
error:“Component name “Home“ should always be multi-word vue/multi-word-component-names“
error:“Component name “Home“ should always be multi-word vue/multi-word-component-names“
·
新建文件 ESlint 报错 Component name "Home" should always be multi-word.
找到你的 ESlint 的配置项中的 rules 加入这么一项配置,值设置关闭,就不会有报错提示了。"vue/multi-word-component-names":0

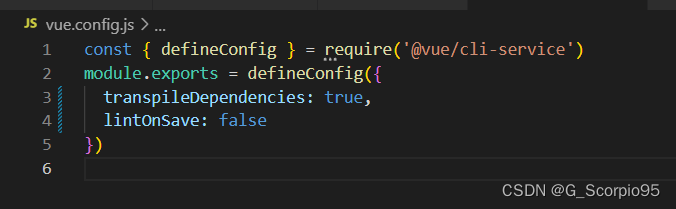
再找到项目的vue.config.js 文件 加上
lintOnSave: false
保存后重新编译,问题就解决了

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)