
安装vue-cli2和3以及创建vue2和vue3项目的步骤及区别
安装vue-cli2和3以及创建vue2和vue3项目的步骤及区别,干货!!!
安装vue-cli2版本步骤
1.下载vue-cli2
npm i -g vue-cli
问题1:安装Vue Cli出现EEXIST: file already exists, cmd shim ‘C:\Users\

原因:安装了旧版本的vue-cli,需要卸载
解决:cmd管理员身份运行,npm uninstall vue-cli -g
如果还不行,就去C盘C:\Users\l\AppData\Roaming\npm文件夹下删除vue相关文件

检查vue-cli版本:
vue -V
vue2的最后一个版本是2.9.6
2.vue-cli2构建vue项目
// vue2是项目名,可以自己定义
vue init webpack vue2
问题2:报错: vue-cli · Failed to download repo vuejs-templates/webpack: connect ETIMEDOUT 192.30.253.112:443
解决:去https://github.com/vuejs-templates/webpack中下载如下图版本

解压到C:\Users\l.vue-templates文件夹中,把文件夹名改成webpack
创建:最后面加 --offine表示离线
vue init webpack vue2 --offline
3.进入项目目录并运行
// 1.vue2 是文件夹,需要与上面项目名相同
cd vue2
// 2.npm run dev 或者 npm start
npm start
4.打包并运行
//1.打包
npm run build
//生成dist文件
如果你希望npm start之后自动打开页面,可以在config文件夹–>index.js文件里设置autoOpenBrowser:true
安装vue-cli3版本步骤
注意:下载脚手架3之前一定要卸载脚手架2
npm uninstall -g vue-cli
// 你可以查看vue版本,如果没有出现2.x.x(x表示0-9的数字),说明卸载成功,命令如下
vue -V
1.下载vue-cli3
npm i @vue/cli -g
问题1:安装@vue/cli报错request to https://registry.npmjs.org/lines-and-columns/-/lines-and-columns-1.2.
解决方法:npm config set strict-ssl false npm clean cache -force
问题2:安装到最后卡住不动,用cnpm安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install @vue/cli -g
问题3:cnpm提示,cannot find module 'fs/promises
经过查找资料发现是 cnpm 版本有问题,网上有下面两种办法:
- 升级 node 版本
- 降低 cnpm 版本
npm install cnpm@7.1.0 -g --registry=https://registry.npmmirror.com
我用的第二种方法可以用cnpm下载vue-cli最新版本了
vue -V
@vue/cli 5.0.8
2.vue-cli3构建vue项目
vue-cli3+不支持vue init webpack vue-project命令,如果想支持,需要安装@vue/cli-init包
这样的话用vue init webpack vue-project命令依然创建的是vue2项目
//如果你需要用旧版本(vuecli<3)的vue init功能,可以全局安装一个桥接工具:
cnpm i -g @vue/cli-init
// vue3是项目名,可以自己定义
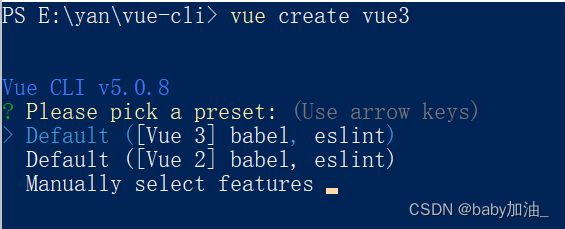
vue create vue3

说明: vue-cli3+可以创建vue2项目,vue-cli2只能创建vue2项目,只不过vue-cli3创建的vue2项目目录和vue-cli2创建的vue2项目目录不同
- 用vue-cli3+创建出来的的vue2和vue3项目,除了vue版本差别,还有一个区别是vue3没有vue-template-compiler包,vue2项目有
- 如果需要vue-router或者vuex等插件,可以选择第三个,自定义安装
3.进入项目目录并运行
// 1.vue3 是文件夹,需要与上面项目名相同
cd vue3
// 与脚手架2运行命令不一样
npm run serve
如果你希望npm run serve之后自动打开页面,可以在package.json文件里"scripts"对象下的serve属性值后面添加–open 如:“serve”: “vue-cli-service serve --open”,
4.打包并运行
//1.打包
npm run build
//生成dist文件夹
总结
电脑上升级了vue-cli版本,vue-cli版本在3以上,再安装一个@vue/cli-init包,这样的话就可以用以下命令创建不同版本的vue项目
vue init webpack vue2创建vue2项目(文件目录有build,config等配置文件)
如果报错 vue-cli · Failed to download repo vuejs-templates/webpack: connect ETIMEDOUT 192.30.253.112:443
还按上面创建vue2项目步骤,去https://github.com/vuejs-templates/webpack中下载webpack,解压到C:\Users\l.vue-templates文件夹中,把文件夹名改成webpack,然后vue init webpack vue2 --offline创建vue create vue-project可以选择性创建vue2或vue3项目
需要注意:
- Vue CLI 4.5以下,对应的是Vue2
- Vue CLI 4.5及以上,对应的是Vue3,也可以手动选择Vue2 vue
- vue2兼容的是element-ui前端组件库;
- vue 3.0兼容的是element-plus前端组件库.
- vue2兼容的是vant2
vant@latest-v2前端组件库; - vue3兼容的是最新vant3/4
vant前端组件库; - vue2搭配vue-router3
- vue3搭配vue-router4
更多推荐
 已为社区贡献16条内容
已为社区贡献16条内容







所有评论(0)