
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
Vue2.动态组件,插槽,自定义指令
Vue2.动态组件,插槽,自定义指令

Vue2.路由
前端路由(Hash 地址与组件之间的对应关系)SPA 指的是一个 web 网站只有唯一的一个 HTML 页面,所有组件的展示与切换都在这唯一的一个页面内完成。此时,不同组件之间的切换需要通过前端路由来实现。结论:在 SPA 项目中,不同功能之间的切换,要依赖于前端路由来完成!1.前端路由的工作方式① 用户点击了页面上的路由链接② 导致了 URL 地址栏中的 Hash 值发生了变化③ 前端路由监听了

vue3.2+typescript+pinia(todolist案例)
vue3.2+typescript+pinia(todolist案例)

Vue组件间的数据共享(父子,兄弟,后代,全局事件总线,Vuex)
Vue组件间的数据共享(父子,兄弟,后代,Vuex)

Vue2.(获取 DOM 元素或组件的引用:$ref,mixin.js混合配置,自定义插件)
Vue2.(获取 DOM 元素或组件的引用:$ref,mixin.js混合配置,自定义插件)

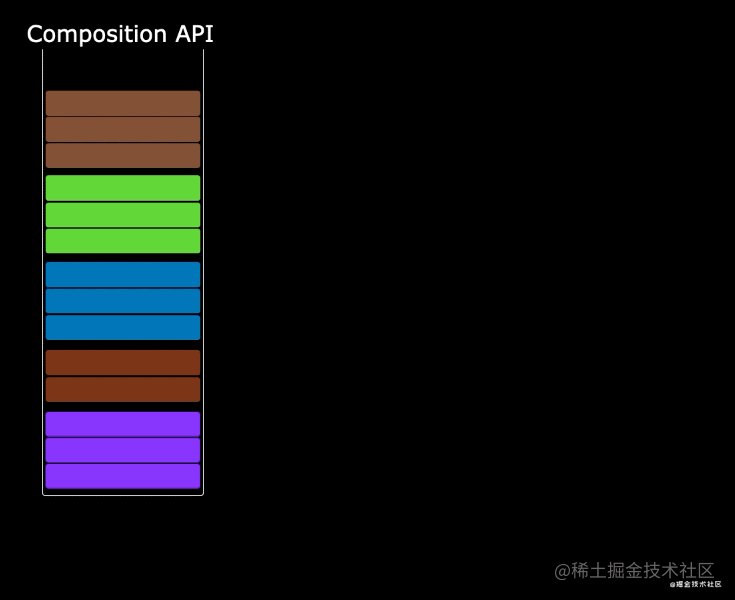
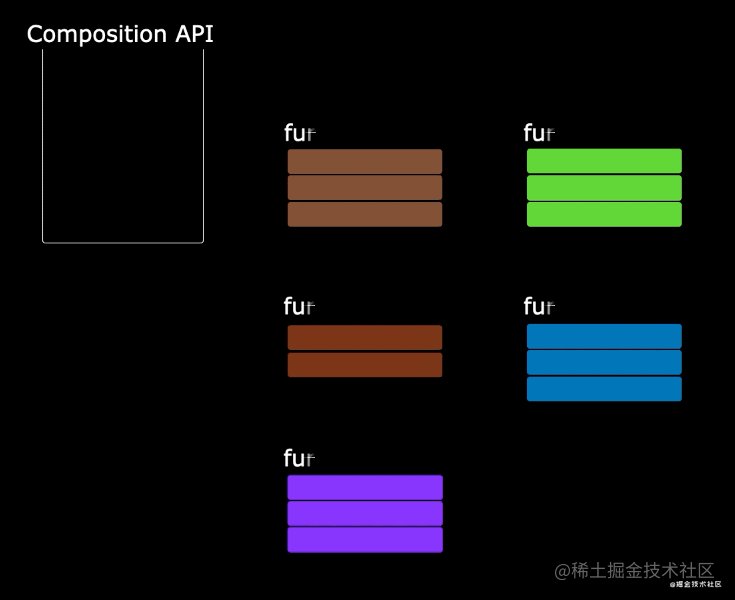
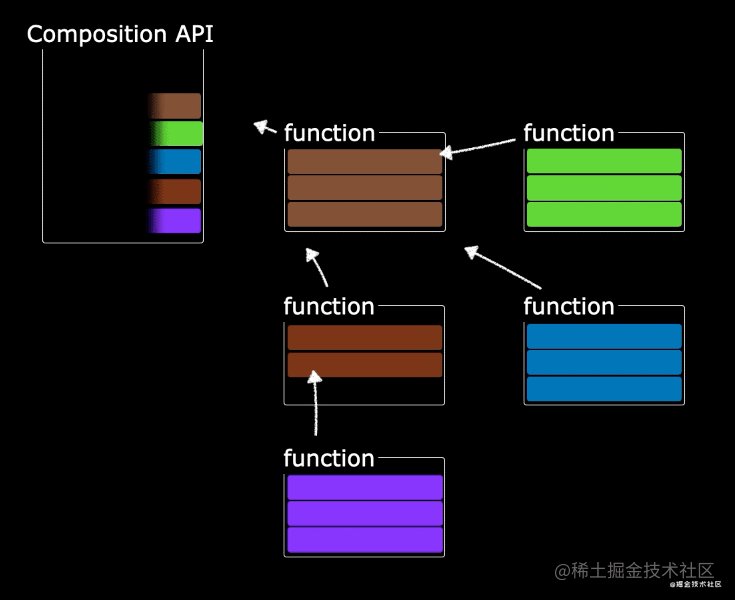
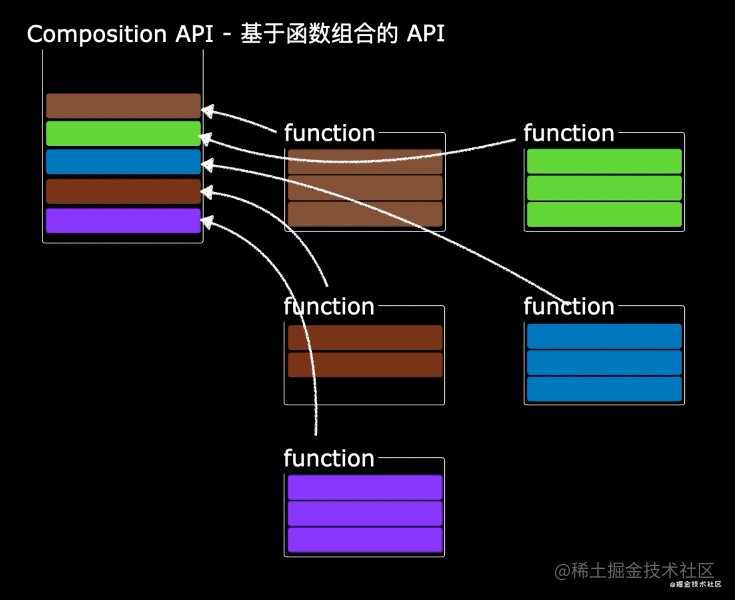
Vue3.x(浅响应式,响应式数据变为只读,响应式对象转为普通对象,自定义ref函数,provide 与 inject,响应式数据的判断,Composition API 的优势)
Vue3.x(浅响应式,响应式数据变为只读,响应式对象转为普通对象,自定义ref函数,provide 与 inject,响应式数据的判断,Composition API 的优势)

Vue组件的生命周期
Vue组件的生命周期

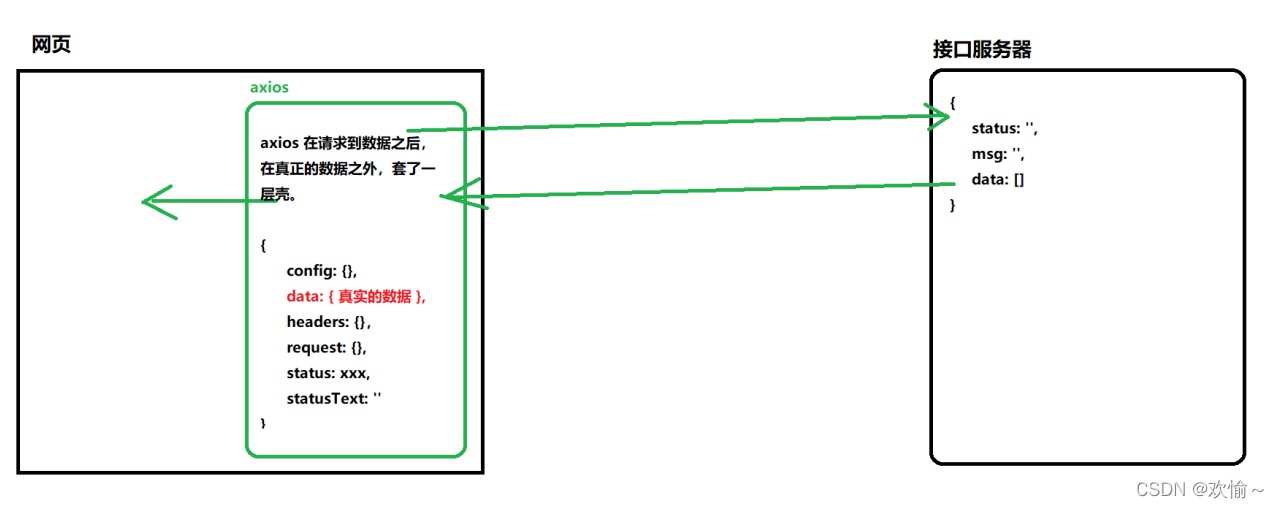
axios使用,在vue中的使用(私有和全局,封装api接口模块)
axios的基本使用(一个专注于网络请求的库)

仿网易云移动端项目Vue3.2+Pinia+Vant+axios
仿网易云移动端项目Vue3.2+Pinia+Vant+axios前期准备(Pinia,rem,初始化样式,图标引入,vant组件,axios)安装pinia1.在main.js引入注册2.创建storerem移动适配1.创建rem.js实现移动适配布局2.在index.html引入3.可以用px to rem 插件进行px和rem转换阿里图标引入(Symbol方法)1.在官网添加项目后复制symb

到底了










