
前后端分离的springboot+vue项目打包教程
hello,你好呀,我是灰小猿,一个超会写bug的程序员,最近有很多小伙伴们在完成自己的毕设项目之后,就想着将自己的项目能够打包发布到自己的服务器上去,我也去网上找了一些关于springboot+vue的前后端分离的项目的打包及发布教程,但是网上的一些教程都是各种方法都有,所以在这里我就分享一下最常用的打包方法,之后在企业项目开发的过程中,也会经常会用到将项目打包发布的情况,这种方法也是同样适用的
hello,你好呀,我是灰小猿,一个超会写bug的程序员,
最近有很多小伙伴们在完成自己的毕设项目之后,就想着将自己的项目能够打包发布到自己的服务器上去,我也去网上找了一些关于springboot+vue的前后端分离的项目的打包及发布教程,但是网上的一些教程都是各种方法都有,所以在这里我就分享一下最常用的打包方法,之后在企业项目开发的过程中,也会经常会用到将项目打包发布的情况,这种方法也是同样适用的。
在这里我使用的命令行方式,自己觉得这种方式是最安全最保险的。一般不会出现什么意外。
首先是SpringBoot项目打包
SpringBoot项目打包
注意:打包springboot项目之前需要保证项目本身能够运行,接口能够正常的收发数据。
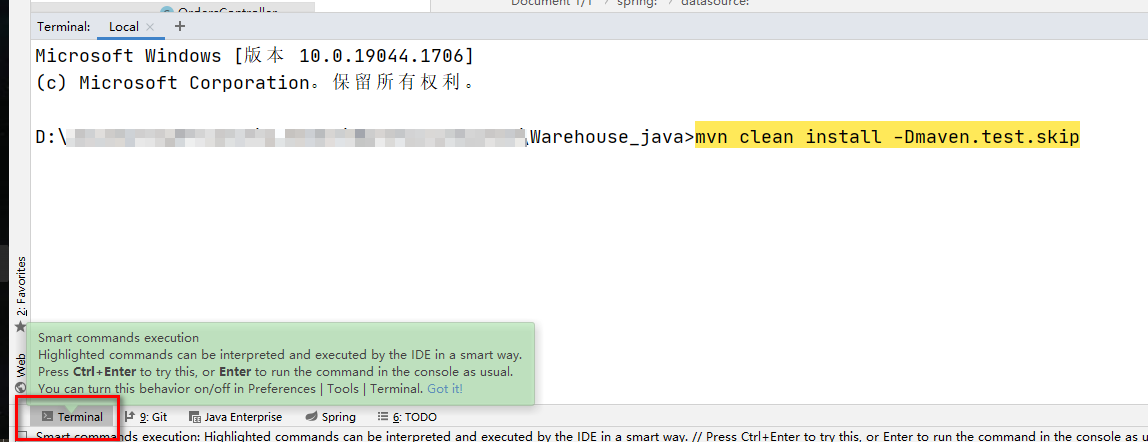
之后点击IDEA下方的Teminalz,在其中输入打包命令
mvn clean install -Dmaven.test.skip

等待打包流程执行完毕,出现如下图片之后表示打包成功!

之后可以在项目的根目录下找到target文件夹,在其中就可以看到刚刚打包好的jar包文件,

测试JAR包运行
在jar包所在的目录下打开cmd命令行,输入命令运行:
java -jar xxx.jar
如果jar包正常启动,那么就是正常的。

以上就是打包springboot项目的流程,之后是打包前端vue项目,
打包vue项目:
打包vue项目时同样是使用命令行的方式,
在上面同样的位置输入vue项目的打包命令
npm run build

等待出现如下界面时就表示打包完成了,

与springboot项目不同,vue项目打包完成之后是在文件根目录下生成一个dist文件夹。
[外链图片转存中…(img-iS0Fji4X-1653821399468)]
其中的index.html就可以直接进入到项目界面。
注意在这里可能会有一个小问题就是网站的主界面了,static中存放的是项目的资源文件。
点击index.html就可## 以直接进入到项目界面。
注意在这里可能会有一个小问题
vue打包运行为空解决:
很多小伙伴在打包好vue项目之后,打开index.html文件会显示空白,查看报错会显示如下的报错:

在这种情况下一班都是打包的时候,没有将资源文件放行引起的,解决方法是:
首先找到vue项目下的config/index.js文件,将其中生产环境下的assetPublicPath的路径改为“./”即可,

之后再次执行打包即可。
以上只是在项目发布服务器的第一步,之后还需要将项目部署到云端,下一篇文章我们继续讲解。
我是灰小猿,我们下期见!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)