
vue使用Echarts的interval步长的坑
先看效果图要求描述:让图标的最大值和最小值是动态的,中间间隔也必须动态控制的。遇到的问题:使用echarts里面的散点图做标示点。但是散点图只会出现在xAxis下data明确设置的值上。假设:x为标示点,x=3,xAxis={data:[0,2,4,6]},那么x会出现在4上。解决方法:使用echarts中interval来控制间隔,我这边直接使用interval没有用,我是设置在axisTick
·
先看效果图

要求描述:让图标的最大值和最小值是动态的,中间间隔也必须动态控制的。
遇到的问题:使用echarts里面的散点图做标示点。但是散点图只会出现在xAxis下data明确设置的值上。假设:x为标示点,x=3,xAxis={data:[0,2,4,6]},那么x会出现在4上。
解决方法:使用echarts中interval来控制间隔,我这边直接使用interval没有用,我是设置在 axisTick: { interval:2}中,但是data的值是直接从最小值到最大值,都为整数。
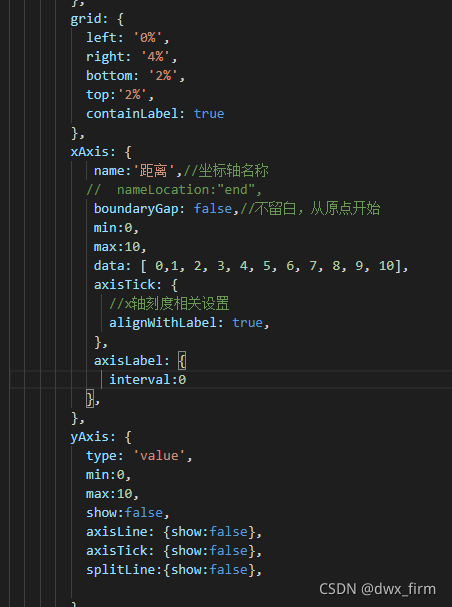
关键的设置如下:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)