
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
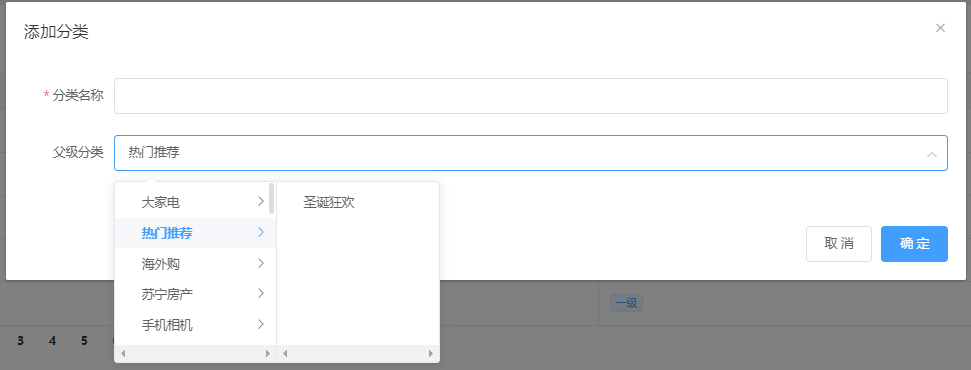
最全面最详细的Vue+ElementUI级联选择器设计,优化选择框收起和选择项圆圈问题
最全面的Vue+ElementUI级联选择器设计,对两点问题进行了修改在学习的过程中涉及到一个级联选择器的设计,采用的是Vue+ElementUI。template里面代码如下:<!-- options用来指定数据源 --><!-- props用来指定配置对象 --><el-cascader v-model="selectedKeys":options="parent

使用js实现拖拽功能(附具体实现代码)
js拖拽功能的实现主要依靠3个事件,分别是onousedown鼠标按下、onmousemove鼠标移动和onmouseup鼠标抬起。并且它们具体是按照这样的一个顺序执行的。`event.clientX`和`event.clientY`分别是鼠标当前的横坐标和纵坐标,`offsetX` 和 `offsetY` 分别表示元素的初始横坐标和纵坐标,移动的过程改变的是绝对定位下的`left`和`top`值
到底了










