
最全面最详细的Vue+ElementUI级联选择器设计,优化选择框收起和选择项圆圈问题
最全面的Vue+ElementUI级联选择器设计,对两点问题进行了修改在学习的过程中涉及到一个级联选择器的设计,采用的是Vue+ElementUI。template里面代码如下:<!-- options用来指定数据源 --><!-- props用来指定配置对象 --><el-cascader v-model="selectedKeys":options="parent
最全面的Vue+ElementUI级联选择器设计,并对两点问题进行了修改
在学习的过程中涉及到一个级联选择器的设计,采用的是Vue+ElementUI。
template里面代码如下:
<!-- options用来指定数据源 -->
<!-- props用来指定配置对象 -->
<el-cascader v-model="selectedKeys"
:options="parentCateList"
:props="cascaderProps"
@change="parentCateChange"
clearable>
</el-cascader>
script里面设置prop配置参数如下:
cascaderProps: {
expandTrigger: 'hover',
value: 'cat_id',
label: 'cat_name',
children: 'children',
},
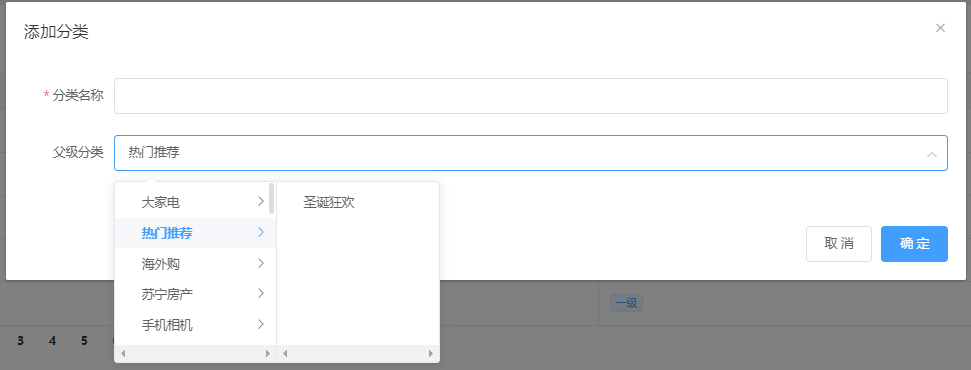
当前页面效果如下:

到这一步后不要以为就结束了,因为当前存在的问题就是只能点击第二级选择框,第一级选择框不能被选中。查阅官方文档后发现最底部Props存在参数checkStrctly可以解决该问题,将其添加到cascaderProps后如下:
// 指定级联选择器的配置对象
cascaderProps: {
expandTrigger: 'hover',
value: 'cat_id',
label: 'cat_name',
children: 'children',
checkStrictly: true,
}
页面效果如下:

本来以为到这里就结束了,但是发现以上并不是自己想要的效果。出现了2个问题:问题一是选中后选项框不再实现自动收起;问题二是只能点击选项的小圆圈进行选中,而不能直接点击选项文字进行选中。为此我的解决办法如下:
在el-cascader中添加ref属性:
<el-cascader ref="elCascader"
v-model="selectedKeys"
:options="parentCateList"
:props="cascaderProps"
@change="parentCateChange"
clearable>
</el-cascader>
在change事件的函数中添加语句:
parentCateChange() {
// 关闭级联选择器
this.$refs.elCascader.dropDownVisible = false
}
自此选项框在选中后可以实现自动收起。(注意这个是Vue2的方法,Vue3语句好像是this.$refs.elCascader.popperVisible = false;)
在整个项目的global.css文件中修改样式,注意一定要在global.css文件:(但是我想了一下,这个应该不会是最优解决办法,因为它修改了全局的样式。)
.el-cascader-menu .el-radio {
display: table;
vertical-align: middle;
width: 90%;
height: 100%;
position: absolute;
box-sizing: border-box;
margin-left: -20px;
padding-left: 10px;
}
.el-cascader-menu .el-radio .el-radio__input {
display: table-cell;
vertical-align: middle;
visibility: hidden;
}
至此我的页面显示如下,以上两个问题全部解决。

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)