
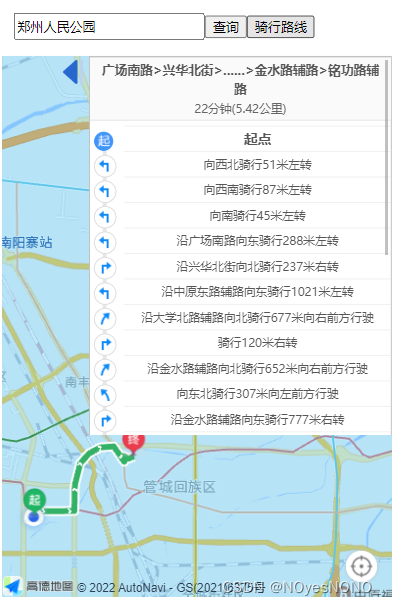
vue高德地图(三):搜索地点并标记;绘制路线
用高德api获取用户搜索地点并绘制路线
·


<!-- 地图 -->
<div>
<!-- 查询地点-->
<div class="searchWrap">
<input type="text" class="searchPlace" v-model="searchVal">
<button @click="getSearchVal">查询</button>
<button @click="ride">骑行路线</button>
</div>
<div class="mapContainer">
<div id="container"></div>
<!-- 显示导航步骤-->
<div class="panelWrap" ref="panelWrap">
<div class="panelOpen" v-show="initOpen" @click="togglePanelFn" ref="panelOpen"></div>
<div id="panel" v-show="togglePanel"></div>
</div>
</div>
</div>
以下路线以骑行的方式进行获取。如需其他交通方式,请在此基础上看文末提示。
//...
//初始化地图和获取用户当前定位看前两篇,这里不再贴出来了。
//...
data() {
return {
//此处不声明 map 对象,可以直接使用 this.map赋值或者采用非响应式的普通对象来存储。
// map: null,
ip: '',
searchVal: '',//查询地点
initOpen: false,//初始化展开按钮
togglePanel: false,//初始化展开按钮
lnglat: [],
}
},
//下边是methods里的方法:
// 获取输入框值 并进行搜索
getSearchVal() {
console.log('搜索地点', this.searchVal)
let _this = this
var marker = new AMap.Marker();
AMap.plugin('AMap.Geocoder', function () {
var geocoder = new AMap.Geocoder({
// city: "010", //城市设为北京,默认:“全国”
});
var address = _this.searchVal;
geocoder.getLocation(address, function (status, result) {
if (status === 'complete' && result.geocodes.length) {
var lnglat = result.geocodes[0].location
console.log('经纬度:', lnglat)
_this.lnglat = lnglat
marker.setPosition(lnglat);
map.add(marker);//map是一个页面全局变量
map.setFitView(marker);
} else {
console.log('根据地址查询位置失败');
}
});
})
},
//骑行导航
ride() {
let _this= this//存储this变量
AMap.plugin('AMap.Riding', function () {
let riding = new AMap.Riding({
map: map,//AMap.Map对象, 展现结果的地图实例。当指定此参数后,搜索结果的标注、线路等均会自动添加到此地图上。可选参数
panel: "panel", //结果列表的HTML容器id或容器元素,提供此参数后,结果列表将在此容器中进行展示。可选参数
hideMarkers: false,
autoFitView: true,//用于控制在路径规划结束后,是否自动调整地图视野使绘制的路线处于视口的可见范围
});
//根据起终点坐标规划骑行路线
try {
//_this.ip是存储的用户地址[xx.xxxxxx,xx.xxxxxx], _this.lnglat是用户搜索出的地址[xx.xxxxxx,xx.xxxxxx]
riding.search(_this.ip, _this.lnglat, function (status, result) {
console.log('status', status)
console.log('result', result)
// result即是对应的骑行路线数据信息,相关数据结构文档请参考 https://lbs.amap.com/api/javascript-api/reference/route-search#m_RidingResult
if (status === 'complete') {
console.log('绘制骑行路线完成')
_this.initOpen = true//这里我是弄了一个路线展开和收起的样式
_this.togglePanel = true
} else {
console.log('骑行路线数据查询失败')
}
});
} catch (e) {
console.log('路线报错', e)
}
})
},
//展开/收起路线列表
togglePanelFn() {
this.togglePanel = !this.togglePanel
}
我换成移动端H5了,所以下面样式单位改成了rem,37.5换算。根据需求自行调整。
<style scoped>
.mapContainer {
width: 100%;
height: 50rem;
position: relative;
}
#container {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
}
.panelWrap {
/*width: 90%;*/
height: 35rem;
position: absolute;
top: 0;
right: 0;
display: flex;
justify-content: right;
}
#panel {
width: 28rem;
height: 100%;
overflow-y: scroll;
}
.panelOpen {
width: 3rem;
height: 3rem;
background: url("../assets/open.png") no-repeat;
background-size: contain;
transform: rotate(-90deg);
}
.searchWrap {
width: 30rem;
height: 4rem;
}
.searchPlace {
width: 17rem;
height: 2rem;
}
</style>
这是我弄得一个展开收起的图片,方向需要自己调整。
可以用ip模式访问,在手机上浏览器里看效果。需要浏览器有定位权限。
如果需要用驾车/公交/步行等交通方式,将
AMap.Riding替换成所需的构造函数,并调整参数即可。官方手册
如公交:AMap.Transfer,增加必填参数city:'郑州'
如驾车:AMap.Driving,没有额外参数
步行AMap.Walking
骑行AMap.Riding
货车AMap.TruckDriving
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容








所有评论(0)