
Vue3.x(浅响应式,响应式数据变为只读,响应式对象转为普通对象,自定义ref函数,provide 与 inject,响应式数据的判断,Composition API 的优势)
Vue3.x(浅响应式,响应式数据变为只读,响应式对象转为普通对象,自定义ref函数,provide 与 inject,响应式数据的判断,Composition API 的优势)
目录
1.shallowReactive 与 shallowRef(浅响应式)
2.readonly 与 shallowReadonly(响应式数据变为只读)
3.toRaw 与 markRaw(响应式对象转为普通对象,标记不会再成为响应式对象)
4.customRef(自定义ref函数实现跟踪track()和更新触发trigger())
5.provide 与 inject(实现祖与后代组件间通信)
Composition API(使用都需要引入下面的函数)
1.shallowReactive 与 shallowRef(浅响应式)
-
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
-
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
-
什么时候使用?
-
如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
-
如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
-
2.readonly 与 shallowReadonly(响应式数据变为只读)
-
readonly: 让一个响应式数据变为只读的(深只读)。
-
shallowReadonly:让一个响应式数据变为只读的(浅只读)。
-
应用场景: 不希望数据被修改时。
3.toRaw 与 markRaw(响应式对象转为普通对象,标记不会再成为响应式对象)
-
toRaw:
-
作用:将一个由
reactive生成的响应式对象转为普通对象。 -
使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
-
-
markRaw:
-
作用:标记一个对象,使其永远不会再成为响应式对象。
-
应用场景:
-
有些值不应被设置为响应式的,例如复杂的第三方类库等。
-
当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
-
-
4.customRef(自定义ref函数实现跟踪track()和更新触发trigger())
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
实现防抖效果:
<template>
<input type="text" v-model="keyWord">
<h3>{{keyWord}}</h3>
</template>
<script>
import {ref,customRef} from 'vue'
export default {
name: 'App',
setup() {
//自定义一个ref——名为:myRef
function myRef(value,delay){
/* 定个变量 */
let timer
return customRef((track,trigger)=>{
return {
get(){
console.log(`有人从myRef这个容器中读取数据了,我把${value}给他了`)
track() //通知Vue追踪value的变化(提前和get商量一下,让他认为这个value是有用的)
return value
},
set(newValue){
console.log(`有人把myRef这个容器中数据改为了:${newValue}`)
/* 清除上一个定时器 */
clearTimeout(timer)
timer = setTimeout(()=>{
value = newValue
trigger() //通知Vue去重新解析模板
},delay)
},
}
})
}
// let keyWord = ref('hello') //使用Vue提供的ref
let keyWord = myRef('hello',500) //使用程序员自定义的ref
return {keyWord}
}
}
</script>
5.provide 与 inject(实现祖与后代组件间通信)

作用:实现祖与后代组件间通信
套路:父组件有一个 provide 选项来提供数据,后代组件有一个 inject 选项来开始使用这些数据
具体写法:
祖组件中:
<template>
<div class="app">
<h3>我是App组件(爷),{{name}}--{{price}}</h3>
<Child/>
</div>
</template>
<script>
import { reactive,toRefs,provide } from 'vue'
import Child from './components/Father.vue'
export default {
name:'App',
components:{Child},
setup(){
let car = reactive({name:'奔驰',price:'40W'})
provide('car',car) //给自己的后代组件传递数据
return {...toRefs(car)}
}
}
</script>后代组件中:
<template>
<div class="son">
<h3>我是子组件(子),{{car.name}}--{{car.price}}</h3>
</div>
</template>
<script>
import {inject} from 'vue'
export default {
name:'MySon',
setup(){
let car = inject('car')
return {car}
}
}
</script>6.响应式数据的判断
isRef: 检查一个值是否为一个 ref 对象
isReactive: 检查一个对象是否是由
reactive创建的响应式代理isReadonly: 检查一个对象是否是由
readonly创建的只读代理isProxy: 检查一个对象是否是由
reactive或者readonly方法创建的代理
import {ref, reactive,toRefs,readonly,isRef,isReactive,isReadonly,isProxy } from 'vue'
export default {
name:'App',
setup(){
let car = reactive({name:'奔驰',price:'40W'})
let sum = ref(0)
let car2 = readonly(car)
console.log(isRef(sum))
console.log(isReactive(car))
console.log(isReadonly(car2))
console.log(isProxy(car))
console.log(isProxy(sum))
return {...toRefs(car)}
}
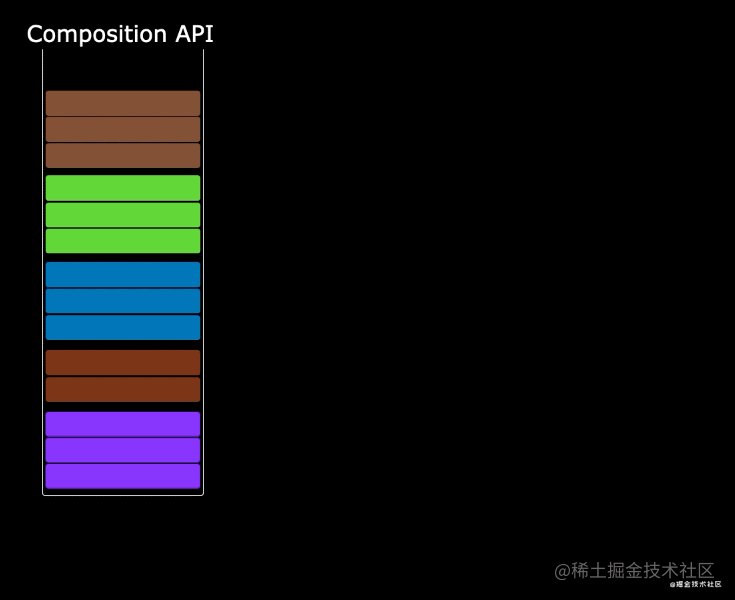
}Composition API 的优势
1.Options API 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。


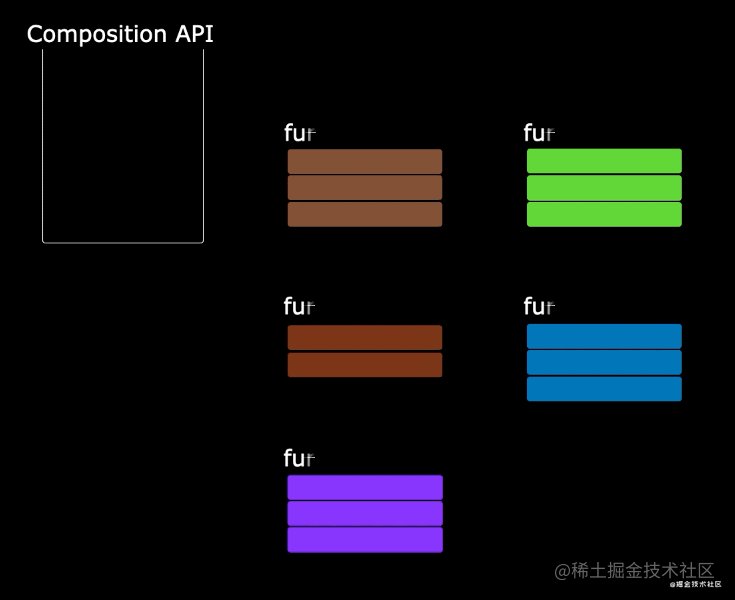
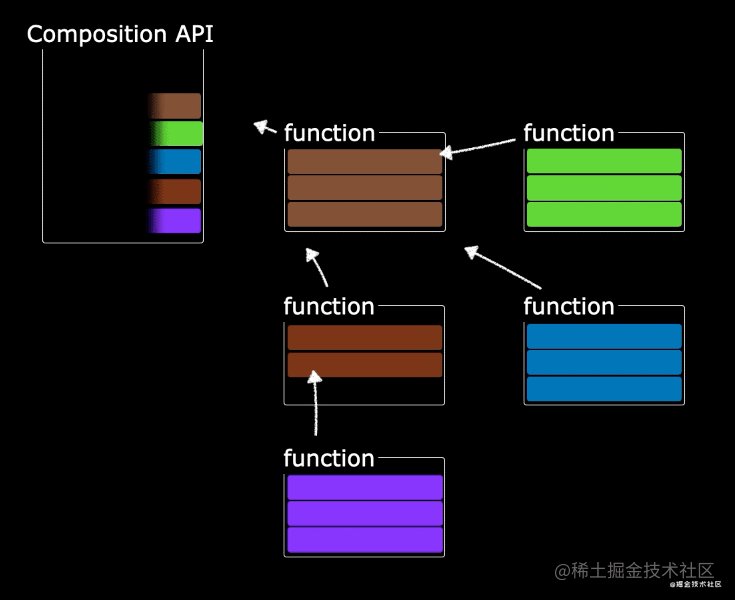
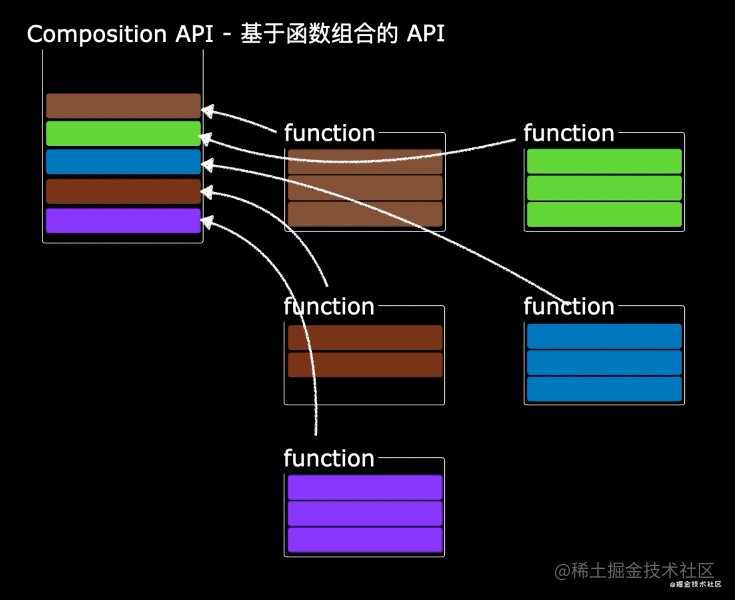
2.Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。


更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容







所有评论(0)