
Vue中 使用个性化地图样式
在实际开发中往往会遇到在做某一个功能时,不能使用白色的地图,这样达不到效果。其实百度API也想到了这一点,它也提供了个性化地图,在官网选择符合要求的地图样式发布,调用API在实际使用过程中我们要注意,应该在你引入的AK账号发布符合要求的个性化地图样式在Vue中给Vue-Baidu-Map加个性化样式的时候可能会因为版本问题报错但是我也查阅了很多资料下面会讲解报错和解决方案地图个性化样式也是有付费的
前言
-
在实际开发中往往会遇到在做某一个功能时,不能使用白色的地图,这样达不到效果。
-
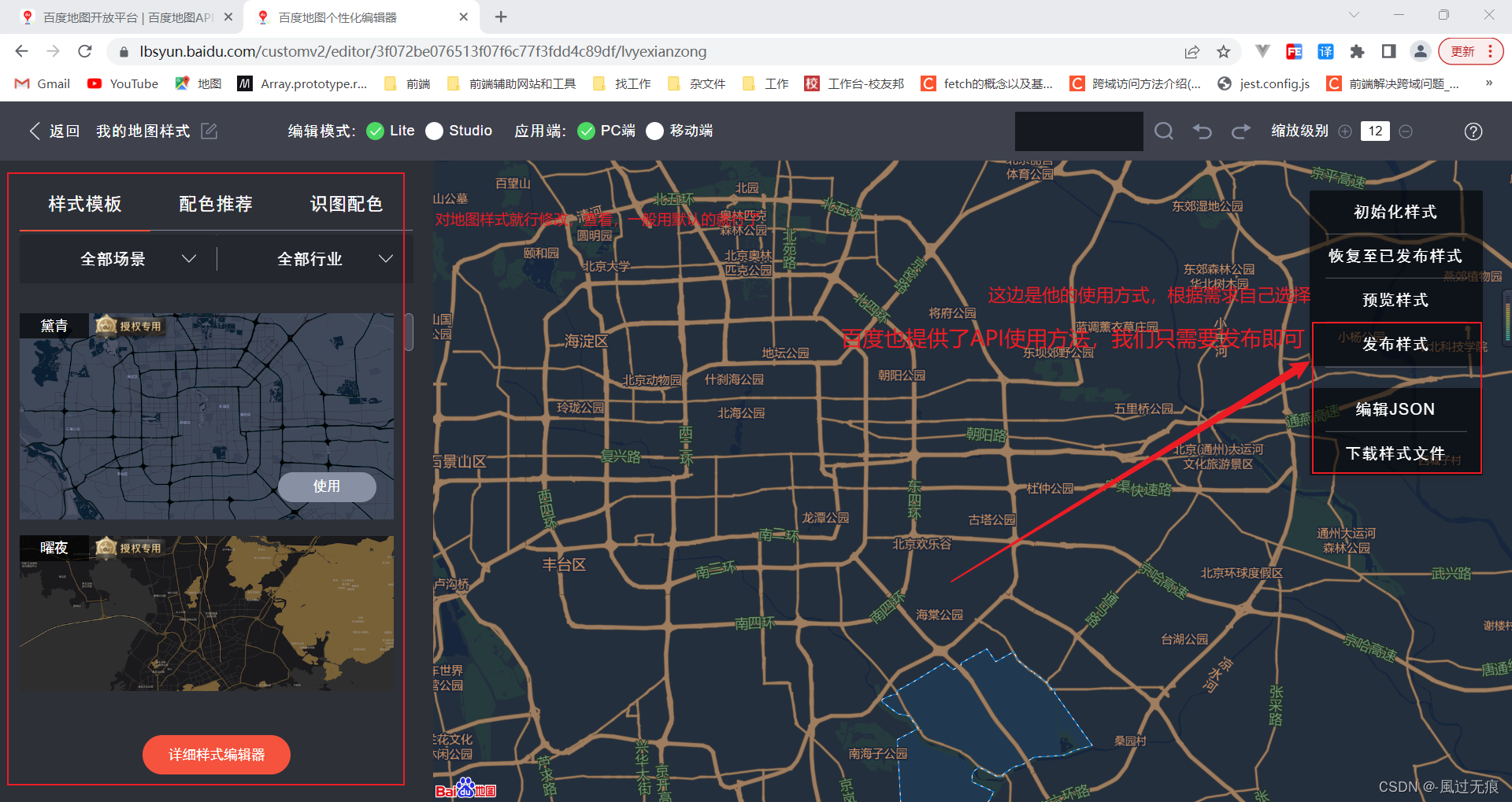
其实百度API也想到了这一点,它也提供了个性化地图,在官网选择符合要求的地图样式发布,调用API
-
在实际使用过程中我们要注意,应该在你引入的AK账号发布符合要求的个性化地图样式在Vue中给Vue-Baidu-Map加个性化样式的时候可能会因为版本问题报错但是我也查阅了很多资料下面会讲解报错和解决方案
-
地图个性化样式也是有付费的,比如地图模板左上角有授权专用但也有免费的样式使用,也能满足要求
百度地图官方文档
1.开发文档 - 个性化地图编辑器 - 点击开始使用


2.特色服务平台 - 个性化地图 - 地图模板

3.选择免费符合要求的个性化地图根据自己需求进行样式更改,引入方式选择(建议不要更改样式,使用百度API调用样式)

4.点击发布样式,等发布成功就可以调用百度Api使用个性化样式了(注意:引入AK账号应和发布样式为一个账号)

5.调用样式API 这里会因为百度地图版本造成的渲染不出来的问题(一般不会出问题)下面链接有详细介绍
API调用
map.setMapStyleV2({
styleId: '3d71dc5a4ce6222d3396801dee06622d'
});原生百度地图加个性化样式代码如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body,
html,
#allmap {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: '微软雅黑';
}
</style>
<script
type="text/javascript"
src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak=你申请的AK"
></script>
<title>地图展示</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// GL版命名空间为BMapGL
// 按住鼠标右键,修改倾斜角和角度
var map = new BMapGL.Map('allmap') // 创建Map实例
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 11) // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true) //开启鼠标滚轮缩放
map.setMapStyleV2({
styleId: '你申请的地图样式'
})
</script>
Vue中-给Vue-Baidu-Map 加个性化地图样式
-
Vue中使用Vue-Baidu-Map调用百度地图在首页文章有详细讲解。
-
在Vue中使用可能会因为Vue-Baidu-Map里面的百度地图版本(2.0版本低了)造成报错。或者渲染不出来个性化地图样式。可以自己去找依赖包查看百度地图版本。

代码如下
<template>
<div class="conter">
<baidu-map
:center="center"
:zoom="zoom"
@ready="handler"
class="baidu"
></baidu-map>
</div>
</template>
<script>
export default {
data() {
return {
center: { lng: 0, lat: 0 },
zoom: 3
}
},
methods: {
handler({ BMap, map }) {
console.log(BMap, map)
// 经度
this.center.lng = 116.404
// 维度
this.center.lat = 39.915
// 地图放大等级
this.zoom = 15
// 个性化样式
map.setMapStyleV2({
styleId: '你申请的地图样式'
})
}
}
}
</script>
<style lang="scss" scoped>
.conter {
margin: 0 30px;
height: 827px;
background-color: #fff;
margin-top: 35px;
.baidu {
width: 100%;
height: 100%;
// 去除百度地图样式
::v-deep .anchorBL {
display: none !important;
}
}
}
</style>可能会出现以下报错

解决方案
-
步骤一:将依赖包node_modules/vue-baidu-map/components 整个文件夹复制出来
-
步骤二:在src的components文件夹里新建vue-baidu-map文件夹,并把复制的文件粘贴进去
如下图修改

-
步骤三:在main.js修改引入的依赖文件
// 导入百度地图
// import BaiduMap from 'vue-baidu-map'
import BaiduMap from '@/components/vue-baidu-map/components'
// 挂载百度地图
Vue.use(BaiduMap, {
// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */
ak: '你的Ak-主页有申请过程'
})-
步骤四:使用官方api渲染个性化样式,如上面的代码。
总结:
经过这一趟流程下来相信你也对 Vue中 使用个性化地图样式 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕
更多推荐
 已为社区贡献18条内容
已为社区贡献18条内容







所有评论(0)