
❤vue项目报错
❤ 提示vue-cli-service serve的所有可能和解决办法
·
❤ vue项目报错
❤ 前端启动出现报错,提示vue-cli-service serve的解决办法
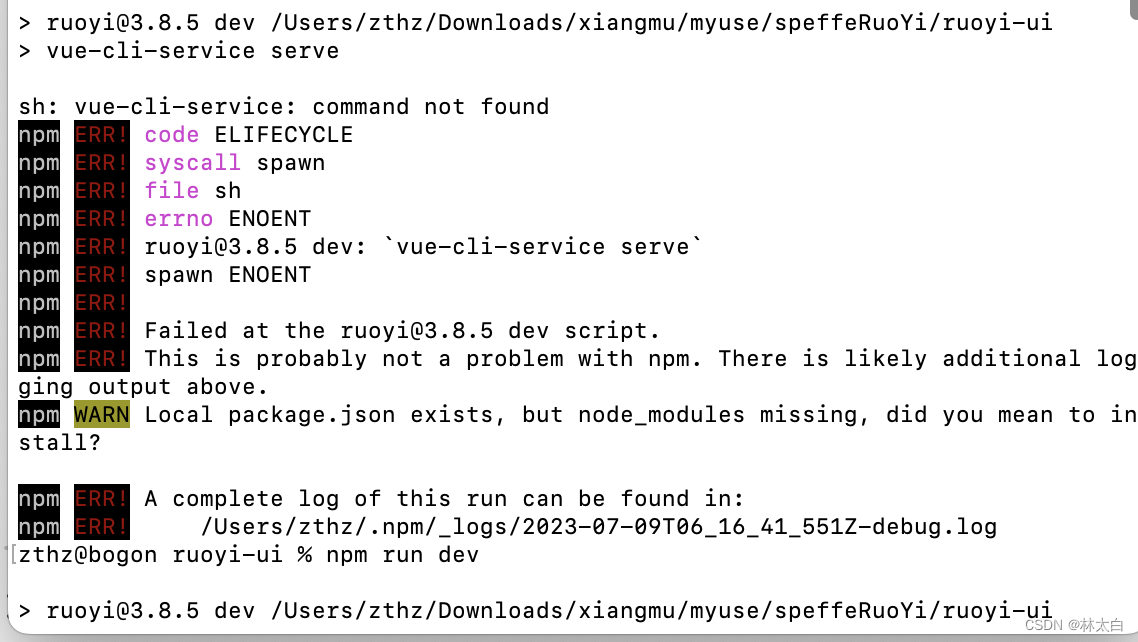
在命令行中使用命令 npm run dev运行从网上下载的一个vue项目时出现了以下报错:
原因(1):
原因是因为 node_modules文件的缺失
npm install
再次执行
npm run dev
启动成功

原因(2):
电脑本地的旧的环境变量有问题,之前电脑上有一些JAVA的环境,现在没有了
在环境变量的Path中添加 C:\Windows\System32
然后重启,删除node_modoules,重新执行npm i
❤ Vue报错 Are you meant to dynamically load options? You need to use “loadOptions“ prop.【树结构】
❤Vue报错 vue-treeselect.cjs.js?ca17:227 [Vue-Treeselect Warning] Are you meant to dynamically load options? You need to use “loadOptions” prop.
解决: vue date中修改对应loadOptions参数不为空即可
data() {
return {
//树结构
//修改前
deptOptions: undefined,
//修改后
deptOptions: [],
}
}
❤ Invalid prop: type check failed for prop “hideRequiredAsterisk”. Expected Boolean, got String with value “false”.
使用Element框架form表单 时候报错:
Invalid prop: type check failed for prop “hideRequiredAsterisk”. Expected Boolean, got String with value “false”.
○ 错误原因
- 是设置的check为字符串,但是要求是布尔值,so 【希望得到布尔值,但是得到的是字符串】
○ 解决方法
添加:(冒号)
:hide-required-asterisk="false"
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)