
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
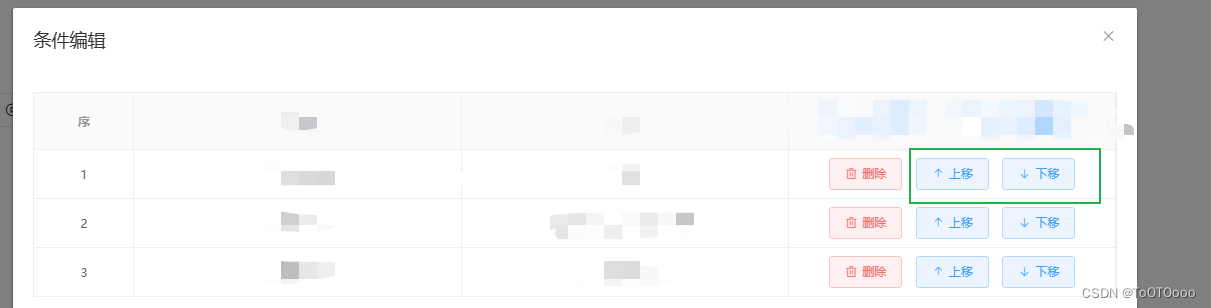
elementui + vue2实现表格行的上下移动
如上,要实现表格行的上下移动。

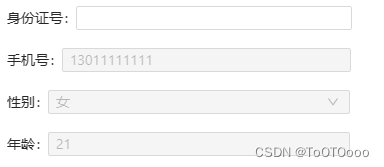
antdv vue3 表单Form中标签名不一样长的input框对齐
label 标签布局,同组件,设置 span offset 值,如 {span: 3, offset: 12} 或 sm: {span: 3, offset: 12}

vue3 通过htmlWebpackPlugin.options.title修改页面标题及图标
只需要讲public/favicon.ico替换成你想要的图标即可。

vue2 运行报错Parsing error: The keyword ‘import‘ is reserved
在配置文件.eslintrc.js中配置parserOptions来指定语言版本和模块类型。

vue3 回车事件
【代码】vue3 回车时间。

uni-app前端H5页面底部内容被tabbar遮挡
在用uniapp写小程序的时候,底部有一部分内容没显示出来,被底部的tabbar遮挡住了。

ChunkLoadError: Loading chunk {n} failed.
原文链接:https://blog.csdn.net/m0_37805167/article/details/130963928。偶现路由切换,控制台报错 ChunkLoadError: Loading chunk {n} failed.可能是远程资源更新,浏览器缓存,出现静态资源不一致等原因造成的。
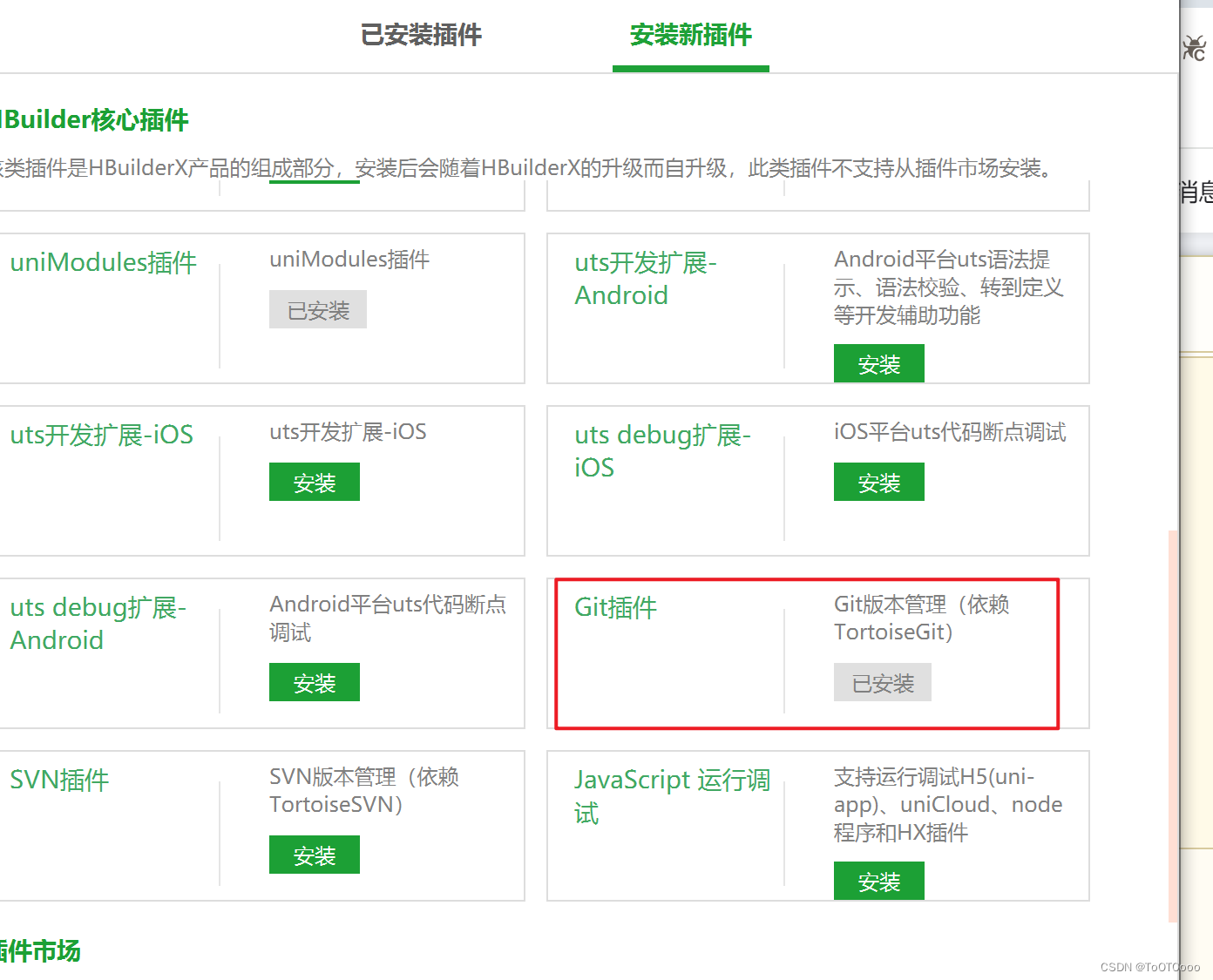
HBuilderx使用Git插件配置并上传代码(使用小乌龟)
检查 HBuilderx 是否安装 git插件 (如果没有请自行安装)

接口报错 “A transport-level error has occurred when receiving results from the server. (provider: Sessi“
请求接口,接口偶尔报错,就是有时候会报如下错,但是有时候再请求一下又好了,就很怪。
ChunkLoadError: Loading chunk {n} failed.
原文链接:https://blog.csdn.net/m0_37805167/article/details/130963928。偶现路由切换,控制台报错 ChunkLoadError: Loading chunk {n} failed.可能是远程资源更新,浏览器缓存,出现静态资源不一致等原因造成的。










