
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
4.进行判断如果i小于列数则将第一列的图片高度添加进数组然后设置style的top,left值控制其位置。5.如果i大于列数就说明是第二行,则找到上一行数组中高度最小的元素,根据其设置top,left值;1.获取图片容器的宽度,根据宽度的大小去控制列数的生成;2.定义间距变量,图片数组和计算出每列宽度;3.遍历图片元素数组,为每一项加上宽度;6.最后根据根据索引将每一项添加到数组。......

这个报错之前一直没出现,今天运行代码测试搜索功能时出现的问题,推测是项目之前存储的本地缓存数据被清除,然后初始化读取不到导致的,查阅资料后发现其实是由于JSON.parse无法识别某些url中的特殊字符比如&等特殊符号造成的。...
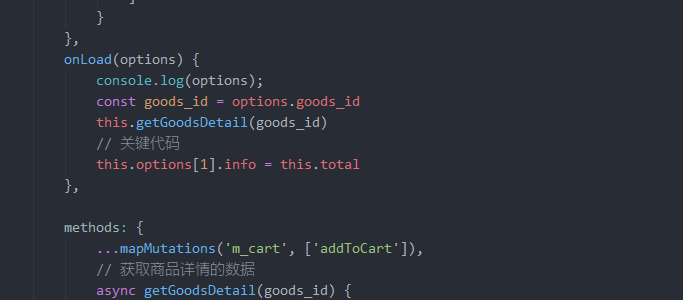
uniapp刷新页面购物车(vuex)数据丢失问题解决方法

在用路由拦截写登录验证时,发现这种写法有一个问题,即这种写法会出现一个问题就是超出最大调用堆栈,当没有token时会进入login,然后就又会进入全局前置守卫,然后还是没有token就会再次进入login,就会进入死循环,解决办法是通过to.fullpath判断它是否进入登录页面,是的话就直接放行,否则再判断是否携token。......
最近在封装Vue模块时,借助Vue的Computed属性监听传递的数据,但是开发调试过程中控制台取提示。,控制台则会打印如上错误。那么顺着这个方向,继续排查错误。这种方法虽然解决了目前的问题,但是会出现一个新问题,如下。在要使用该模块数据的组件computed里添加此代码。目前不知道解决办法,有知道的小伙伴可以给我留言。都应该知道,该错误提示通常发生在组件内为。将组件计算属性里的代码注释掉(下下策
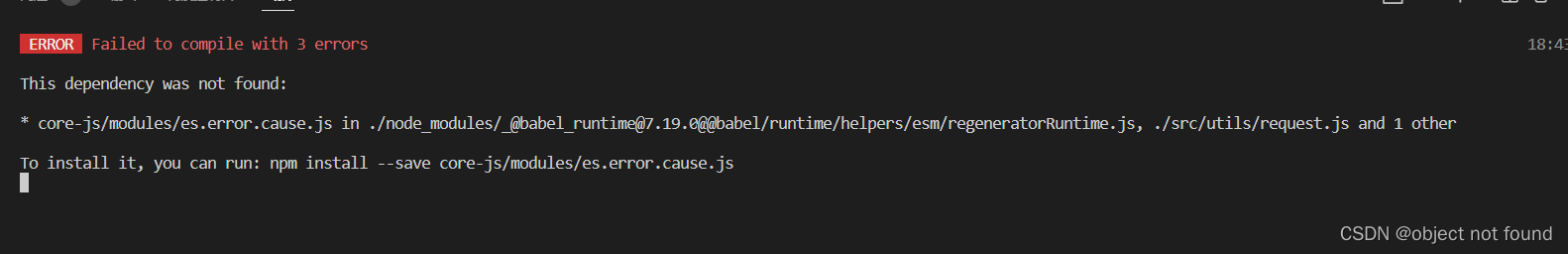
这是最近在做一个后台管理系统下载依赖时报的错,先来看报错提示可以看出它提示我们需要下载这个依赖才能运行(依赖之前已经npm i 过),按照提示进行下载下载完成,重新运行依旧报错,尝试重新把所有依赖全部删除重新下载,结果依旧如此,

这个报错之前一直没出现,今天运行代码测试搜索功能时出现的问题,推测是项目之前存储的本地缓存数据被清除,然后初始化读取不到导致的,查阅资料后发现其实是由于JSON.parse无法识别某些url中的特殊字符比如&等特殊符号造成的。...
上述子组件中的currentValue是实际input组件的值,他的值是根据父组件传入的值得出的,input标签组件的change事件来触发父组件的change事件,从而改变传入子组件props中value的值。这就解释了单项数据流,父組件通过props向子组件传递值,子组件通过emit事件来通知父组件修改值,子组件不在自身对父组件传递过来的props做任何修改,都是通过父组件来更新props,从
elementui组件库虽说大大提高了我们开发的效率,但相继也出现了一些问题,比如组件样式的修改,自定义效果变差,组件适配等问题。看的出来效果还是很不错的,完美的解决了组件适配问题,这个思路同样适用elementui一些其他组件。例如对话框组件可以看出在pc端效果还是很理想的,但移动端却是以下效果。看的出来效果并不理想,不过问题不大我们可以使用媒体查询让其适配移动端。










