
购物车刷新数据丢失的问题
uniapp刷新页面购物车(vuex)数据丢失问题解决方法
继上次将数据存储到本地后解决了小程序数据丢失的问题后又出现新问题就是在web端初始化项目
后数据丢失,废话不多说直接上解决办法,简单粗暴嗨害嗨,就是不知道后续会不会出现新问题,
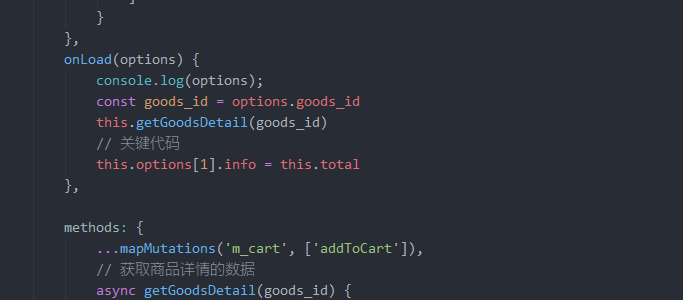
onLoad(options) {
console.log(options);
const goods_id = options.goods_id
this.getGoodsDetail(goods_id)
// 关键代码
this.options[1].info = this.total
},csdn文章推荐受影响测试文字行数大于10字数大于10的解决方法
csdn文章推荐受影响测试文字行数大于10字数大于10的解决方法
csdn文章推荐受影响测试文字行数大于10字数大于10的解决方法
csdn文章推荐受影响测试文字行数大于10字数大于10的解决方法
csdn文章推荐受影响测试文字行数大于10字数大于10的解决方法
csdn文章推荐受影响测试文字行数大于10字数大于10的解决方法
csdn文章推荐受影响测试文字行数大于10字数大于10的解决方法
csdn文章推荐受影响测试文字行数大于10字数大于10的解决方法
csdn文章推荐受影响测试文字行数大于10字数大于10的解决方法
csdn文章推荐受影响测试文字行数大于10字数大于10的解决方法
csdn文章推荐受影响测试文字行数大于10字数大于10的解决方法
csdn文章推荐受影响测试文字行数大于10字数大于10的解决方法
csdn文章推荐受影响测试文字行数大于10字数大于10的解决方法
csdn文章推荐受影响测试文字行数大于10字数大于10的解决方法
csdn文章推荐受影响测试文字行数大于10字数大于10的解决方法
csdn文章推荐受影响测试文字行数大于10字数大于10的解决方法
csdn文章推荐受影响测试文字行数大于10字数大于10的解决方法
csdn文章推荐受影响测试文字行数大于10字数大于10的解决方法
csdn文章推荐受影响测试文字行数大于10字数大于10的解决方法
csdn文章推荐受影响测试文字行数大于10字数大于10的解决方法
有收获记得点个赞呀
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)