
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue使用Echarts的interval步长的坑
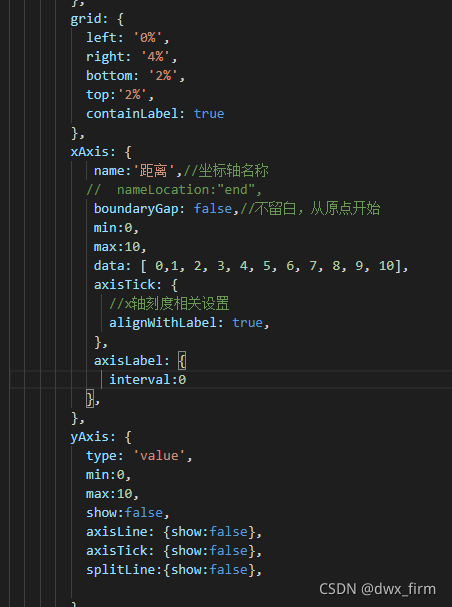
先看效果图要求描述:让图标的最大值和最小值是动态的,中间间隔也必须动态控制的。遇到的问题:使用echarts里面的散点图做标示点。但是散点图只会出现在xAxis下data明确设置的值上。假设:x为标示点,x=3,xAxis={data:[0,2,4,6]},那么x会出现在4上。解决方法:使用echarts中interval来控制间隔,我这边直接使用interval没有用,我是设置在axisTick

到底了










