
Vue3中[Vue warn]: Property “XXX“ was accessed during render but is not defined on instance.警告
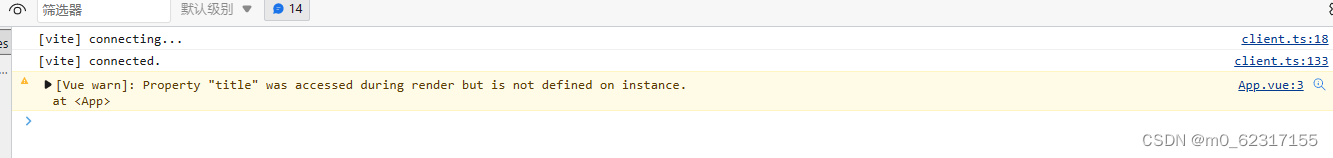
Vue3中[Vue warn]: Property "XXX" was accessed during render but is not defined on instance.警告,并且组件内容无法正常显示,具体如下所示
·
Vue3中[Vue warn]: Property “XXX” was accessed during render but is not defined on instance.警告,并且组件内容无法正常显示,具体如下所示

vue中的代码
<template>
<div>
{{ title }}
</div>
</template>
<script>
import { ref } from 'vue';
const title = ref('这个是一个标题。。。。。。。。。。。。。。。。。')
</script>
<style scoped>
</style>
这是运行的代码是一片空白的,根本就不能显示这个vue组件的内容,之所以出现这个错误的原因,是因为在vue3中使用组合式API的时候,
script标签中没有加setup。script标签中没有加setup,
script标签中没有加setup,script标签中没有加setup,
这里应该是
<script setup>
// 就是这个,在script中加上setup就行了
</script>
如果想用ts的话,就在script标签中加上lang=“ts”,这个vue3项目使用vite创建时最好是选择typescript。而不是创建js的项目
<script setup lang="ts"></script>
完整的代码如下
<template>
<div>
{{ title }}
</div>
</template>
<script setup>
import { ref } from 'vue';
const title = ref('这个是一个标题。。。。。。。。。。。。。。。。。')
</script>
<style scoped>
</style>
或者
<template>
<div>
{{ title }}
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue';
const title = ref('这个是一个标题。。。。。。。。。。。。。。。。。')
</script>
<style scoped>
</style>
正常的运行结果如下,就可以正常显示组件的内容了

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)