
Nginx同一端口部署多个vue项目
Nginx同一端口部署多个vue项目
·
场景
大家在部署项目的时候会遇到,只申请了一个公网端口,但是需要将多个前端vue项目部署到同一域名同一端口下,下面记录一下vue打包时如何配置以及nginx如何配置。
我们这个项目有多个vue工程,这多个vue的工程想部署到同一域名下,访问路由为如下所示:
门户: http://10.28.118.115:28088/
子系统1:http://10.28.118.115:28088/xsdd
子系统2:http://10.28.118.115:28088/xctz
子系统3:http://10.28.118.115:28088/xcgxfw
前端项目配置:
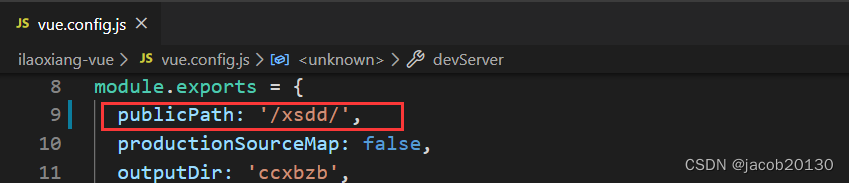
修改vue.config.js文件,将publicPath修改为要访问的域名后面跟的路径publicPath: '/xsdd/',

nginx配置:
1、nginx配置及应用存放结构

2、nginx配置文件

总结:
大家只需要修改前端vue.config.js的publicPath路径之后打包,再按照上述nginx的配置路径存放打好的包,启动nginx,就可实现一个端口访问多个子系统了。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)