
Vue项目接入海康威视智能应用平台监控摄像头全过程分享
、
最近项目需要对接天目慧眼系统(基于海康威视智能应用平台),获取几个监控点的摄像头并展示在前端,这里用到的api就两个:/api/resource/v1/cameras分页获取监控点资源、/api/video/v1/cameras/previewURLs获取监控点预览取流URL。
首先,我们需要获取摄像头IP和端口号,还有AK/SK(AK(Access Key ID):访问密钥ID。与私有访问密钥关联的唯一标识符;访问密钥ID和私有访问密钥一起使用,对请求进行加密签名。SK(Secret Access Key):与访问密钥ID结合使用的密钥,对请求进行加密签名,可标识发送方,并防止请求被修改。)
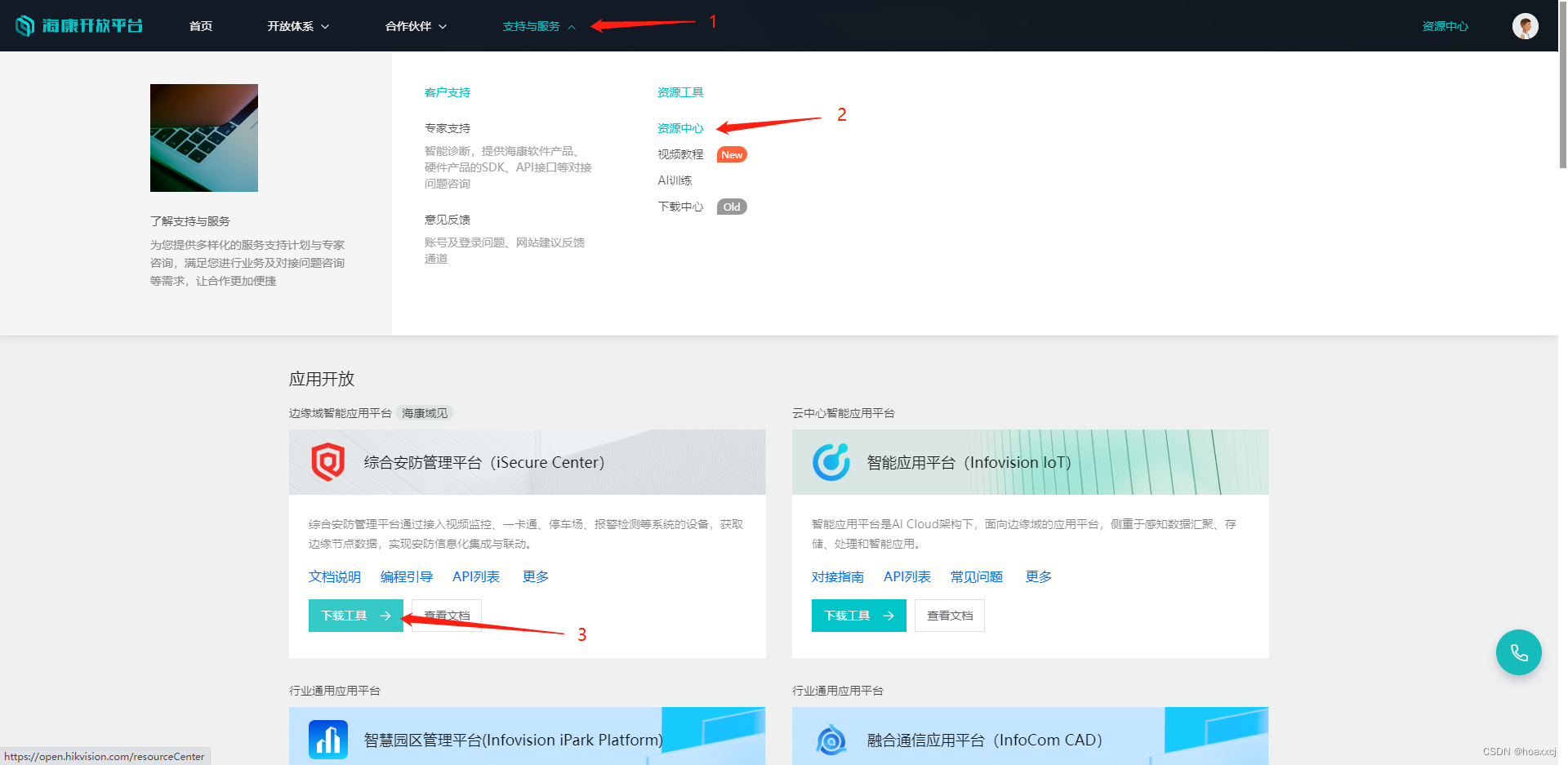
其次,使用官方提供的OpenAPI接口测试工具(见下图中5)测试所需接口是否正常返回,正常的话继续使用官方提供的H5player(见下图中4)验证上一步返回的监控点预览取流URL是否可以预览。这里我研究了很久,想仅通过前端拼接请求头等信息直接获取监控点预览取流URL,但最后人工客服说了目前只能保证postman能调通接口,不能保证通过此方式请求到接口,还是得通过后端集成官方提供的OpenAPI 安全认证库 (见下图中6),然后前端调用后端接口获取相应信息。



视频流协议类型有4种:rtsp-rtsp协议、rtmp-rtmp协议、hls-HLS协议、ws-Websocket协议。我最后采用的是ws,没有采用hls是因为获取的监控点预览取流URL是http的,好像有跨域问题,懒得再设置了。
最后将H5player引入到Vue项目中,接入视频流进行预览。我们先把H5player文件夹中的h5player.min.js和Decoder.js放到vue项目对应路径下;再把<script src="./h5player.min.js"></script>、<script src="./Decoder.js"></script>两个标签引入index.html中;接着在页面中加入<div id="H5Video"></div>;


接着像下方一样写方法即可。需要注意的是:流媒体播放时必传入的参数名称需要为“playURL”,我在代码里给它赋值监控点预览取流url了。不这样设置可能会导致报错和无法播放。
//下方为海康视频播放器所需变量
const { JSPlugin } = window;
var curIndex = 0; // 当前窗口下标
var myPlugin = new JSPlugin({
szId: "H5Video", //需要英文字母开头 必填
szBasePath: "@/utils/h5player.min.js", // 必填,引用H5player.min.js的js相对路径
// 当容器div#play_window有固定宽高时,可不传iWidth和iHeight,窗口大小将自适应容器宽高
iWidth: 600,
iHeight: 400,
// 分屏播放,默认最大分屏4*4
openDebug: true,
// 分屏播放
iMaxSplit: 4,
iCurrentSplit: 1,
// 设置样式
oStyle: {
border: "#FFF",
borderSelect: "#FFCC00",
background: "#000",
},
});
initPlugin();
// 事件初始化
function initPlugin() {
myPlugin.JS_SetWindowControlCallback({
windowEventSelect(iWindIndex) {
// 插件选中窗口回调
console.log("windowSelect callback: ", iWindIndex);
},
pluginErrorHandler(iWindIndex, iErrorCode, oError) {
// 插件错误回调
console.error(`window-${iWindIndex}, errorCode: ${iErrorCode}`, oError);
},
windowEventOver(iWindIndex) {
// 鼠标移过回调
console.log("鼠标移过回调", iWindIndex);
},
windowEventOut(iWindIndex) {
// 鼠标移出回调
console.log("鼠标移出回调", iWindIndex);
},
windowFullCcreenChange(bFull) {
// 全屏切换回调
console.log("全屏切换回调", bFull);
},
firstFrameDisplay(iWndIndex, iWidth, iHeight) {
// 首帧显示回调
console.log("首帧显示回调", iWndIndex, iWidth, iHeight);
},
performanceLack(iWndIndex) {
// 性能不足回调
console.log("性能不足回调", iWndIndex);
},
});
realplay();
}
// 播放初始化
function realplay() {
let startTime, endTime;
var playURL = res2.data.url; //获取到的监控点预览取流URL
myPlugin
.JS_Play(
res2.data.url,
{
playURL, // 流媒体播放时必传
mode: 0, // 解码类型:0=普通模式; 1=高级模式 默认为0
},
curIndex, //当前窗口下标
// 回放参数
startTime,
endTime
)
.then(
() => {
console.info("JS_Play success");
// do you want...
},
(err) => {
console.info("JS_Play failed:", err);
// do you want...
}
);
}更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)