
VUE2项目的搭建
搭建vue2项目时,需要确认电脑上是否有nodejs与npm如何确认电脑上是否存在npm与node呢?按住win+r输入cmd打开命令提示符输入node -v 与 npm -v来确认是否有安装。
·
一、检测环境
搭建vue2项目时,需要确认电脑上是否有nodejs与npm
如何确认电脑上是否存在npm与node呢?
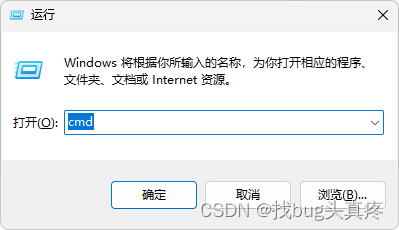
按住win+r输入cmd

打开命令提示符
输入node -v 与 npm -v来确认是否有安装

二、项目存放
如果有就开始进行vue2项目的安装
在你想要存放vue2项目的文件夹下,空白处右键终端打开

或者直接在文件路径最前方输入cmd 注意cmd需要以空格符分隔路径
这里可以看见我们进入到了选中的文件夹路径下

三、安装指令
输入创建项目指令(vue create 项目名称)如图所示
vue create 项目名称

选择版本号 选择第二个,安装vue2项目

选择完毕后开始构建项目(耐心等待需要花费一定时间)

四、构建完毕
构建完毕后命令提示符显示

执行操作进入vue2项目路径
cd 项目名称
运行项目 (需要花费时间耐心等待)
npm run serve
启动完成,默认地址是本机ip加8080端口 按住ctrl+左键可快速进入网页


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)