
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
详见原博文
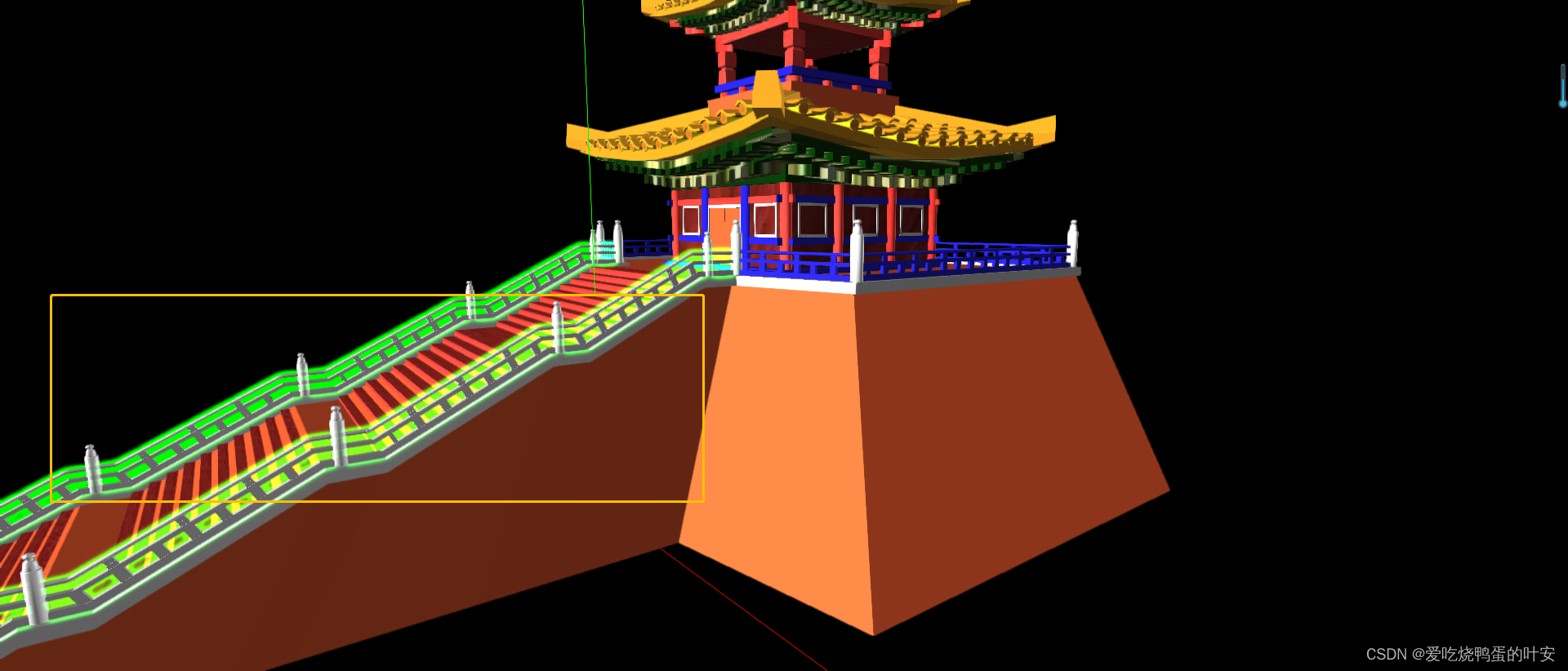
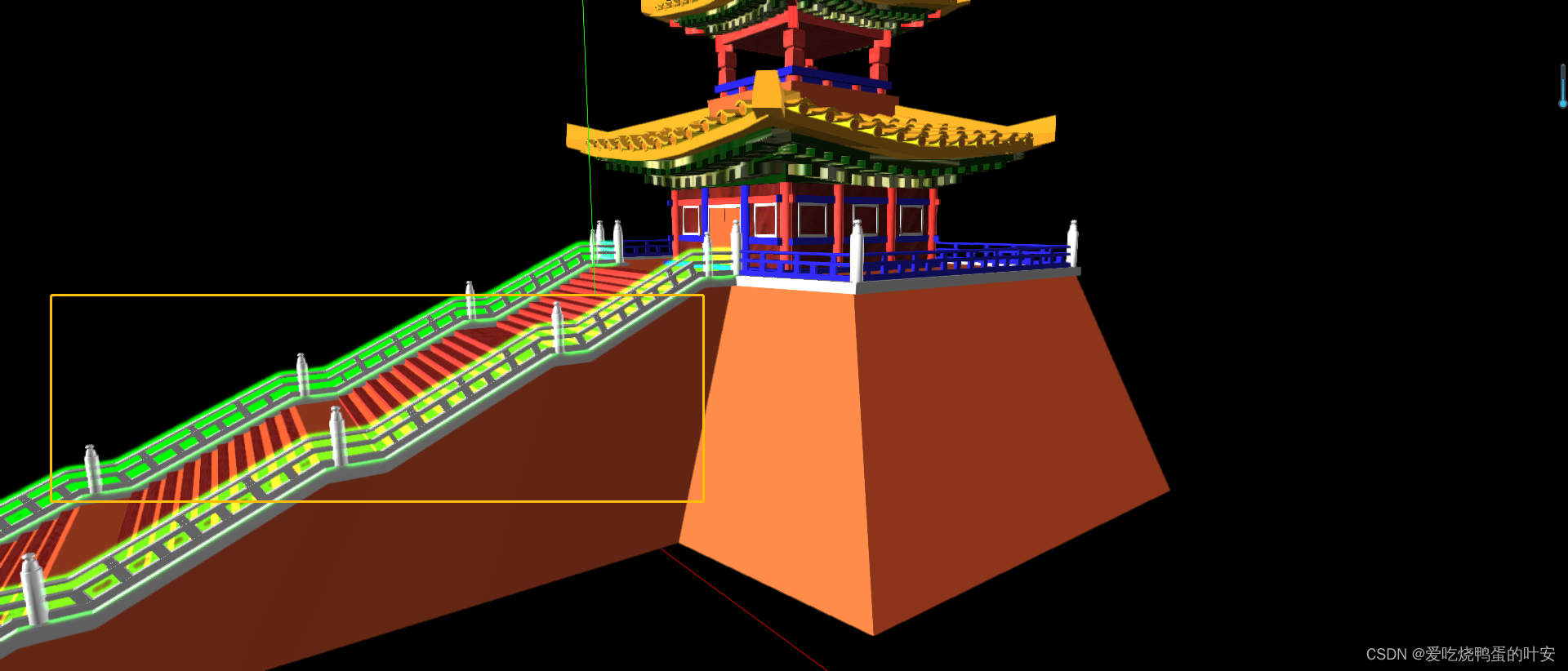
效果如图,点击哪块,对应显示边框线,带呼吸灯。并根据点击的模块为模块添加光效。4、添加高亮发光模型外轮廓效果。

1、有的网页可以F12打开浏览器控制台,用左上角的小箭头选择所要的文案,直接在控制台的结构中复制,随便举个例子,下图2、第二种方案,打开控制台选择设置打开设置面板,找到debugger,勾选disabled javascript,便可尽情在文章中复制了喜欢的给我点个小赞吧...
<div class="select_btn"><el-select v-model="subItemVal"size="small" style="width: 120px" :popper-append-to-body="false"><el-option v-for="(item,i) in subItemData" :key="i" :label="item.
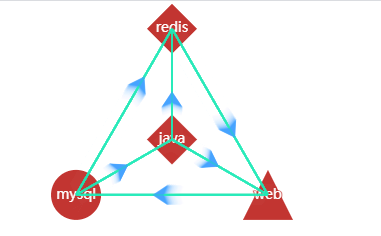
效果图如下:1.安装 Echarts:npm install echarts --save2.注意:由于关系拓扑图在 echarts配置中类型 type 是 ‘graph’,其中连接线条是不带有 迁移(effect)特效的需要配合 type:‘lines’ 同时使用,'lines’是带有 迁移(effect)特效的vue完整代码如下(内有释义)<template><div cla

应用场景,如果很多页面都用到同一组件,再每一个页面里都引用再使用太麻烦,可以直接在入口文件main.js中全局引用并注册import RightToolbar from "@/components/RightToolbar"// 全局组件挂载Vue.component('RightToolbar', RightToolbar)然后在页面中直接使用<right-toolbar></
其中value指定取值id,所以handleAreaChange中获取到的是选中的id值。但控制台输出的的inputValue是有值的,取整个对象,想取什么值就取什么值,完美。value绑定了id,可以获取id值。想要同时获取到lable值。
效果如图,点击哪块,对应显示边框线,带呼吸灯。并根据点击的模块为模块添加光效。4、添加高亮发光模型外轮廓效果。

第一次用@liveqing/liveplayer,下载依赖,引入并注册组件,但一直报videojs is notdefined,全局搜了,没有videojs,其实vidojs 已经在 livepayer 依赖js中,无需再次引入下面来正确使用livePlayer1、先下载依赖npm install @liveqing/liveplayer2、在vue.config.js添加配置const Copy
1、把@click改成onClick。











