简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在vue中使用sessionStorage存储数据,当数据变化时页面不及时更新数据,需F5刷新页面才变化其他页面存储,另一父组件页面获取,子组件渲染,刚开始一直以为是父子组件传递数据这里有bug一、首先在main.js中声明全局变量这段代码是在网上找来的,这个key===的值为你存储sessionStorage声明的key// 只需修改xxxxx值,其余无需修改Vue.prototype.rese
在vue中使用sessionStorage存储数据,当数据变化时页面不及时更新数据,需F5刷新页面才变化其他页面存储,另一父组件页面获取,子组件渲染,刚开始一直以为是父子组件传递数据这里有bug一、首先在main.js中声明全局变量这段代码是在网上找来的,这个key===的值为你存储sessionStorage声明的key// 只需修改xxxxx值,其余无需修改Vue.prototype.rese
Vue如何修改v-for循环中数据对应的值举个例子,在开发中你获取到的数组中的性别数据是英文的male 和 female,而要求是用中文显示可以使用计算属性或过滤器方法功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的Ka
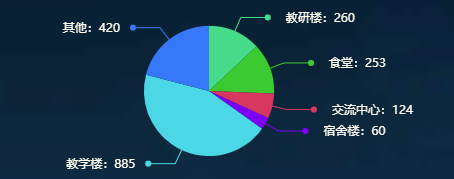
完成图代码写在vue data()里,具体格式看框架option: {//鼠标移动到饼图某一块时弹出tooltip: {trigger: 'item',formatter: '{b} : {c}',//b为数据名,d为数据值},//颜色与series data里的按顺序的一一对应color: ['#33db88', '#29c921','#dd385e','#7d00fb','#3

在vue中使用sessionStorage存储数据,当数据变化时页面不及时更新数据,需F5刷新页面才变化其他页面存储,另一父组件页面获取,子组件渲染,刚开始一直以为是父子组件传递数据这里有bug一、首先在main.js中声明全局变量这段代码是在网上找来的,这个key===的值为你存储sessionStorage声明的key// 只需修改xxxxx值,其余无需修改Vue.prototype.rese
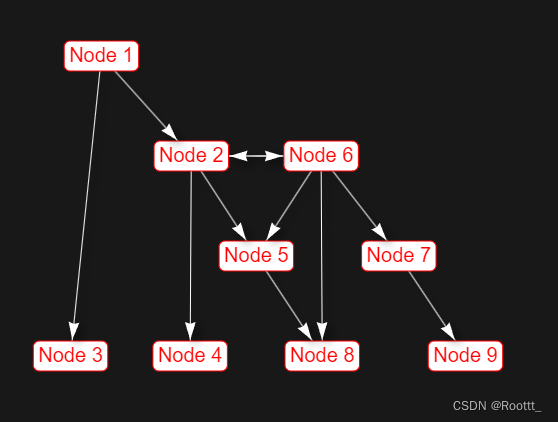
使用dagre-d3,vis.js 两种方法

在webStorm编译器下编写vue文件出现unresolved type vue提示因为编写时出现这个问题,虽然因为有导入vue.js文件能运行,找到方法后分享出来首先需要下载vue.js包去官网下载【https://github.com/vuejs/vue/tree/v2.6.10】这链接进去应该直接是下载界面,如果在进入官网要注意选Tag的稳定版(11-06)点击download...