
vue2+element-ui npm run build打包后,在服务器打开报错
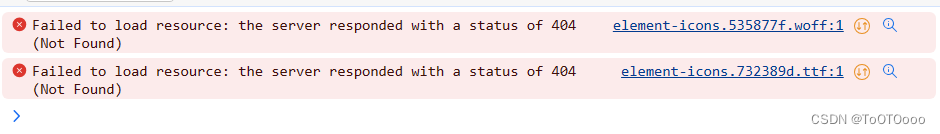
页面的图标也显示不出来,如下。
·
报错

页面的图标也显示不出来,如下

解决:

在build->utils.js文件里面加上publicPath: '../../',再打包发布一下就可以了
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}
解决了,如下:

原文链接:https://blog.csdn.net/lovewangyage/article/details/129109940
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)