
vue网页缓存页面与不缓存页面处理
【代码】vue网页缓存页面与不缓存页面处理。
·
在主路由页面
<template>
<div style="height: 100%">
<!-- 缓存 -->
<keep-alive>
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<!-- 不缓存 -->
<router-view v-if="!$route.meta.keepAlive" />
</div>
</template>
在route.js页面设置
* keepAlive: 此组件需要被缓存
* isBack: 用于判断上一个页面是哪个
TestPage1: {
path: '/TestPage1',
name: 'TestPage1',
component: TestPage1,
meta: {
keepAlive: true, //此组件需要被缓存
isBack: false //用于判断上一个页面是哪个
}
},
TestPage2: {
path: '/TestPage2',
name: 'TestPage2',
component: TestPage2,
meta: {
keepAlive: false, //此组件需要被缓存
isBack: false //用于判断上一个页面是哪个
}
},
在缓存页面
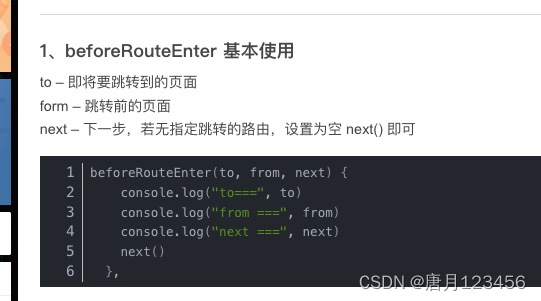
beforeRouteEnter(to, from, next) {
if (from.name === 'TestPage2') { // 从TestPage2来的要缓存
to.meta.isBack = true
} else {
to.meta.isBack = false
}
next()
},

第一次进入:beforeRouterEnter ->created ->…->activated->…->deactivated
后续再进入时:beforeRouterEnter ->activated ->deactivated
activated() {
if (!this.$route.meta.isBack) {
// 如果isBack是false,表明需要获取新数据,否则就不再请求,直接使用缓存的数据
// 清空表单
}
this.$route.meta.isBack = false
},
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)