
五子棋:起源、原理与游戏规则、vue实现五子棋案例游戏
五子棋作为一种深受欢迎的棋类游戏,其简单的规则和丰富的历史背景使其成为了中华文化的一部分。通过了解五子棋的历史、原理和游戏规则,我们可以更好地理解这一游戏的魅力所在,并在游戏中体验到中国传统文化的独特韵味。
更多知识 学习:https://www.processon.com/view/60504b5ff346fb348a93b4fa#map
引言
五子棋是一款源于中国的古老棋类游戏,具有悠久的历史和丰富的文化内涵。本文将介绍五子棋的历史背景、游戏原理和规则,帮助大家更好地了解和欣赏这一智力竞技游戏。
五子棋的历史背景
五子棋是一种源于中国的棋类游戏,起源可以追溯到几千年前的古代。据传说,五子棋起源于中国古代的战争时期,是将军们用来训练军事策略和战术的一种游戏。五子棋的发展历史悠久,流传广泛,成为了中国文化的一部分。在中国,五子棋被广泛应用于学校教育、智力开发和休闲娱乐等领域。随着时间的推移,五子棋也逐渐传播到了世界各地,成为了一种受欢迎的国际性棋类游戏。五子棋的历史背景丰富多彩,是中华文化的重要组成部分之一。
五子棋的原理
五子棋是一种两人对弈的棋类游戏,目的是在棋盘上先将自己的五个棋子连成一线,或是阻止对手完成这个目标。棋盘为 15 行 15 列,每个玩家轮流下一个棋子,棋子只能放在空位上,不能重复放在已经有棋子的位置上。游戏结束后,如果有一方完成了五子连线,或是棋盘上已经没有空位可下,则游戏结束。
五子棋的游戏规则
- 棋盘为 15 行 15 列,每个玩家轮流下一个棋子,黑方先手。
- 棋子只能放在空位上,不能重复放在已经有棋子的位置上。
- 玩家下棋时,可以放在棋盘上任意一个交叉点上。
- 游戏结束后,如果有一方完成了五子连线(横、竖、斜),则该方获胜。如果棋盘上已经没有空位可下,则游戏结束,双方平局。
- 如果一方在下棋时超过了规定的时间或者无法下棋,则判负。
- 如果一方在下棋时出现违规情况,如放错颜色的棋子或放在非法位置上,则对方可以要求重新下棋。
- 在比赛中,双方不得进行任何形式的交流,包括语言和肢体动作等。
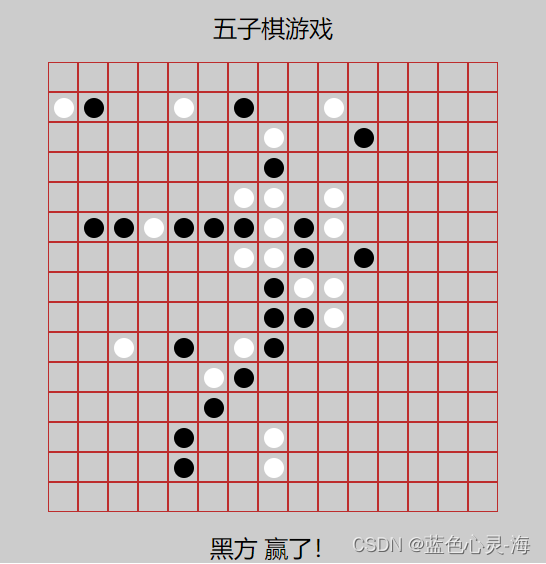
案例实现截图

案例代码分享
五子棋游戏是一种非常受欢迎的棋类游戏,其规则简单易懂,容易上手。在本文中,我们将通过代码实现一个基本的五子棋游戏。
首先,我们需要创建一个 Vue 组件,包含一个棋盘和一些游戏逻辑。代码如下:
<template>
<div class="game">
<h1>五子棋游戏</h1>
<div class="board">
<div v-for="(row, rowIndex) in board" :key="rowIndex" class="row">
<div v-for="(cell, cellIndex) in row" :key="cellIndex" class="cell" @click="move(rowIndex, cellIndex)">
<div v-if="cell === 1" class="black"></div>
<div v-else-if="cell === 2" class="white"></div>
</div>
</div>
</div>
<div v-if="winner" class="message">{{ winner }} 赢了!</div>
<div v-else-if="isGameOver" class="message">平局!</div>
<div v-else class="message">{{ currentPlayer === 1 ? '黑方' : '白方' }} 下棋</div>
</div>
</template>
<script>
export default {
data() {
return {
board: [],
currentPlayer: 1,
winner: null
};
},
created() {
this.createBoard();
},
computed: {
isGameOver() {
for (let i = 0; i < this.board.length; i++) {
for (let j = 0; j < this.board[0].length; j++) {
if (this.board[i][j] === 0) {
return false;
}
}
}
return true;
}
},
methods: {
createBoard() {
for (let i = 0; i < 15; i++) {
const row = [];
for (let j = 0; j < 15; j++) {
row.push(0);
}
this.board.push(row);
}
},
move(rowIndex, cellIndex) {
if (this.board[rowIndex][cellIndex] === 0) {
this.board[rowIndex][cellIndex] = this.currentPlayer;
if (this.checkWin(rowIndex, cellIndex)) {
this.winner = this.currentPlayer === 1 ? '黑方' : '白方';
} else {
this.currentPlayer = this.currentPlayer === 1 ? 2 : 1;
}
}
},
checkWin(rowIndex, cellIndex) {
const directions = [[-1, 0], [-1, 1], [0, 1], [1, 1], [1, 0], [1, -1], [0, -1], [-1, -1]];
for (let i = 0; i < directions.length; i++) {
let count = 0;
let row = rowIndex;
let cell = cellIndex;
while (row >= 0 && row < this.board.length && cell >= 0 && cell < this.board[0].length && this.board[row][cell] === this.currentPlayer) {
count++;
row += directions[i][0];
cell += directions[i][1];
}
if (count >= 5) {
return true;
}
}
return false;
}
}
};
</script>
<style>
.game {
display: flex;
flex-direction: column;
align-items: center;
background-color: #ccc;
}
.board {
display: flex;
flex-direction: column;
}
.row {
display: flex;
}
.cell {
width: 30px;
height: 30px;
border: 1px solid rgb(189, 44, 44);
}
.black {
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #000;
margin: 5px;
}
.white {
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #fff;
margin: 5px;
}
.message {
font-size: 24px;
margin-top: 20px;
}
</style>
在这个组件中,我们定义了一个 board 数组,用于存储棋盘的状态。每个元素的值可以是 0 、 1 或 2 ,分别代表空白、黑子和白子。
我们还定义了 currentPlayer 和 winner 变量,分别表示当前下棋的玩家和获胜的玩家。
在组件创建时,我们调用 createBoard 方法来初始化棋盘。
在 move 方法中,我们首先检查当前位置是否为空白,如果是,就将其设置为当前玩家的棋子。然后,我们调用 checkWin 方法来检查是否有玩家获胜。如果有,我们将 winner 设置为当前玩家的名称。否则,我们将 currentPlayer 切换到下一个玩家。
在 checkWin 方法中,我们使用一个双重循环来遍历所有可能的连续五个棋子的方向。对于每个方向,我们从当前位置出发,沿着该方向继续检查,直到遇到一个不是当前玩家的棋子或到达棋盘的边缘。如果在这个过程中,我们找到了至少五个连续的当前玩家的棋子,就返回 true ,表示当前玩家获胜。
最后,我们还定义了一些 CSS 样式,用于渲染棋盘和棋子。
通过上述代码,我们就实现了一个简单的五子棋游戏。当然,这只是一个最基本的实现,还有很多优化和改进的空间。例如,我们可以添加一些动画效果来使游戏更加生动,或者添加一些 AI 算法来实现单人游戏。
总结:
五子棋作为一种深受欢迎的棋类游戏,其简单的规则和丰富的历史背景使其成为了中华文化的一部分。通过了解五子棋的历史、原理和游戏规则,我们可以更好地理解这一游戏的魅力所在,并在游戏中体验到中国传统文化的独特韵味。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)