简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue3不在手动引入import {ref} from ‘vue‘ 等 也能照样运行项目
vue3不在手动引入import {ref} from 'vue' 等也能照样运行项目
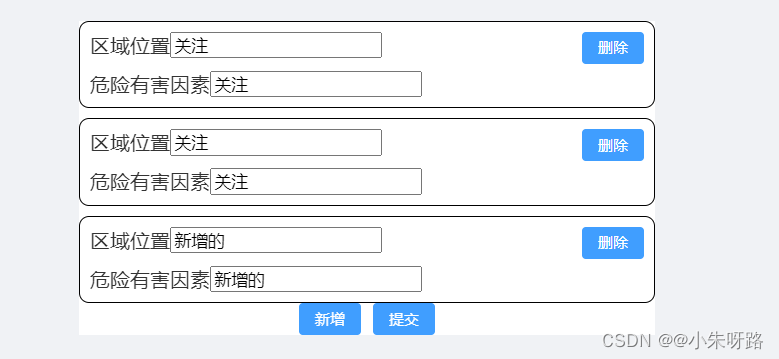
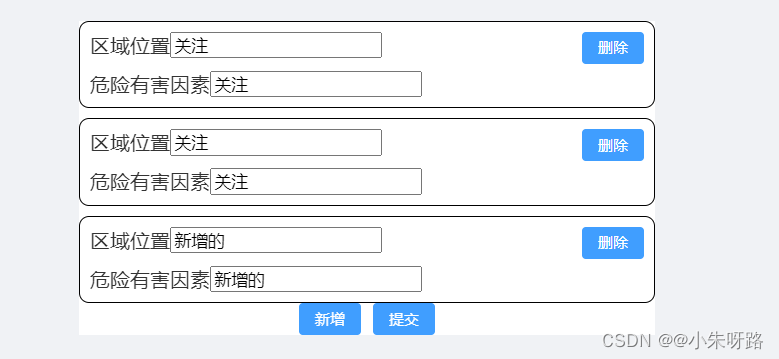
vue3,elementPlus和自己封装,点击 新增添加表单,删除表单,提交数据
vue3,elementPlus和自己封装,点击 新增添加表单,删除表单,提交数据

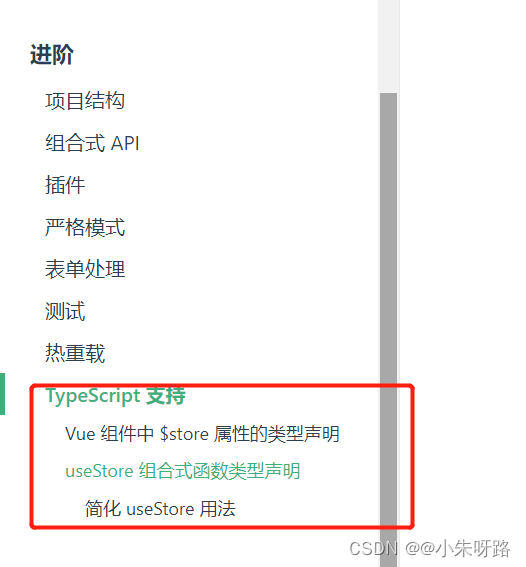
vue3+Ts使用vuex模块化和非模块化管理的2种方式(非pinia)
vue3+Ts使用vuex模块化和非模块化管理的2种方式(非pinia)

vue3+ts+vite读取静态资源图片和环境变量
vue3vite.config.ts读取环境变量

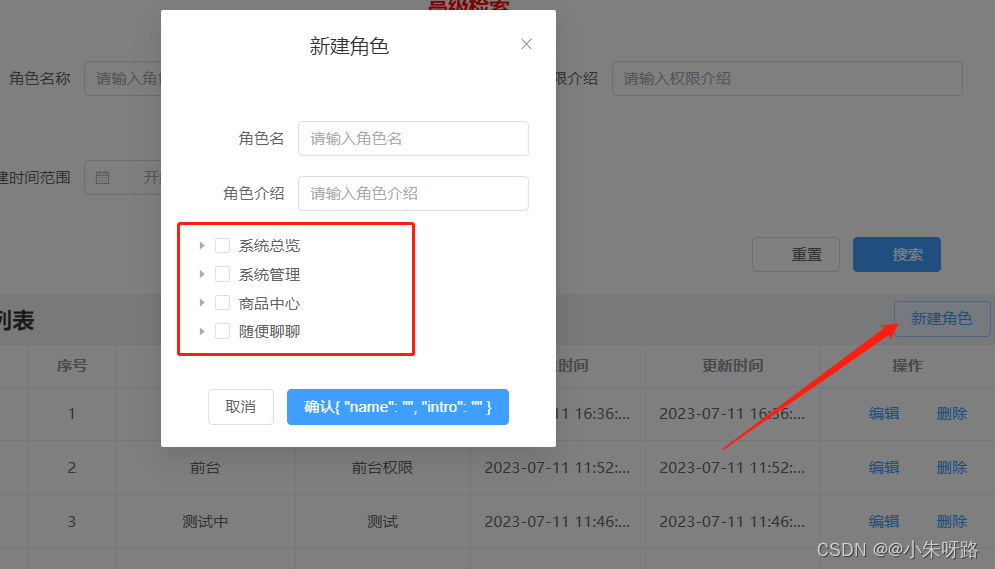
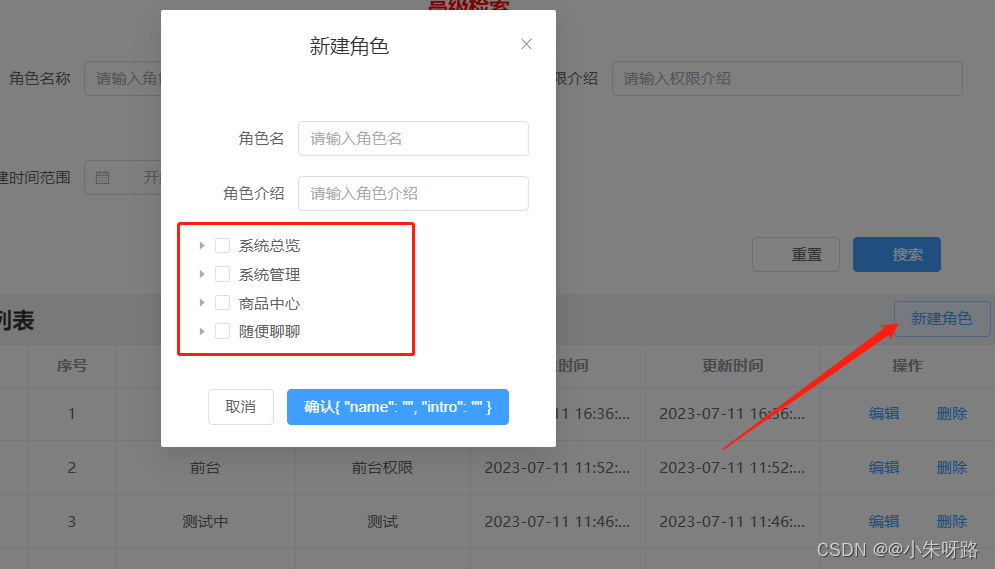
vue3 处理elementPlus的Tree树状结构的选中和编辑数据回显
vue3 处理elementPlus的Tree树状结构的选中和编辑数据回显

vue3,elementPlus和自己封装,点击 新增添加表单,删除表单,提交数据
vue3,elementPlus和自己封装,点击 新增添加表单,删除表单,提交数据

vue3 处理elementPlus的Tree树状结构的选中和编辑数据回显
vue3 处理elementPlus的Tree树状结构的选中和编辑数据回显

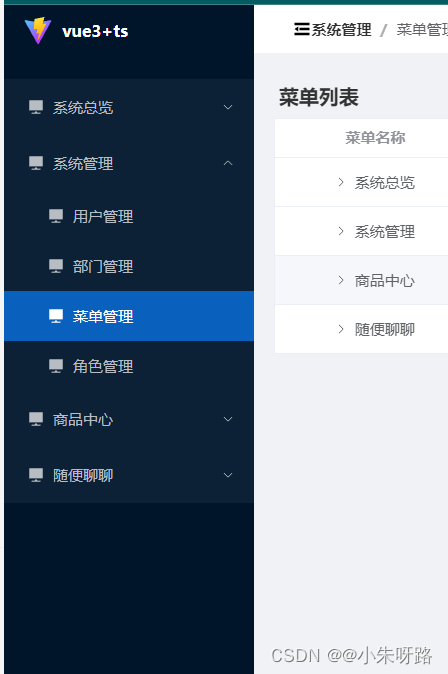
vue3后台管理系统实现动态侧边导航菜单管理(ElementPlus组件)
vue3后台管理系统实现动态侧边导航菜单管理(ElementPlus组件)

vue3使用svg图标多种方式
vue3使用svg图标多种方式
Vite教程 安装
Vite教程 安装