
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
效果如下图代码如下:nuxt-link是因为我项目用的是nuxt, 它跟vue里面rout-link是一样的 自行修改即可<template><div style="position: relative"><el-tabs v-model="activeName" @tab-click="handleClick"><el-tab-pane label="要
1、font-family 属性的字体侵权问题font-family 属于前端css属性中最基础的一个属性,用来定义字体名称。当我们打开一个网站,浏览器会读取 font-family 中的字体名称,并去检索用户电脑系统中的字体,如果有的话就显示,没有的话检索下一个。所以,如果前端代码中写了字体比如:微软雅黑,但仅仅是一种调用方法,你的电脑中有就显示,没有就显示其他字体,这样就不会构成侵权问题。因为
1、font-family 属性的字体侵权问题font-family 属于前端css属性中最基础的一个属性,用来定义字体名称。当我们打开一个网站,浏览器会读取 font-family 中的字体名称,并去检索用户电脑系统中的字体,如果有的话就显示,没有的话检索下一个。所以,如果前端代码中写了字体比如:微软雅黑,但仅仅是一种调用方法,你的电脑中有就显示,没有就显示其他字体,这样就不会构成侵权问题。因为
项目中的需求是, 结束时间要大于开始时间,包括时分秒,开始时间选择的时间范围最大不能超过今天的时间,结束时间的选择依据开始时间的选择,如下代码layui.use(['layer', 'form', 'element', 'laydate'], function () {var layer = layui.layer,form = layui.form,element = layui.element
1,vue中安装wangEditor进入项目目录,使用的npm安装 npm install wangeditor2,创建公用组件在components中创建wangEnditor文件夹组件内容为<template lang="html"><div class="editor"><div ref="toolbar" class="toolbar"></div
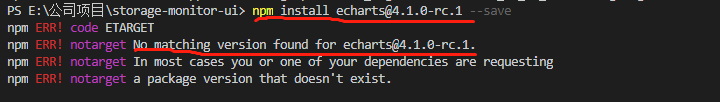
1.问题描述使用npm install安装项目依赖包的时候,报错:npm ERR! A complete log of this run can be found in:npm ERR!/Users/dragon/.npm/_logs/2018-12-19T11_45_03_469Z-debug.log2.解决方法从错误信息:No matching version found for XXX@3.

链接 : vue element $forceUpdate()强制重新渲染后校验失效的问题
axios中get/post请求方式1. 前言最近突然发现post请求可以使用params方式传值,然后想总结一下其中的用法。2.1 分类get请求中没有data传值方式2.2 get请求params基础类型接收,名字对应即可// methodconst params = {id: '123456789',name: '张三'}test(params)// apiexport function t
treeselect 绑定的值需要与options输出的id相对应,若是空值,请不要给空字符串,0,等,因为会出现unknown,并且当选择了值以后,会出现选中的值后面会拼上unknown。// 表单重置reset() {this.form = {essayTitle: "",navId: null,author: "",essaySort: "1",essayStatus: "0",.
先抛出几种问题可能引发这个报错1.//引入全局图片裁剪import VueCropper from 'vue-cropper'Vue.use(VueCropper)比如我引用了vue-cropper的这个插件去剪裁上传图片时的大小问题,在main.js当中全局注册后,npm run devF12报错Unknown custom element: - did you register the com










