
【Vue3】指令(Directives)的运用
vue3的指令是其核心内容之一,在此做下总结。[directives](https://cn.vuejs.org/guide/essentials/template-syntax.html#directives)指令是带有 v- 前缀的特殊 attribute。Vue 提供了许多内置指令,例如:v-bind、v-html等。
简言
vue3的指令是其核心内容之一,在此做下总结。directives
指令是带有 v- 前缀的特殊 attribute。Vue 提供了许多内置指令,例如:v-bind、v-html等。
指令
vue的指令就是以v-为前缀的属性,他期望的值大部分是js表达式(除v-for、v-slot、v-on),作用是在表达式值改变后响应式的更新dom。
介绍
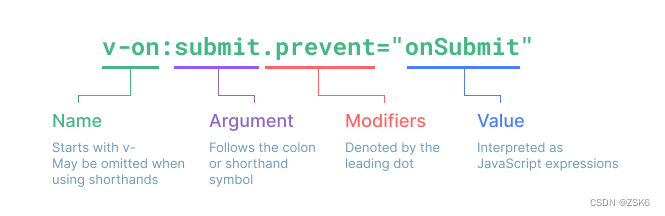
下面是官网中的较为经典的一张图,他表明了指令有 name(名)、argument(参数)、modifiers(修饰符)、value(值)四部分组成。

name 名称
name就是指令的名称,书写时带v-前缀,例如:v-on是on指令、v-if是if指令、v-for是for指令。
arguments 参数
某些指令会需要一个“参数”,在指令名后通过一个冒号隔开做标识。例如用 v-bind 指令来响应式地更新一个 HTML attribute:
<a v-bind:href="url"> ... </a>
<!-- 简写 -->
<a :href="url"> ... </a>
这里 href 就是一个参数,它告诉 v-bind 指令将表达式 url 的值绑定到元素的 href attribute 上。在简写中,参数前的一切 (例如 v-bind:) 都会被缩略为一个 : 字符。
另一个例子是 v-on 指令,on指令的参数就是各种事件,它将监听 DOM 事件:
<a v-on:click="doSomething"> ... </a>
<!-- 简写 -->
<a @click="doSomething"> ... </a>
这里的参数是要监听的事件名称:click。v-on 有一个相应的缩写,即 @ 字符。
除了是静态参数外,也可以是动态参数,使用一个字符串变量,并使方括号将其包裹:
<a v-bind:[attributeName]="url"> ... </a>
attributeName是个变量,假如,值为’bar’,则 v-bind:bar=“url”。
modifiers修饰符
修饰符是以点开头的特殊后缀,表明指令需要以一些特殊的方式被绑定。例如 .prevent 修饰符会告知 v-on 指令对触发的事件调用 event.preventDefault():
<form @submit.prevent="onSubmit">...</form>
vue3的修饰符有很多,大部分分为两种:v-model修饰符和事件修饰符。
v-model修饰符
- .lazy — 加 lazy 修饰符来改为在每次 change 事件后更新数据。
- .number ----- 输入内容转数字。
- .trim — 去除两端空格。
事件修饰符
| 修饰符 | 描述 |
|---|---|
| .stop | 单击事件将停止传递,停止捕获冒泡, 相当于event.stopPropagation |
| .prevent | 阻止默认行为。相当于event.preventDefault() |
| .self | 仅当 event.target 是元素本身时才会触发事件处理器 |
| .capture | 添加事件监听器时,使用 capture 捕获模式 |
| .once | 点击事件最多被触发一次 |
| .passive | 提高事件性能,事件的默认行为 (scrolling) 将立即发生而非等待,相当于事件监听器的第三个参数的passive:true |
| 按键修饰符 | Vue 为一些常用的键盘按键和鼠标按键提供了别名,例如: .enter、.up、.down、.tab、.esc、.right、.middle等。 |
<!-- 单击事件将停止传递 -->
<a @click.stop="doThis"></a>
<!-- 提交事件将不再重新加载页面 -->
<form @submit.prevent="onSubmit"></form>
<!-- 修饰语可以使用链式书写 -->
<a @click.stop.prevent="doThat"></a>
<!-- 也可以只有修饰符 -->
<form @submit.prevent></form>
<!-- 仅当 event.target 是元素本身时才会触发事件处理器 -->
<!-- 例如:事件处理器不来自子元素 -->
<div @click.self="doThat">...</div>
<!-- 添加事件监听器时,使用 `capture` 捕获模式 -->
<!-- 例如:指向内部元素的事件,在被内部元素处理前,先被外部处理 -->
<div @click.capture="doThis">...</div>
<!-- 点击事件最多被触发一次 -->
<a @click.once="doThis"></a>
<!-- 滚动事件的默认行为 (scrolling) 将立即发生而非等待 `onScroll` 完成 -->
<!-- 以防其中包含 `event.preventDefault()` -->
<div @scroll.passive="onScroll">...</div>
<!-- 仅在 `key` 为 `Enter` 时调用 `submit` -->
<input @keyup.enter="submit" />
<input @keyup.page-down="onPageDown" />
<!-- Alt + Enter -->
<input @keyup.alt.enter="clear" />
<!-- Ctrl + 点击 -->
<div @click.ctrl="doSomething">Do something</div>
<!-- 当按下 Ctrl 时,即使同时按下 Alt 或 Shift 也会触发 -->
<button @click.ctrl="onClick">A</button>
<!-- 仅当按下 Ctrl 且未按任何其他键时才会触发 -->
<button @click.ctrl.exact="onCtrlClick">A</button>
<!-- 仅当没有按下任何系统按键时触发 -->
<button @click.exact="onClick">A</button>
内置指令
vue内置了许多指令供使用。
| 指令 | 描述 |
|---|---|
| v-text | 文本指令,更新元素的文本内容,v-text 通过设置元素的 textContent 属性来工作,因此它将覆盖元素中所有现有的内容。 |
| v-html | html指令,更新元素的 innerHTML。 |
| v-show | 基于表达式值的真假性,来改变元素的可见性。v-show 通过设置内联样式的 display CSS 属性来工作,当元素可见时将使用初始 display 值。当条件改变时,也会触发过渡效果。 |
| v-if | if指令,基于表达式值的真假性,来条件性地渲染元素或者模板片段。当 v-if 元素被触发,元素及其所包含的指令/组件都会销毁和重构。如果初始条件是假,那么其内部的内容根本都不会被渲染。 |
| v-else | 表示 v-if 或 v-if / v-else-if 链式调用的“else 块”。不能单独使用,上面兄弟元素必须是v-if或v-else-if |
| v-else-if | 表示 v-if 的“else if 块”。可以进行链式调用。不能单独使用,上面兄弟元素必须是v-if或v-else-if |
| v-for | for循环指令 |
| v-on | 事件指令。缩写 @ |
| v-bind | 动态绑定指令,动态的绑定一个或多个 attribute,也可以是组件的 prop。缩写 : |
| v-model | 在表单输入元素或组件上创建双向绑定。 |
| v-slot | 用于声明具名插槽或是期望接收 props 的作用域插槽。缩写 # |
| v-pre | 跳过该元素及其所有子元素的编译。 |
| v-once | 仅渲染元素和组件一次,并跳过之后的更新。 |
| v-memo | 3.2+版本, 缓存指令, 为了实现缓存,该指令需要传入一个固定长度的依赖值数组进行比较。如果数组里的每个值都与最后一次的渲染相同,那么整个子树的更新将被跳过。 |
| v-cloak | 用于隐藏尚未完成编译的 DOM 模板。 |
结语
详情内容可参考vue3官网。
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)