
Vue父子组件生命周期的先后顺序
Vue父子组件生命周期的先后顺序组件的调用顺序是先父后子,渲染完成的顺序是先子后父。组件的销毁操作是先父后子,销毁完成的顺序是先子后父初次渲染完成触发的声明周期挂载/加载/渲染阶段子组件更新阶段父组件更新阶段销毁阶段............
·
初次渲染完成触发的声明周期
beforeCreate(),created()
beforeMount(),mounted()
组件的调用顺序是先父后子,渲染完成的顺序是先子后父。组件的销毁操作是先父后子,销毁完成的顺序是先子后父
创建/挂载阶段
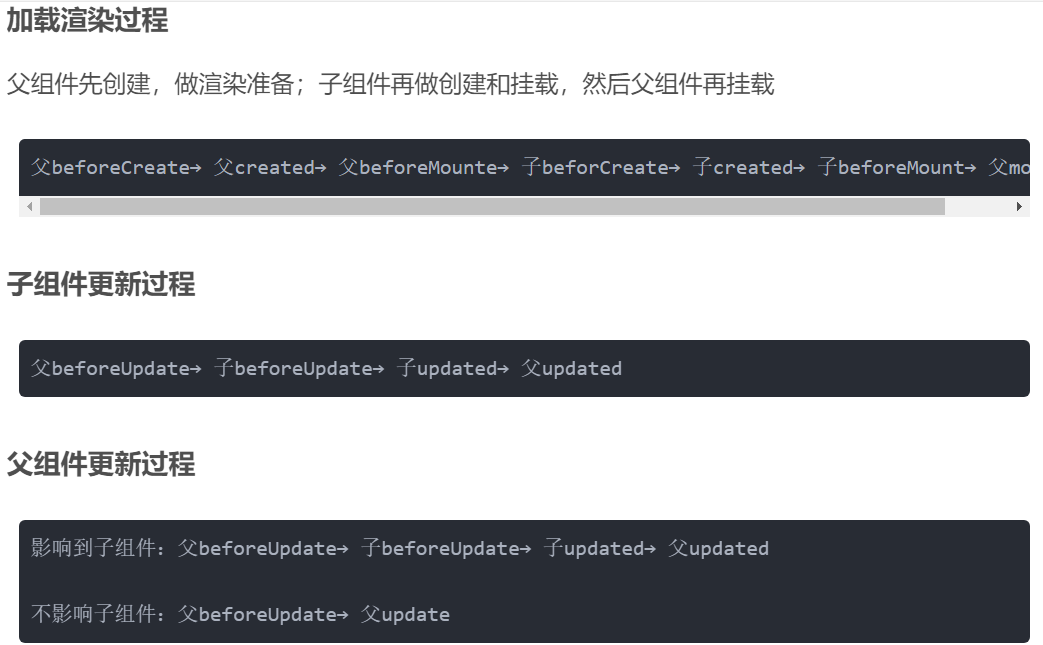
父组件先创建,做挂载准备;子组件再做创建和挂载,然后父组件再挂载
父beforeCreate→ 父created→ 父beforeMounte→ 子beforCreate→ 子created→ 子beforeMount→ 父mounted子组件更新阶段
父beforeUpdate→ 子beforeUpdate→ 子updated→ 父updated父组件更新阶段
影响到子组件:父beforeUpdate→ 子beforeUpdate→ 子updated→ 父updated
不影响子组件:父beforeUpdate→ 父update销毁阶段
父组件先做销毁准备,然后子组件完成销毁后,父组件再销毁
父beforeDestroy→ 子beforeDestroy→ 子destroyed→ 父destroyed附上基础部分:Vue2八个钩子函数生命周期详解
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)