在视图 3 中安装 TailwindCSS
·
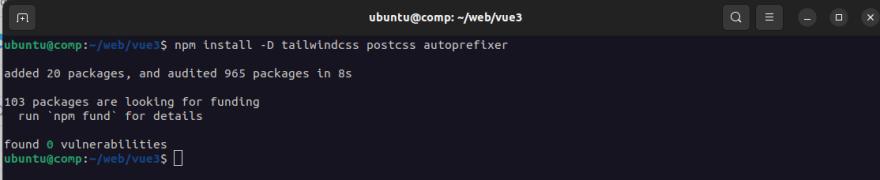
1.首先使用以下命令安装tailwind及其依赖项。
npm install -D tailwindcss postcss autoprefixer
进入全屏模式 退出全屏模式

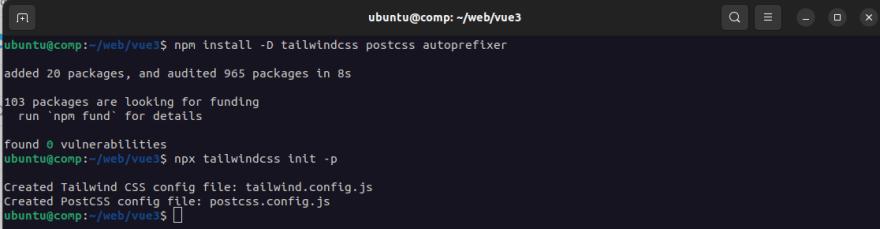
2.然后使用以下命令创建配置文件
npx tailwindcss init -p
进入全屏模式 退出全屏模式

3.然后在tailwind.config.js文件中进行tailwind config如下
改变
content: [],
进入全屏模式 退出全屏模式
变得
content: [
"./index.html",
"./src/**/*.{vue,js,ts,jsx,tsx}",
],
进入全屏模式 退出全屏模式
4.创建文件src/assets/css/tailwind.css,填写如下
@tailwind base;
@tailwind components;
@tailwind utilities;
进入全屏模式 退出全屏模式
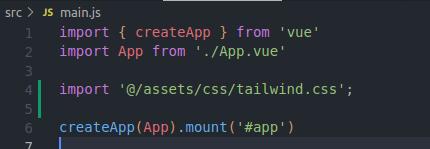
5.在main.js文件中导入tailwind.css,代码如下
import '@/assets/css/tailwind.css';
进入全屏模式 退出全屏模式

- 打开 App.vue 文件,用以下代码更改其所有内容
<template>
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
</template>
<script>
export default {
name: 'App',
}
</script>
进入全屏模式 退出全屏模式
7.运行以下命令
npm run serve
进入全屏模式 退出全屏模式
! zwz 100014 运行 VueJS di 终端 zwz 100015 zwz 100013
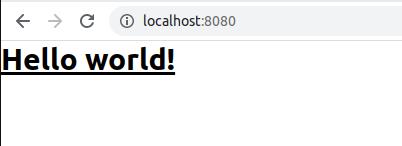
8.然后在浏览器中打开,结果如下

更多推荐
 已为社区贡献21233条内容
已为社区贡献21233条内容










所有评论(0)