
SpringBoot项目分享及其分析
Springboot+Vue的前后端分离的经典之作,SmartAdmin部署和讲解~
我今天分享是一个github的开源的Springboot项目,采用的是Springboot+Vue+mybatis-plus的架构体系,完全属于前后端分离的经典之作。

项目简介
项目名字:SmartAdmin
SmartAdmin由河南·洛阳 1024创新实验室团队研发的一套互联网企业级的通用型中后台解决方案
github可能打不开这里放了gitee的地址
传送门:SmartAdmin
这个可以是属于标准的典范了,非常适合提升自己,不过这个里面不仅涉及了后端的知识也涉及了前端的知识,比如Vue,当然不会Vue也不用太惊慌,我们不用涉及到Vue的领域,完全会后端就行,当然你得会点html小标签啊~。

前端项目搭建
虽然这个项目已经内置了部署文档,但是作为你们的保姆我不得不提一下啊~

我们先部署前端吧
- 第一步
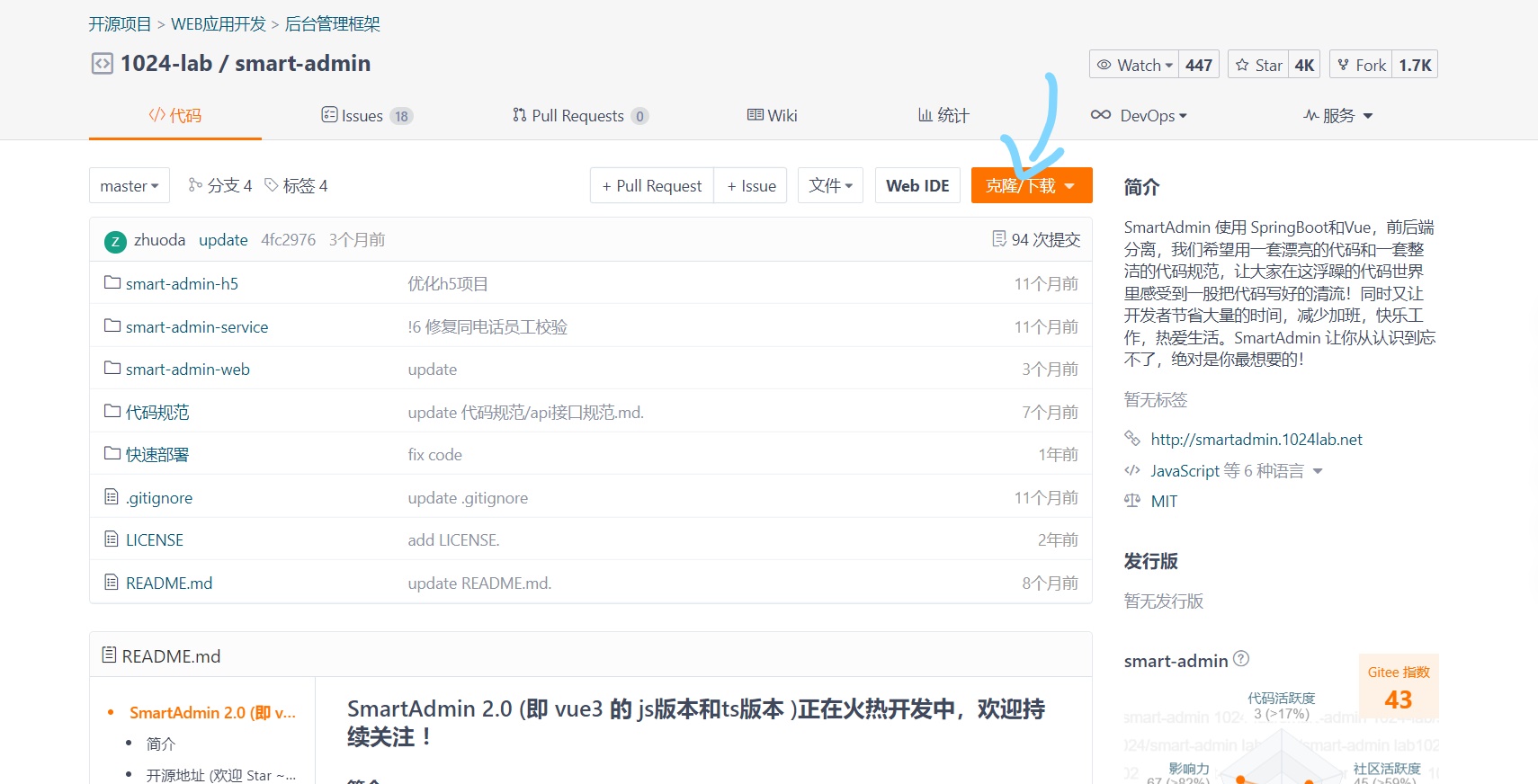
点进我上边的那个传送门,你将会看见,按照我的那个箭头点击

接着

打开并解压好下载的压缩包:
得到这个目录结构

smart-admin-web是pc端的Vue项目
smart-admin-h5是移动端的Vue项目
smart-admin-service是后端的实现
其他的不用管。

- 第二步
安装环境,谁的环境?java,mysql?

主角就是Vue~~~
需要安装node.js来构建Vue项目????
node.js是什么东东啊?不是说会html标签就可以了,你和我扯这些干嘛,其实不用管这个是干嘛的,只需要简单使用即可。
安装node.js传送门
安装完毕后我们打开cmd输入这个安装CLI,这个是Vue的运行环境
npm install -g @vue/cli
然后输入,查看vue是否安装好
vue --version
- 第三步
到smart-admin-web的目录

接着在上面输入cmd,再按enter

最后到这

输入npm run local的命令

最后访问localhost:8081即可

没有验证码是因为后端还未部署,下面就将讲解后端的部署,
总体来说部署前端也不是很复杂,后端也是如此~

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)