
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue涉及到图片需要用require,注意单引号/双引号的使用<template v-for="(item,index) in menu"><div :key="item.id":style="{backgroundImage:'url('+itemImg(item)+')'}"></div></template>需要传参的话要用闭包的形式接收参数c
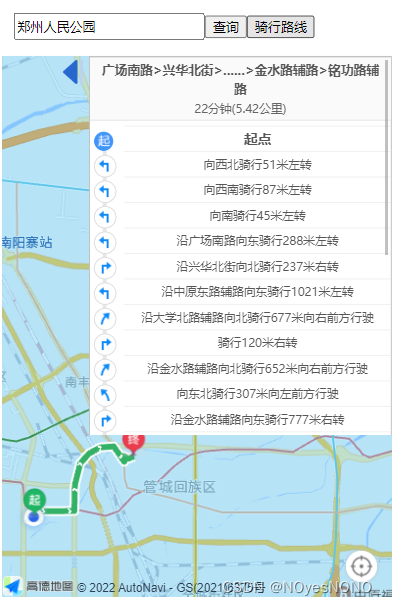
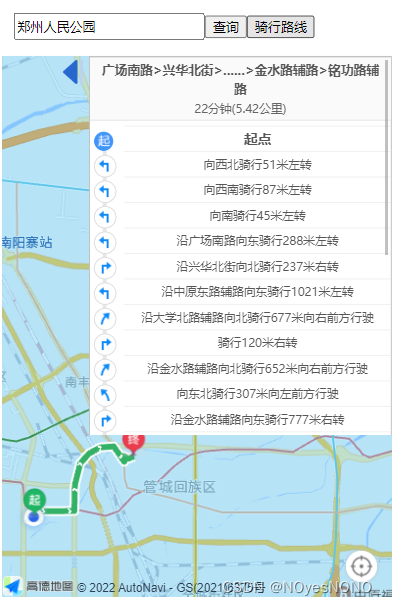
用高德api获取用户搜索地点并绘制路线

【代码】vue中ajax请求中的this指向(指向请求本身,而不是vue)
我是想做一个vue3+echarts的账单数据展示项目,因为有vue2的基础,打算直接在这个项目上熟悉掌握vue3的新特性。这系列笔记就按照遇见问题解决问题的思路更新,不按照官方快速上手的章节,特此说明。目标:利用nodejs搭建后端服务,获取excel里的数据,并用elementui的表格样式展示到页面上。

用高德api获取用户搜索地点并绘制路线

场景再现代码所有el-table-column都给了固定的width,但从页面上来看,整个table的宽度要大于所有列的宽度,而右侧的操作列给了固定fixed="right"使中间多出来了空白列。比如:一共有5列,每一列都给了固定宽100px,总和宽为500px,而页面上table的宽未700px,这样就会产生200px的空白。解决方法留一列...
https://desktop.github.com/ 官网下载
注意,该项目基于常规vue-element-admin后台系统排版问题样式1描述列表占满了整个右侧主内容区域解决1<template><el-descriptions title="描述列表1" :column="2" border><el-descriptions-item label="备注1">kooriookami</el-descriptions
注意,该项目基于常规vue-element-admin后台系统排版问题样式1描述列表占满了整个右侧主内容区域解决1<template><el-descriptions title="描述列表1" :column="2" border><el-descriptions-item label="备注1">kooriookami</el-descriptions










