
Vue进阶(九十六):VuePress 详解
PWA。
·
- 支持
PWA
三、运行原理
VuePress 搭建的静态网站实际上是由 Vue, Vue Router 和 webpack 驱动的单页面应用程序。如果你以前使用过 Vue,那么在编写或开发自定义主题时(甚至可以使用 Vue DevTools 来调试你的自定义主题!),你会融入到熟悉的开发体验中!
在构建过程中,我们会创建应用程序的服务器渲染版本,并且实际上是通过访问每个路由,来渲染相应的 HTML。这种方式受到 Nuxt 的 nuxt generate 命令以及 Gatsby 等其他项目的启发。
四、项目搭建
4.1 项目结构
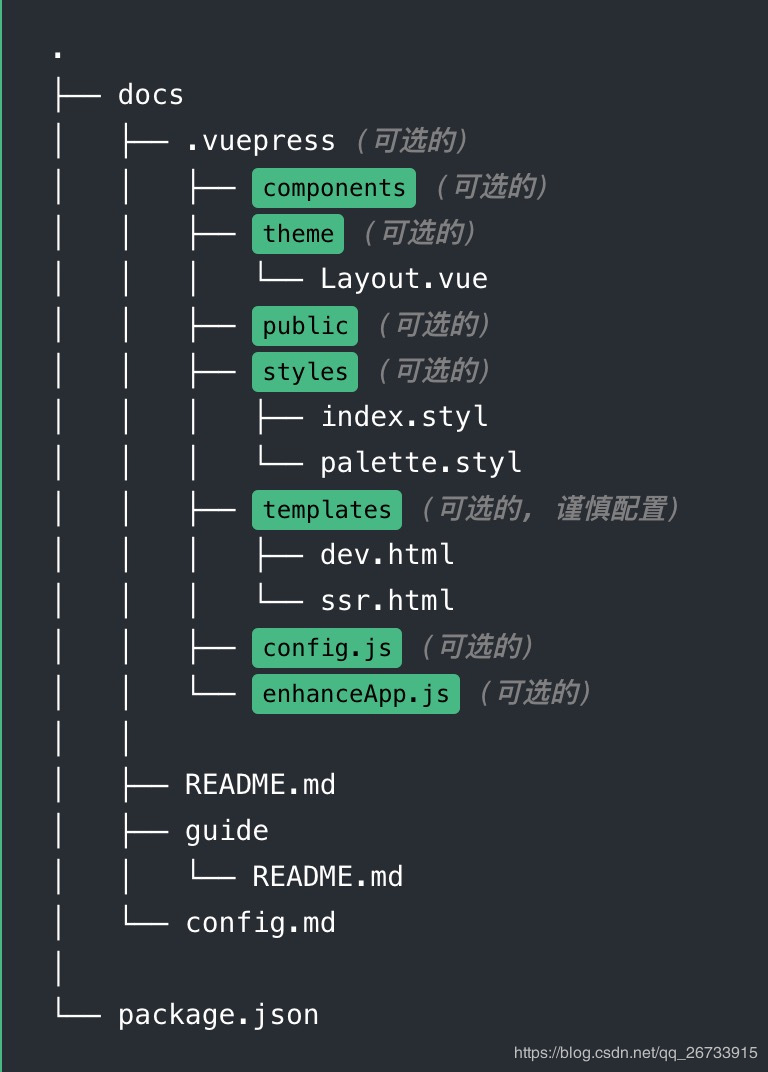
首先说明一下官方推荐的目录结构:

4.2 创建项目文件夹
可以右键手动新建,也可以使用 mkdir 命令新建:
mkdir vuepressBlogDemo
全局安装 VuePress
npm install -g vuepress
进入 vuepressBlogDemo 文件夹,初始化项目
使用 npm init 或 npm init -y(默认yes)
npm init -y
4.3 创建文件夹和文件
在 vuepressBlogDemo 文件夹中创建 docs 文件夹,在 docs 中创建 .vuepress 文件夹,在.vuepress中创建 public 文件夹和 config.js 文件,最终项目结构如下所示:
vuepressBlogDemo
├─── docs
│ ├── README.md
│ └── .vuepress
│ ├── public
│ └── config.js
└── package.json
在 config.js 文件中配置网站标题、描述、主题等信息:
module.exports = {
themeConfig: {
nav: [{
text: '唐',
link: '/tang/'
}, {
text: '宋',
link: '/song/'
}, {
text: '更多',
link: '/more/'
}],
sidebar: {
'/tang/': [
['', '简介'], {
title: '代表人物',
collapsable: false,
children: [
'libai/'
]
}
],
'/song/': [
['', '简介'], {
title: '代表人物',
collapsable: false,
children: [
'liqingzhao/'
]
}
]
}
}
}
其中,/tang/、/song/、’'和libai/等表示当前导航栏或侧边栏点击所跳转的路由地址(即相应的.md文件),按照路由创建对应的文件。
- ''会显示为当前目录下的
README.md文件。['', '简介']当前侧边栏的title为简介。/tang/表示为tang文件夹下的README.md,/tang表示为tang.md文件。- 可以使用
sidebar: auto自动生成侧边栏,这里采用自定义侧边栏。
在 package.json 文件里添加两个启动命令
"scripts": {
"dev": "vuepress dev docs",
"build": "vuepress build docs"
}
4.4国际化
在config.js中添加locales字段,以配置国际化。
locales: {
'/': { // 中文
lang: 'zh-CN',
title: '诗词鉴赏',
description: '静态站点 诗词鉴赏'
},
'/en/': { // 英文
lang: 'en-US', // 将会被设置为 <html> 的 lang 属性
title: 'Appreciation of poetry',
description: 'Static Site Appreciation of poetry'
}
}
配置默认主题的导航栏和侧边栏支持国际化,在上述themeConfig中增加locales字段:
themeConfig: {
locales: {
'/': { // 默认语言,这里为中文
nav: [{
text: '唐',
link: '/tang/'
}],
sidebar: {
// ...
}
},
'/en/': { // 英文
nav: [{
text: 'Tang',
link: '/en/tang/'
}],
sidebar: {
// ...
### 最后
**小编的一位同事在校期间连续三年参加ACM-ICPC竞赛。从参赛开始,原计划每天刷一道算法题,实际上每天有时候不止一题,一年最终完成了 600+:**
**凭借三年刷题经验,他在校招中很快拿到了各大公司的offer。**
**入职前,他把他的刷题经验总结成1121页PDF书籍,作为礼物赠送给他的学弟学妹,希望同学们都能在最短时间内掌握校招常见的算法及解题思路。**

**整本书,我仔细看了一遍,作者非常细心地将常见核心算法题和汇总题拆分为4个章节。**

**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
**而对于有时间的同学,作者还给出了他结合众多数据结构算法书籍,挑选出的一千多道题的解题思路和方法,以供有需要的同学慢慢研究。**

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)