
高校资源共享交流平台毕业设计和实现---Java+Springboot+vue
高校资源共享交流平台毕业设计和实现---Java+Springboot+vue
提供技术支持与论文编写指导:加w908925859
目录
一、前言介绍:
1.1 课题背景
1.2 研究内容:
1.3 系统主要功能
二、主要技术:
2.1 Spring Boot框架:
2.2 MYSQL数据库:
2.3VUE前端框架
三、系统设计:
3.1 系统功能设计:
3.2 功能结构设计:
3.2.1 教学资源属性
3.2.2 教学视频实体属性
3.3 登录时序图设计:
四、功能截图:
4.1 系统前台
4.1.1 用户登录注册:
4.1.2 文件资料信息:
4.1.3 文件资料详情:
4.1.4 视频资料信息:
4.1.5 视频资料详情:
4.1.6 系统公告信息:
4.1.7 讨论区模块:
4.1.8 用户个人中心
4.2 系统后台:
4.2.1 用户管理:
4.2.2 文件资料管理:
4.2.3 视频资料管理:
4.2.4 系统信息管理
五、部分表设计:
六、代码参考
七、项目总结:
一、前言介绍:
1.1 课题背景
在困惑管理人员的许多问题中,学习交流分享管理一定是高校害怕忽略的一部分。可是,管好学习交流分享面临许多问题要解决,比方说这几个方面:一是, 高校网络资源诸多,如何保障对每一个用户的管理方法;二是怎样在工作中零碎、纪录多种多样前提下,将学习交流分享的现况体现给高校领导干部有关部门管理决策等。在这样的情况下,学习交流分享系统的研发越来越完全没有问题。 利用在线调研和数据采集,我们可以发现学习交流分享系统在高校中并不十分普及化, 在学习交流分享管理层面能够有许多改善。实际上,如今信息化管理成为了未来的趋势,或是可以这么说,在现阶段的当代城市模式下,信息化管理早已成为主流。一方面,开发设计学习交流分享管理管理体系很有可能比较合适。另一方面,也能提高学习交流分享管理高效率,为相关部门工作中带来一定的便捷。
1.2 研究内容:
对高校资源共享交流平台设计制作,不仅需要技术支撑,也需要大量的理论研究。本文在对高校资源共享交流平台进行介绍时,将按照如下内容进行。
第一部分:介绍高校资源共享交流平台研究的背景意义,便于用户了解系统;
第二部分:介绍开发高校资源共享交流平台需要搭建的环境,包括技术和工具;
第三部分:介绍用户对高校资源共享交流平台的功能要求
第四部分:介绍数据库的设计方案,以及根据功能要求设计的功能结构;
第五部分:介绍通过编码最终实现的系统功能运行效果;
第六部分:介绍系统的功能测试,对系统进行综合检测,并及时解决系统出现的问题,直至系统运行正常。
1.3 系统主要功能
高校资源共享交流系统主要功能设计:
用户登录、注册、修改密码、首页信息展示、系统轮播图 、模糊搜索、收藏、点击数量统计、点赞、点踩、评论、详情、富文本图文上传、文件上传、下载、视频上传下载、文件资料、视频资料、公告信息、留言讨论区、加上一些基本业务功能的添加修改删除操作等
二、主要技术:
2.1 Spring Boot框架:
Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
SpringBoot基于Spring4.0设计,不仅继承了Spring框架原有的优秀特性,而且还通过简化配置来进一步简化了Spring应用的整个搭建和开发过程。另外SpringBoot通过集成大量的框架使得依赖包的版本冲突,以及引用的不稳定性等问题得到了很好的解决。
2.2 MYSQL数据库:
在动态网站的兴起之初,作为高级编程语言的Java自然不会放弃这个领域的蛋糕。Sun公司推出了Servlet作为输出动态网站的一种技术标准,虽然不怎么受当时程序员的喜爱,但是当初也没有太多的选择,随后几个月java语言问世,不考虑性能和效率如何,起码在书写网页所需要的动态代码块和静态代码块方面进行了区分,让书写效率和可读效率大大的提升,所以很多Java程序员以及刚入行的初级程序员都选择了java语言作为自己职业的发展方向,Sun公司为了维护Java语言在高级编程语言上的江湖地位,防止java继续抢走市场份额占有率,Sun公司联合Apache基金会研发了一个关于Java动态网页的一个新型的技术标准,这就是vue技术。
2.3VUE前端框架
Vue主要是用于搭建操作界面的渐进性架构,是当前最流行前端框架之一。Vue的渐进性如下所展示:申明3D渲染-组件系统软件-手机客户端路由器-大数据状态管理方法-构建工具。
与其他超重量级架构不一样, Vue选用自底向上增加量开发设计。此方法让整个手机软件开发更加简单,并且也让我们对手机软件日常维护和优化方便快捷。对需要在短期内进行大量的工作中项目而言,这一点至关重要。Vue是一个轻量的前端框架。生活中有许多控制模块。在具体的新项目开发环节中,我们会根据不一样的需求选择不同作用。大家能直接启用外包装组件开展开发,提升全面的扩展性和开发速率。
三、系统设计:
3.1 系统功能设计:
在前面分析的管理员功能的基础上,进行接下来的设计工作,最终展示设计的管理员结构图。管理员增删改查装修样板

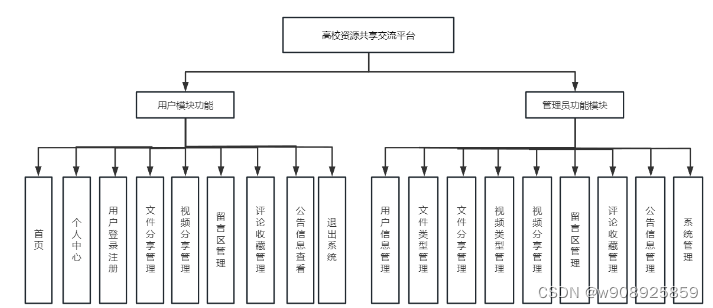
3.2 功能结构设计:
3.2.1 教学资源属性

3.2.2 教学视频实体属性

3.3 登录时序图设计:

四、功能截图:

4.1.1 用户登录注册:

4.1.2 文件资料信息:

4.1.3 文件资料详情:

4.1.4 视频资料信息:

4.1.5 视频资料详情:


4.1.6 系统公告信息:

4.1.7 讨论区模块:

4.1.8 用户个人中心

4.2 系统后台:

4.2.1 用户管理:

4.2.2 文件资料管理:

4.2.3 视频资料管理:


4.2.4 系统信息管理

五、部分表设计:
表4-3:用户表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | Integer | 11 | 主键 | 主键 | 自增 |
| userid | Integer | 11 | 用户id | N | |
| username | String | 100 | 用户名 | N | |
| tablename | String | 100 | 表名 | N | |
| role | String | 100 | 角色 | N | |
| token | String | 200 | 密码 | N | |
| addtime | timestamp | 11 | 新增时间 | N | TIMESTAMP |
| expiratedtime | timestamp | 11 | 过期时间 | N | TIMESTAMP |
表4-4:收藏表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | Integer | 11 | 主键 | 主键 | 自增 |
| addtime | timestamp | 11 | 创建时间 | N | TIMESTAMP |
| serid | Integer | 11 | 用户id | N | |
| refid | Integer | 11 | 收藏id | N | |
| tablename | String | 200 | 表名 | N | |
| name | String | 200 | 收藏名称 | N | |
| picture | String | 200 | 收藏图片 | N | |
| type | String | 200 | 类型(1:收藏,21:赞,22:踩) | N | 1 |
| inteltype | String | 200 | 推荐类型 | N |
表4-5:视频类型
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | Integer | 11 | 主键 | 主键 | 自增 |
| addtime | timestamp | 11 | 创建时间 | N | TIMESTAMP |
| shipinleixing | String | 200 | 视频类型 | N |
表4-6:网站公告
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | Integer | 11 | 主键 | 主键 | 自增 |
| addtime | timestamp | 11 | 创建时间 | N | TIMESTAMP |
| itle | String | 200 | 标题 | N | |
| introduction | longtext | 500 | 简介 | N | |
| picture | String | 200 | 图片 | N | |
| content | longtext | 500 | 内容 | N |
表4-7:留言区
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | Integer | 11 | 主键 | 主键 | 自增 |
| addtime | timestamp | 11 | 创建时间 | N | TIMESTAMP |
| userid | Integer | 留言人id | N | ||
| username | String | 200 | 用户名 | N | |
| content | longtext | 500 | 留言内容 | N | |
| cpicture | String | 200 | 留言图片 | N | |
| reply | longtext | 500 | 回复内容 | N | |
| rpicture | String | 200 | 回复图片 | N |
六、代码参考
**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity<byte[]> download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR);
}
}七、项目总结:
通过对高校资源共享交流平台的开发,让我深刻明白开发一个程序软件需要经历的流程,当确定要开发一个学习交流分享系统的程序时,我在开发期间,对其功能进行合理的需求分析,然后才是程序软件的功能的框架设计,数据库的实体与数据表设计,程序软件的功能详细界面实现,以及程序的功能测试等进行全方位的细致考虑,虽然在此过程中,各个环节都遇到了大大小小的困难,但是通过对这些问题进行反复的分析,深入的思考,借助各种相关文献资料提供的方法与解决思路成功解决面临的各个问题,最后成功的让我开发的学习交流分享系统得以正常运行。
高校资源共享交流平台在功能上面是基本可以满足用户对系统的操作,但是这个程序软件也有许多方面是不足的,因此,在下一个时间阶段,有几点需要改进的地方需要提出来,它们分别是:
(1)操作页面可以满足用户简易操作的要求,但是在页面多样化设计层面上需要把一些比较丰富的设计结构考虑进来。
(2)程序软件的总体安全性能需要优化,例如程序的退出安全性,以及程序的并发性等问题都需要进行安全性升级,让开发的学习交流分享系统与现实中的相关网站更贴合。
(3)需要对程序的数据结构方面,程序的代码方面等进行优化,让运行起来的程序可以保持稳定运行,也让程序能够保证短时间内处理相关事务,节省处理事务的时间,提高事务处理的效率,同时对服务器上资源占用的比例进行降低。
高校资源共享交流平台的开发一方面是对自身专业知识技能进行最终考核,另一方面也是让自己学会独立解决程序开发过程中所遇到的问题,掌握将理论知识运用于程序开发实践的方法。学习交流分享系统的开发最终目标就是让系统更具人性化,同时在逻辑设计上,让系统能够更加的严谨。
更多推荐
 已为社区贡献14条内容
已为社区贡献14条内容








所有评论(0)