
搭建Vue-Cli脚手架(超详细)(1)
前端校招精编面试解析大全点击这里免费获取完整版pdf查看有帮助,可以扫码获取!!(备注:前端)**[外链图片转存中…(img-4HtWoBkc-1713844547406)]前端校招精编面试解析大全点击这里免费获取完整版pdf查看。
到这里node的环境已经安装完了,npm包管理工具也有了,但是由于npm的有些资源被墙,为了更快更稳定,所以我们需要切换到淘宝的npm镜像——cnpm。
================================================================
点击进入淘宝的cnpm网站,里面有详细的配置方法。 或者直接在命令行输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后等待,安装完成。 输入cnpm -v,可以查看当前cnpm版本,这个和npm的版本还是不一样的。
**C:\Users\Administrator>cnpm -v
cnpm@6.1.1**
使用cnpm的方法就是,需要用到npm的地方直接使用cnpm替换就可以了。
======================================================================
全局安装vuecli(就相当与在本机的npm仓库中有了vuecli):
**//安装最新@vue/cli版本
npm install -g @vue/cli
//安装指定的@vue/cli版本
npm install -g @vue/cli@4.1.1**
安装完成后,使用 vue -V 显示版本号来测试vue是否安装成功。
**C:\Users\Administrator>vue -V
@vue/cli 4.1.1**
=====================================================================
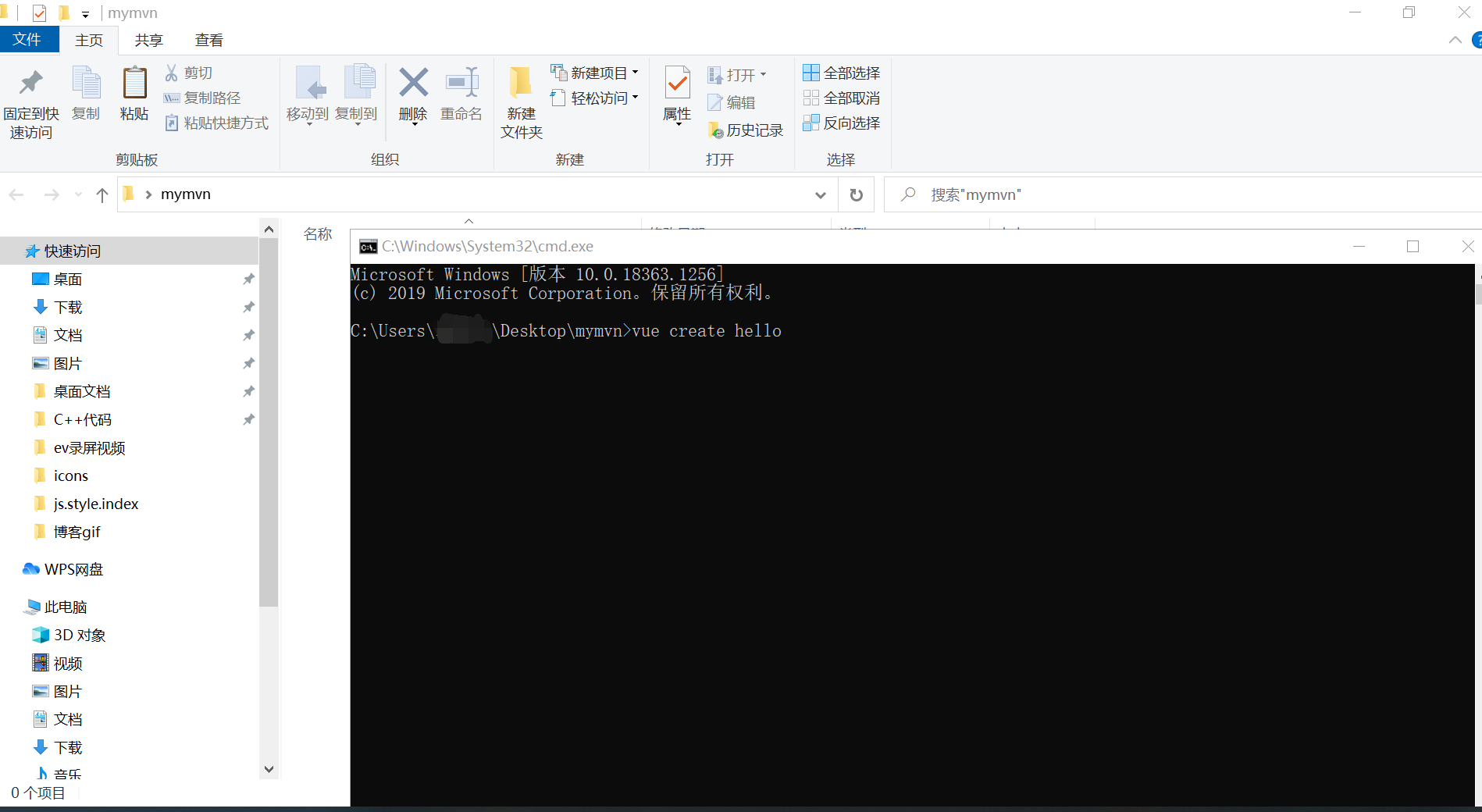
我是在桌面上建立了个文件夹存放项目,你们根据自己的情况找个合适的地方放工程。
1. 在命令行下进入到工作空间文件夹(存放工程的目录)中,输入如下命令:
vue create hello
hello是工程名(注意:工程名必须全部小写)

2. 出现下面的情景,按一下回车,默认即可。

3. 然后就是这样,耐心等待,需要一会时间。

4. 最后这样就ok了,就是成功了。

5. 按照指示依次输入那两个命令。
如果当初创建的工程名不是hello的话就不是cd hello,根据你们的提示来。
**cd hello
npm run serve**

回车,稍等片刻。
这样就是ok了。

6. 在浏览器中输入:http://localhost:8080

这样就是一切搞定了。
**看完如果对你有帮助,感谢点赞支持!
如果你是电脑端,看到右下角的 “一键三连” 了吗,没错点它[哈哈]**
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
前端校招精编面试解析大全点击这里免费获取完整版pdf查看
有帮助,可以扫码获取!!(备注:前端)**
[外链图片转存中…(img-4HtWoBkc-1713844547406)]
最后
前端校招精编面试解析大全点击这里免费获取完整版pdf查看
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)