
echarts饼图指示线样式加圆点,配置解释全
完成图代码写在vue data()里,具体格式看框架option: {//鼠标移动到饼图某一块时弹出tooltip: {trigger: 'item',formatter: '{b} : {c}',//b为数据名,d为数据值},//颜色与series data里的按顺序的一一对应color: ['#33db88', '#29c921','#dd385e','#7d00fb','#3
·
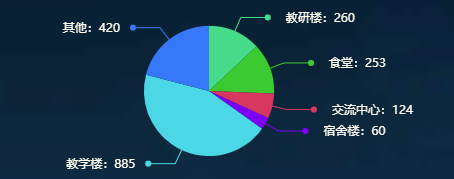
完成图

代码写在vue data()里,具体格式看框架
option: {
//鼠标移动到饼图某一块时弹出
tooltip: {
trigger: 'item',
formatter: '{b} : {c}',//b为数据名,d为数据值
},
//颜色与series data里的按顺序的一一对应
color: ['#33db88', '#29c921','#dd385e','#7d00fb','#36d7e7','#2679fb'],
series: [
{
type: 'pie',//饼图
radius: '70%',//大小
//数据
data: [
{value: 260, name: '教研楼'},
{value: 253, name: '食堂'},
{value: 124, name: '交流中心'},
{value: 60, name: '宿舍楼'},
{value: 885, name: '教学楼'},
{value: 420, name: '其他'},
],
//折现图样式
label: {
//文字部分 显示内容为{b}:{c}可以换自己像显示的
//最外面的{a|}必要,不然位置有偏差,可以根据rich a微调
//{hr|}为圆点显示内容
formatter: '{a|{b}:{c}}\n{hr|}',
//折线图文字颜色
color:"#fffdef",
rich: {
//圆点位置大小配置
hr: {
//auto自定义
backgroundColor: "auto",
borderRadius: 3,
width: 3,
height: 3,
padding: [3, 3, 0, -12]
},
a: {
padding: [-12, 10, -20, 15]
},
}
},
//折线图长度
labelLine: {
//第一段
length: 15,
//第二段
length2: 25
},
}
]
},
借鉴了大佬写的,里面有很多做好的样式,可以看看有无自己需要的
echart饼图
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)