10+ 个很酷的 VueJS 组件、模板和实验示例
这篇文章包括附属链接;如果您从本文提供的不同链接购买产品或服务,我可能会收到补偿。 众所周知,VueJS 组件是 Vue 创建自定义元素的重要特性之一。同时,模板可帮助您避免从头开始创建网页设计。这些工具对于任何希望他们的开发过程更快、更高效的 Web 开发人员来说都是必不可少的。 此外,在过去几年中,VueJS 变得非常流行,许多企业将其添加到他们的技术堆栈中。这个框架的优点在于它具有内置的数据
这篇文章包括附属链接;如果您从本文提供的不同链接购买产品或服务,我可能会收到补偿。
众所周知,VueJS 组件是 Vue 创建自定义元素的重要特性之一。同时,模板可帮助您避免从头开始创建网页设计。这些工具对于任何希望他们的开发过程更快、更高效的 Web 开发人员来说都是必不可少的。
此外,在过去几年中,VueJS 变得非常流行,许多企业将其添加到他们的技术堆栈中。这个框架的优点在于它具有内置的数据绑定和 MVC 模型(模型、视图、控制器),这使得配置比 Angular.js 和 React.js 更容易,例如。此外,VueJS 的学习曲线很小。与 AngularJS 相比,Vue 更容易学习、理解和使用。
知道了这一点,我们收集了 VueJS 组件列表、个模板以及可以帮助您了解这个框架的含义的实验,如果您是初学者,或者您可以为您的下一个项目找到一些灵感,如果您是一名 VueJS 开发人员。
VueJS 组件、模板和实验示例
BootstrapVue Argon Dashboard PRO
BootstrapVue Argon Dashboard PRO 是用于 BootstrapVue 和 Vue.js 的高级仪表板。它是建立在我们从头开始重新构建的最新框架结构上的全新产品。这种结构旨在使产品更直观、更具适应性并且更易于定制。让 Argon 以其酷炫的功能让您惊叹,并将您的项目提升到一个全新的水平。
详情 |实时预览|获取主机
Vue 白色仪表板
Vue 白色仪表板是一个免费和开源的 Bootstrap 4 和 Vue.js 管理仪表板,其中包含大量组件,可以组合在一起并且看起来很棒。 Vue White Dashboard 拥有超过 16 个独立组件,让您可以自由选择和组合。这意味着有数千种可能的组合。所有组件都可以采用颜色变化,您可以使用 SASS 文件轻松修改。
详情 |实时预览|获取主机
Vue 材料仪表板 Laravel
如果您的前端不仅带有可重用的组件,还带有可重用的后端怎么办? API 驱动的开发不仅仅是一个流行词,我们与UPDIVISION合作证明了这一点。使用Vue Material Dashboard Laravel 在各种设备和操作系统上构建具有灵活架构的外观精美的应用程序。
您将在当今两个最流行的框架之上获得您熟悉和喜爱的 Material Design 外观:Vue.js 和 Laravel。在幕后,一切都通过一个 API,它允许高度标准化。

详细信息|实时预览|获取主机
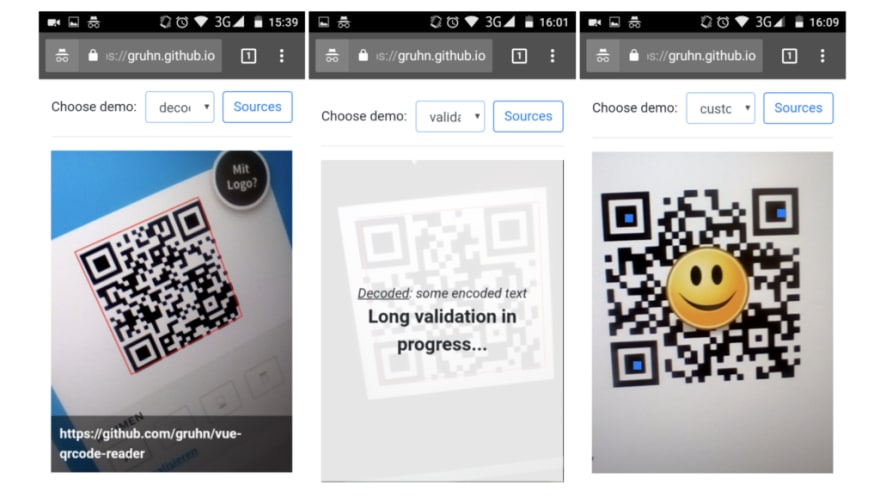
查看二维码阅读器
Vue 二维码阅读器是一组用于检测和解码二维码的 VueJS 组件。它允许您在不离开浏览器的情况下检测和解码 QR 码。所有组件都是响应式的。除此之外,它的样式几乎为零,因此您可以使它们适合您的布局。使用简单直接。
详情 |实时预览|获取主机
VueJS 博览会
VueJS Expo是使用 Vue.js 框架的网站、应用程序和实验的精美集合。如果您是 VueJS 框架的粉丝,那么这可能是获得灵感的地方。展示包括主题、元素、仪表板等等,所有这些都基于 VueJS。
详情 |实时预览|获取主机
Vue Paper Dashboard PRO
Vue Paper Dashboard PRO 是基于 Bootstrap 和 Vue 构建的精美资源。它将帮助您立即开始开发仪表板。 Vue Paper Dashboard Pro 是Original Paper Dashboard Pro的 VueJS 移植版本。使用仪表板非常简单,但需要 Javascript、Vue 和 Vue-Router 的基本知识。
详情 |实时预览|获取主机
冷
Koel是一个简单的基于 Web 的个人音频流服务,客户端使用 Vue 编写,服务器端使用 Laravel 编写。针对 Web 开发人员,Koel 采用了一些更现代的 Web 技术——CSS 网格、音频和拖放 API 等等——来完成它的工作。
详情 |实时预览|获取主机
Vue Argon 仪表板
Vue Argon 仪表板是 Bootstrap 4 和 Vue.js 的仪表板。它是开源的、免费的,并且具有许多可以帮助您创建令人惊叹的网站的组件。 Vue Argon Dashboard 由 100 多个单独的组件构建而成,因此您可以选择和组合。从原型设计到全功能代码,您将节省大量时间,因为所有元素都已实现。此仪表板带有预构建的示例,因此开发过程是无缝的,从我们的页面切换到真实网站非常容易完成。
详情 | 实时预览 ||获取主机
Pagekit
Pagekit是使用 Symfony 组件和 VueJS 构建的模块化轻量级 CMS。无论是个人博客还是您公司的网站,使用 Pagekit,您都可以为网络创建功能强大的内容,在每台设备上都能完美运行。它有一个干净和直观的界面。它还有一个很棒的内置市场。
详情 |实时预览 ||获取主机
Vue 材料仪表板 PRO
Vue Material Dashboard PRO是基于 Vue Material 和 VueJS 构建的出色的高级管理模板。它是通过考虑您在仪表板中实际需要的东西而创建的。 Vue Material Dashboard PRO 包含精心挑选和优化的 VueJS 插件。一切都旨在相互适应。使用仪表板非常简单,但需要 Javascript、VueJS 和 Vue Router 的基本知识。
详情 |实时预览|获取主机
Vue-Color
Vue-Color是一组来自 Sketch、Photoshop、Chrome、Github、Twitter、Material Design 等的炫酷颜色选择器。
详情 |实时预览|获取主机
Vue 材料套件
Vue Material Kit 是基于 Vue Material 和 VueJS 构建的惊人的免费和开源资源。它将帮助您立即开始开发 UI 工具包。 Vue Material Kit 是原Material Kit的官方 VueJS 版本。使用 UI Kit 非常简单,但需要 Javascript、VueJS 和 Vue Router 的基本知识。
详情 |实时预览|获取主机
追溯
Retrospectify 是一个用 Vue 编写的很棒的工具,用于以数字方式进行敏捷团队回顾。这在与远程团队进行回顾或想要随时间跟踪回顾结果时很有用。它具有三种类型的笔记,您可以在笔记中移动或为单个笔记添加点。
详情 |实时预览|获取主机
代码注释
代码注释 是一个简单的代码片段管理器,适用于使用 Electron 和 Vue.js 构建的开发人员。使用它,您可以在一个笔记中保存多个片段,按名称/语言/标签搜索,您可以管理您的 Github gists。
详情 |实时预览|获取主机
最后的想法
如果你还没有使用过 VueJS,你应该知道它在Github上有超过 164k 的 star 和 88.7k。很多!此外,Vue 是一个开源产品,这意味着任何人都可以为它做出贡献或从贡献者那里学到新东西。
我希望这个列表可以帮助你完成下一个开发项目。如果您想查看更多 Vuejs 组件,您可能需要查看 VueJS 的前 6 名表单生成器组件列表。 🙂
附言。此外,如果您想查看更棒的Vuejs 模板示例、此处您可以查看!
更多推荐
 已为社区贡献21233条内容
已为社区贡献21233条内容








所有评论(0)