
Vue点击图片预览放大(支持旋转、翻转、缩放、上下切换、键盘操作)
说句实话,它的功能还是很多很强大的,大家可以自己去看看。主要使用的旋转、翻转、缩放、上下切换、键盘操作等功能都有。这里主要使用旋转1.首先是安装npm install v-viewer --save2.配置在main.js中引入记得引用它的CSS样式import Vue from 'Vue'import Viewer from 'v-viewer'import 'viewerjs/dist/vie
·
说句实话,它的功能还是很多很强大的,大家可以自己去看看。主要使用的旋转、翻转、缩放、上下切换、键盘操作等功能都有。这里主要使用旋转
1.首先是安装
npm install v-viewer --save2.配置
在main.js中引入
记得引用它的CSS样式
import Vue from 'Vue'
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
进行Vue注册调用
Vue.use(Viewer)
Viewer.setDefaults({
Options: {
'inline': true, // 启用 inline 模式
'button': true, // 显示右上角关闭按钮
'navbar': true, // 显示缩略图导航
'title': true, // 显示当前图片的标题
'toolbar': true, // 显示工具栏
'tooltip': true, // 显示缩放百分比
'movable': true, // 图片是否可移动
'zoomable': true, // 图片是否可缩放
'rotatable': true, // 图片是否可旋转
'scalable': true, // 图片是否可翻转
'transition': true, // 使用 CSS3 过度
'fullscreen': true, // 播放时是否全屏
'keyboard': true, // 是否支持键盘
'url': 'data-source' // 设置大图片的 url
}
})
- template中使用
-
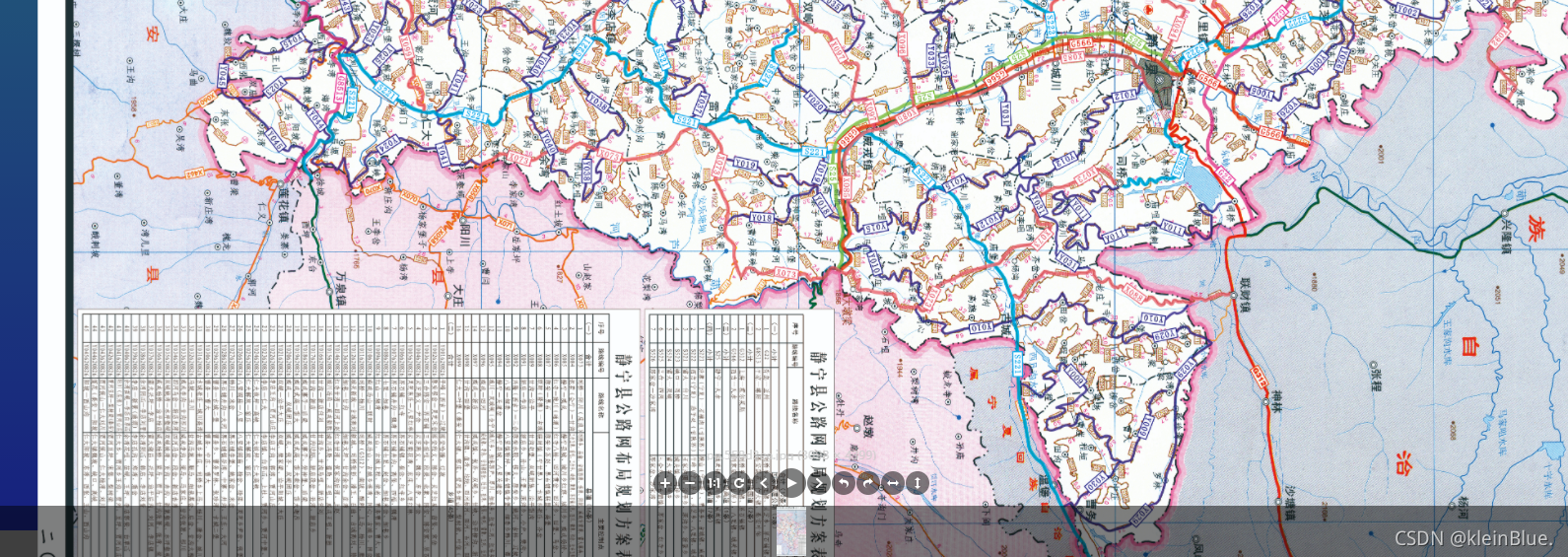
<template> <viewer :images="image"> <img :src="src"> </viewer> </template><script> export default { name: 'images', data() { return { image: require("../../assets/image/po.jpg"), } } } </script>随意拿了个图来做示范,放大后的效果图

这样就完成了,但是,点击放大后你会发现下面有很多按钮,需求往往不需要这么多,所以可自行配置 Options 里面的值,但是为了统一,我更倾向于直接修改那些按钮的css,每个按钮有个独立的class,我们可以在自己的css文件中覆盖它的样式。
博主不会以任何方式收取查看费用,欢迎大家进行转载,点个赞在走吧。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)