换需要的数据let tabViews = this.visi
·


复制下面的代码
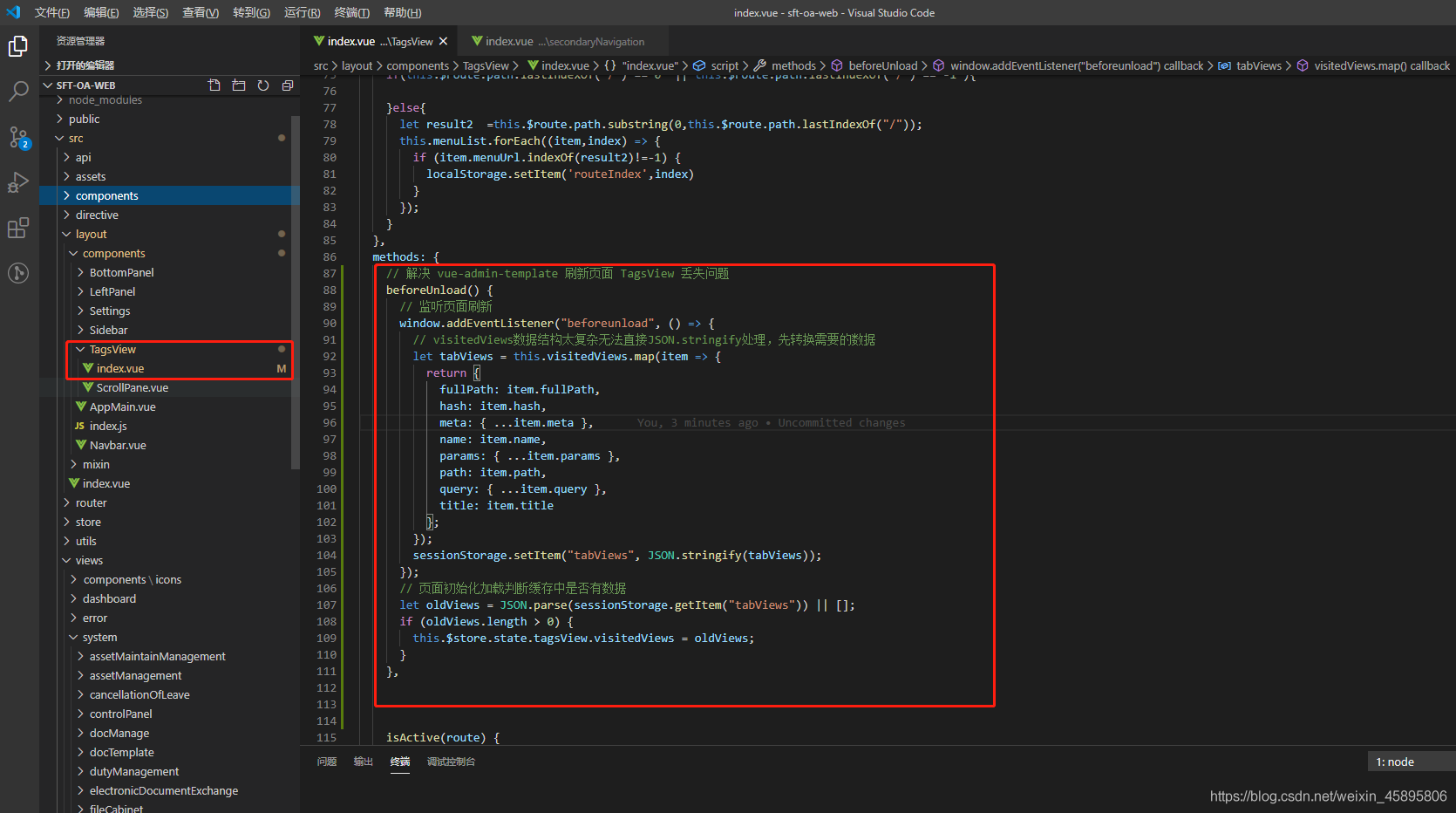
// 解决 vue-admin-template 刷新页面 TagsView 丢失问题
beforeUnload() {
// 监听页面刷新
window.addEventListener("beforeunload", () => {
// visitedViews数据结构太复杂无法直接JSON.stringify处理,先转换需要的数据
let tabViews = this.visitedViews.map(item => {
return {
fullPath: item.fullPath,
hash: item.hash,
meta: { ...item.meta },
name: item.name,
params: { ...item.params },
path: item.path,
query: { ...item.query },
title: item.title
};
});
sessionStorage.setItem("tabViews", JSON.stringify(tabViews));
});
// 页面初始化加载判断缓存中是否有数据
let oldViews = JSON.parse(sessionStorage.getItem("tabViews")) || [];
if (oldViews.length > 0) {
this.$store.state.tagsView.visitedViews = oldViews;
}
},
更多推荐
 已为社区贡献25条内容
已为社区贡献25条内容







所有评论(0)