
vue3 的router跳转 - 页面同tab跳转和打开新tab跳转
vue3 路由 当前tab跳转和打开新tab跳转
·
vue3 的router跳转 - 页面同tab跳转和打开新tab跳转
vue3的路由基本知识
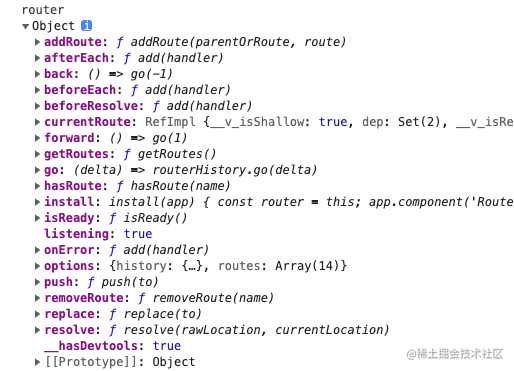
当前页需要的方法
- 主要是获得Vue Router实例暴露的一些方法,使用这些方法,进行路由操作
- 引入
import { useRouter } from 'vue-router';
- 调用
const router = useRouter();

目标页需要的方法
主要是对传递来的参数,进行接收,比如查询参数,页面路径,标题,hash等
import { useRoute } from 'vue-router';
- 调用
const route = useRouter();
route里面的数据会被处理成响应式

页面同tab跳转
push(to):跳转到指定的路由,可以接收一个path或包含path的对象。
当前页
import { useRouter } from 'vue-router';
const router = useRouter();
router.push({ path: '/order/list', query: { uids: record.id } });
目标页
import { useRoute } from 'vue-router';
const route = useRoute();
route.query.order_status || []
打开新tab跳转,使用resolve方法,
resolve(rawLocation, currentLocation):用于路由解析的辅助函数。
router.resolve()
方法将’/detail’解析为完整的URL地址http://example.com/detail`
当前页
import { useRouter } from 'vue-router';
const router = useRouter();
window.open(router.resolve('/page/editor?page_id=' + row.page_id).href, '_blank')
目标页
import { useRoute } from 'vue-router';
const route = useRoute();
route.query.page_id || ''
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容







所有评论(0)