
vue 根据获取到的城市信息,获取该地的天气情况
1、下载以来axios,并在main.js入口函数中引入axiosimport axios from "axios";Vue.prototype.$axios = axios页面中<span>{{weather}}</span><span v-if="lower">{{lower}}~{{higher}}</span>created(){this.g
·
方法一
1、下载axios,并在main.js入口函数中引入axios
import axios from "axios";
Vue.prototype.$axios = axios
页面中
<span>{{weather}}</span><span v-if="lower">{{lower}}~{{higher}}</span>
created(){
this.getWeather() // 获取天气
},
methods: {
getWeather(){
this.$axios
.get("http://wthrcdn.etouch.cn/weather_mini?city=郑州")
.then(res=> {
this.weather = res.data.data.forecast[0].type ? res.data.data.forecast[0].type : ''
this.lower = res.data.data.forecast[0].low.substr(2)
this.higher = res.data.data.forecast[0].high.substr(2)
console.log(res.data.data);
})
.catch(function(error) {
console.log(error);
});
}
}
效果如下图

返回示例 res.data.data 根据情况显示相应字段

上述的链接有时会调取失败,新找了一个地址可以获取天气信息的,见方法二
方法二
1、引入axios、定义图标名称的文件
import axios from 'axios';
import weathJson from '../../utils/weath.json';
import weekJson from '../../utils/week.json';
图标weath.json如下:其中名称对应相应的字体图标文件,字体图标文件见上传的资源
{
"晴": "icon-qing",
"少云": "icon-duoyun",
"晴间多云": "icon-duoyun",
"多云": "icon-duoyun",
"阴": "icon-yin",
"有风": "icon-dafeng",
"平静": "icon-qing",
"微风": "icon-dafeng",
"和风": "icon-dafeng",
"清风": "icon-dafeng",
"强风/劲风": "icon-dafeng",
"疾风": "icon-dafeng",
"大风": "icon-dafeng",
"烈风": "icon-dafeng",
"风暴": "icon-dafeng",
"狂爆风": "icon-dafeng",
"飓风": "icon-dafeng",
"热带风暴": "icon-dafeng",
"霾": "icon-wumai",
"中度霾": "icon-wumai",
"重度霾": "icon-wumai",
"严重霾": "icon-wumai",
"阵雨": "icon-xiayu",
"雷阵雨": "icon-xiayu",
"雷阵雨并伴有冰雹": "icon-xiayu",
"中雨": "icon-xiayu",
"小雨": "icon-xiayu",
"大雨": "icon-xiayu",
"暴雨": "icon-xiayu",
"大暴雨": "icon-xiayu",
"特大暴雨": "icon-xiayu",
"强阵雨": "icon-xiayu",
"强雷阵雨": "icon-xiayu",
"极端降雨": "icon-xiayu",
"毛毛雨/细雨": "icon-xiayu",
"雨": "icon-xiayu",
"小雨-中雨": "icon-xiayu",
"中雨-大雨": "icon-xiayu",
"大雨-暴雨": "icon-xiayu",
"暴雨-大暴雨": "icon-xiayu",
"大暴雨-特大暴雨": "icon-xiayu",
"雨雪天气": "icon-xue",
"雨夹雪": "icon-xue",
"阵雨夹雪": "icon-xue",
"冻雨": "icon-xiayu",
"雪":"icon-xue",
"阵雪":"icon-xue",
"小雪":"icon-xue",
"中雪":"icon-xue",
"大雪":"icon-xue",
"暴雪":"icon-xue",
"小雪-中雪":"icon-xue",
"中雪-大雪":"icon-xue",
"大雪-暴雪":"icon-xue",
"浮尘":"icon-yangsha",
"扬沙":"icon-yangsha",
"沙尘暴":"icon-yangsha",
"强沙尘暴":"icon-yangsha",
"龙卷风":"icon-yangsha",
"雾":"icon-wu",
"浓雾":"icon-wu",
"强浓雾":"icon-wu",
"轻雾":"icon-wu",
"大雾":"icon-wu",
"特强浓雾":"icon-wu",
"热":"icon-re1",
"冷":"icon-lengcangqu",
"未知":"icon-qing"
}
一周的汉字文件 week.json
{
"1":"周一",
"2":"周二",
"3":"周三",
"4":"周四",
"5":"周五",
"6":"周六",
"7":"周日"
}
2、定义变量
cityName: "",
adcode: '',
weathArray: []
3、在高德开放平台新建应用获取key,通过key获取所在城市code

4、根据key获取城市信息
GetLocation(){
axios({
url: 'https://restapi.amap.com/v3/ip',
method: 'post',
params: {
key: 'gaode-your_key'
},
}).then((res)=> {
this.getWeathData(res.data.city, res.data.adcode)
}).catch();
},
5、根据code获取天气信息
getWeathData(cityName, cityCode) {
this.cityName = cityName
let that = this;
axios({
url: "https://restapi.amap.com/v3/weather/weatherInfo",
method: "GET",
params: {
key: "4ac62e6ba8a3f68f05421f6ee7dd6f29",
city: cityCode,
extensions: 'all',
output: "JSON"
},
}).then(function (resp) {
that.renderWeathDom(resp.data);
})
.catch();
},
6、结构渲染
<div class="three_days" v-for="(item,i) in weathArray" :key="i">
<span>{{ item.date }}</span>
<svg class="icon_weather" aria-hidden="true">
<use :xlink:href="`#${item.dayweatherIcon}`"></use>
</svg>
<span>{{item.nighttemp}}-{{item.daytemp}}℃</span>
<span>{{item.dayweather}}</span>
<span>{{item.nightwind}}风{{item.daypower}}级</span>
</div>
css
.three_days{
display: inline-flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
.icon_weather{
width: 50px;
height: 50px;
margin: 15px 0;
}
span:nth-child(4){
margin: 15px 0;
}
}
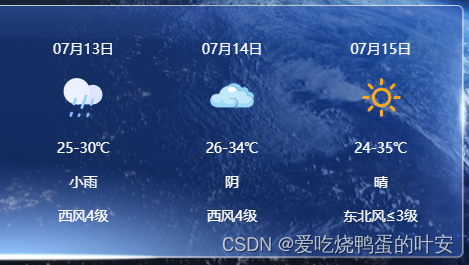
如图:

更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容







所有评论(0)