
vue3 处理elementPlus的Tree树状结构的选中和编辑数据回显
vue3 处理elementPlus的Tree树状结构的选中和编辑数据回显
·
<!-- 添加角色 请求菜单
:props="{ children: 'children', label: 'name' }" children:后端返回的子集结构的key label:name后端返回的名字
:data="menus" menus是后端返回的菜单权限列表
-->
<el-tree
ref="elTreeRef"
:data="menus"
show-checkbox
node-key="id"
@check="handleCheckChange"
:props="{ children: 'children', label: 'name' }"
/>
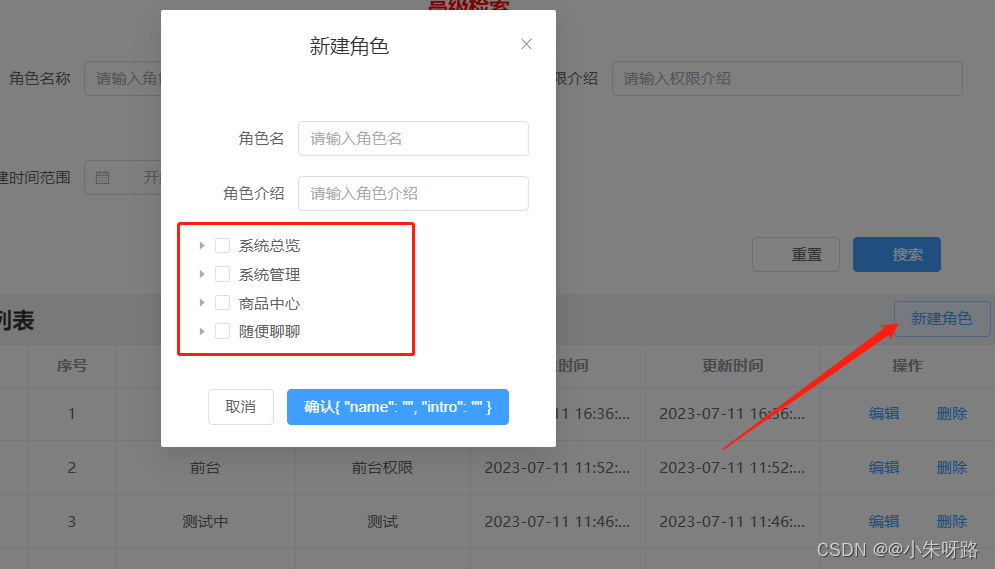
1:点击新建弹出Tree组件
**1-1:首先调接口获取你的权限列表数据**
//我调取了 直接在vuex获取就可以了
//传到<el-tree :data="menus"/> 显示Tree结构 如下图
const menus = computed(() => {
return store.state.entireMenu;
});

2:选中Tree选项
选中触发 @check事件

// 选中的权限
import {ref} from 'vue'
const otherInfo=ref({})
const handleCheckChange = (data1: any, data2: any) => {
// 选中的子节点(系统总览下的核心技术39);
const checkedKeys = data2.checkedKeys;
// 父节点38
const halfCheckedKeys = data2.halfCheckedKeys;
// 另外一种可能如果当前的父子节点选中之后 会全部存放在checkedKeys
const menuList = [...checkedKeys, ...halfCheckedKeys];
otherInfo.value = { menuList: menuList };
};
3:选择完毕之后点击确定发送请求
import {useStore} from '@/store'
const store=useStore()
//拿着选中的数据调用接口即可 这里接口在veux写好的,不在展示具体的代码
const handleConfirmClick=()=>{
store.dispatch("system/createPageDataAction", {
pageName:'role',
newData: { ...otherInfo},
});
}
--------------------编辑的操作
我们都知道 列表可以定义scope scope.row就可以获取当前行的数据
<template #handler="scope">
<div class="handle-btns">
<el-button
v-if="isUpdate"
type="text"
size="mini"
icon="el-icon-edit"
@click="editCallback(scope.row)"
>编辑</el-button
>
</div>
</template>
<script setup lang='ts'>
import {nextTick} from 'vue';
import { ElTree } from "element-plus";
const MenuMapLeafKeys=()=>{
const leftKeys: number[] = []
const _recurseGetLeaf = (menuList: any[]) => {
for (const menu of menuList) {
if (menu.children) {
_recurseGetLeaf(menu.children);
} else {
leftKeys.push(menu.id)
}
}
}
_recurseGetLeaf(menuList)
return leftKeys
}
const elTreeRef = ref<InstanceType<typeof ElTree>>();
// 点击编辑 拿到当前行的数据
const editCallback = (item: any) => {
//调用上面的函数 遍历出菜单的id
const leafKeys = MenuMapLeafKeys(item.menuList);
nextTick(() => {
elTreeRef.value?.setCheckedKeys(leafKeys, false);
});
};
</script>

记得点击新建和编辑的时候把你们的弹窗打开哦
我的都是封装好的 这里就把关于Tree的代码分享下
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)