使用 Wails & Vue 构建桌面应用程序
大家好! 在这篇文章中,我想展示如何使用这个神奇的 Go 库Wails快速设置桌面应用程序。 基本上,Wails 允许使用 Angular、React、Vue、Svelte 等 Web 技术编写桌面软件。 安装横梁 开始使用这个库非常容易,如果你有所有的先决条件,你只需要运行一个 go get 来将它安装在你的本地机器上,如果你需要详细信息,这将添加 wails 到 pkg 目录你的GOPATH。
大家好!
在这篇文章中,我想展示如何使用这个神奇的 Go 库Wails快速设置桌面应用程序。
基本上,Wails 允许使用 Angular、React、Vue、Svelte 等 Web 技术编写桌面软件。
安装横梁
开始使用这个库非常容易,如果你有所有的先决条件,你只需要运行一个 go get 来将它安装在你的本地机器上,如果你需要详细信息,这将添加 wails 到 pkg 目录你的GOPATH。
继续运行以下命令:
go get -u github.com/wailsapp/wails/cmd/wails
进入全屏模式 退出全屏模式
安装后,您可以运行wails init来创建一个新的 wails 应用程序。
哀号的工作原理
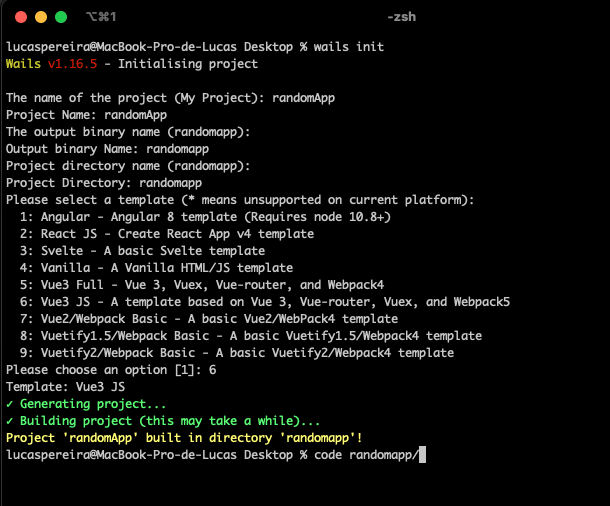
通常,wails init命令会提示您一些问题,例如您的应用程序名称以及您要使用的前端技术。
我将我的应用程序命名为randomapp,并选择 VueJS 作为前端框架。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--DYEW1_vf--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/fl4261aqdieeu3099aqb.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--DYEW1_vf--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/fl4261aqdieeu3099aqb.png)
这将生成您开始所需的所有文件。
我发现非常酷的是 wails 允许您将后端逻辑连接到前端的方式。
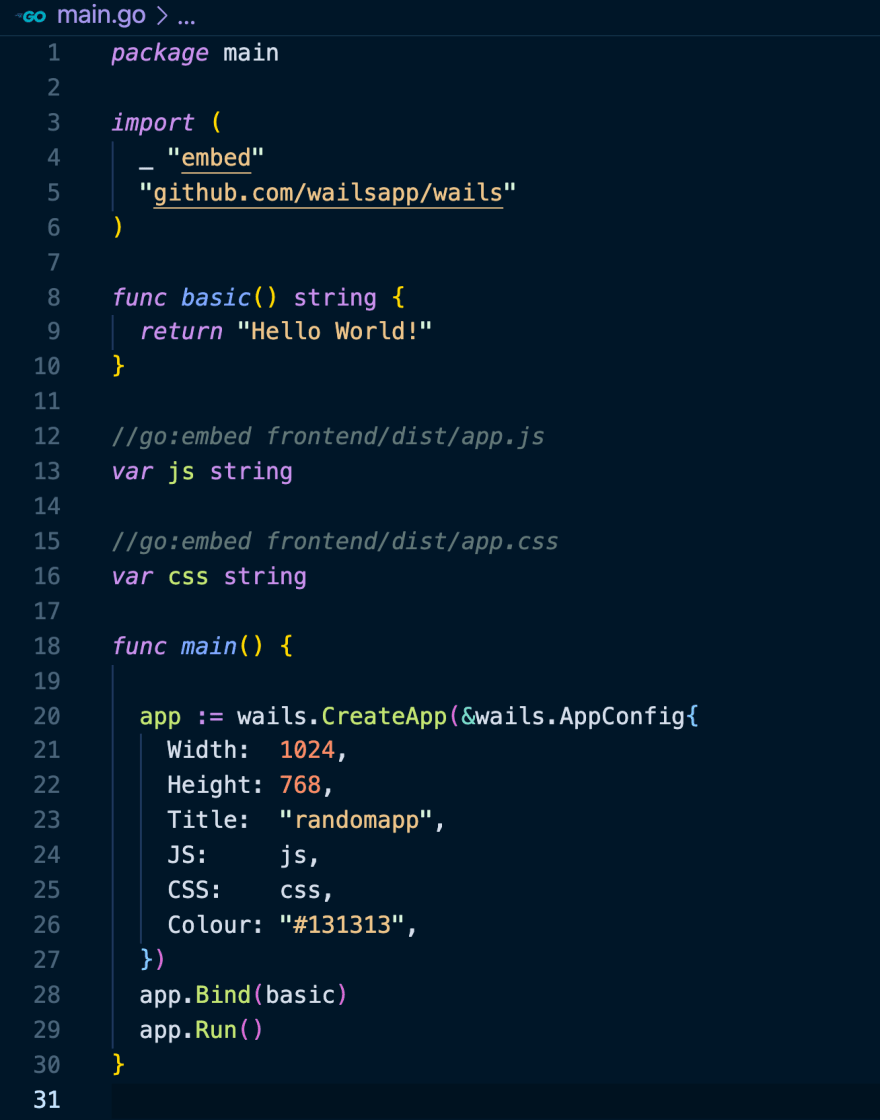
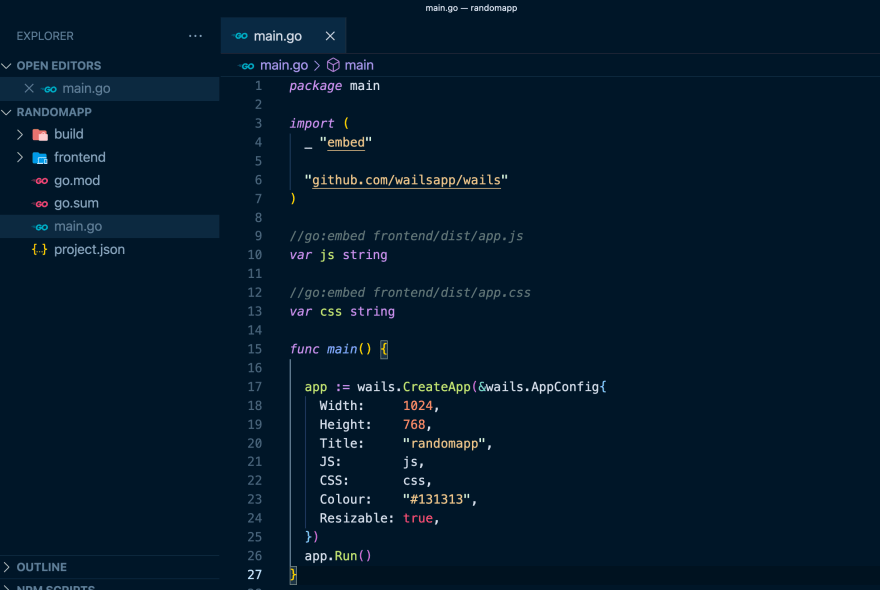
有一个名为bind的 wails 函数可以为您完成所有工作,正如您在打开main.go时在他们的示例中看到的那样。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--Z1dBkgF1--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/w54hnen856pofc1b5l5j.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--Z1dBkgF1--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/w54hnen856pofc1b5l5j.png)
这里app.Bind(basic)是绑定basic函数,我们可以从前端访问它。
让我们为应用程序提供服务,这样我就可以向您展示如何为开发提供服务这个应用程序的最佳方式是打开两个终端窗口。
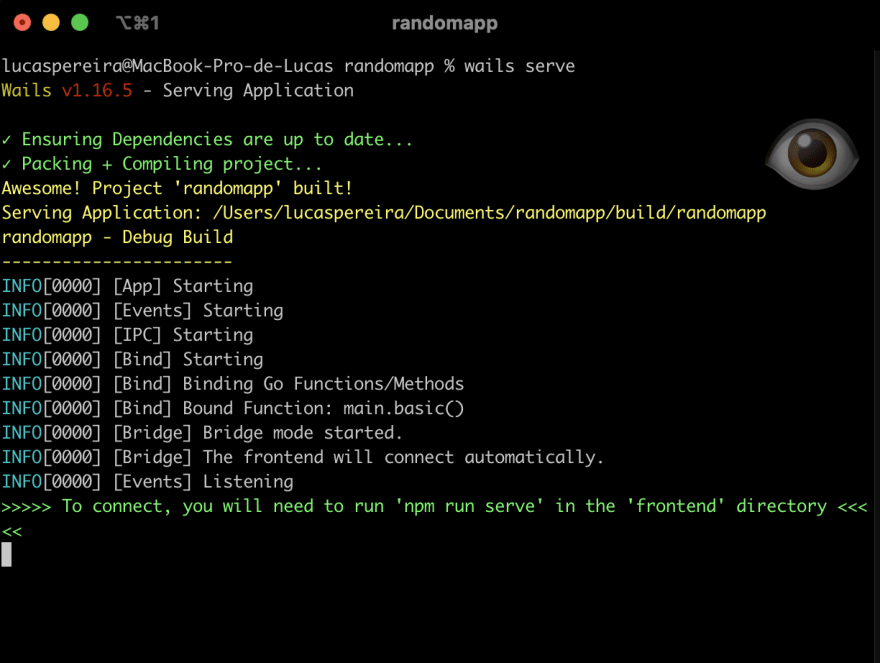
一个放在项目的根目录中以使用以下命令运行后端:
wails serve
进入全屏模式 退出全屏模式
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--CN0TA0G---/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880 /https://dev-to-uploads.s3.amazonaws.com/uploads/articles/ltxfzrrgblaif8oj2fo5.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--CN0TA0G---/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880 /https://dev-to-uploads.s3.amazonaws.com/uploads/articles/ltxfzrrgblaif8oj2fo5.png)
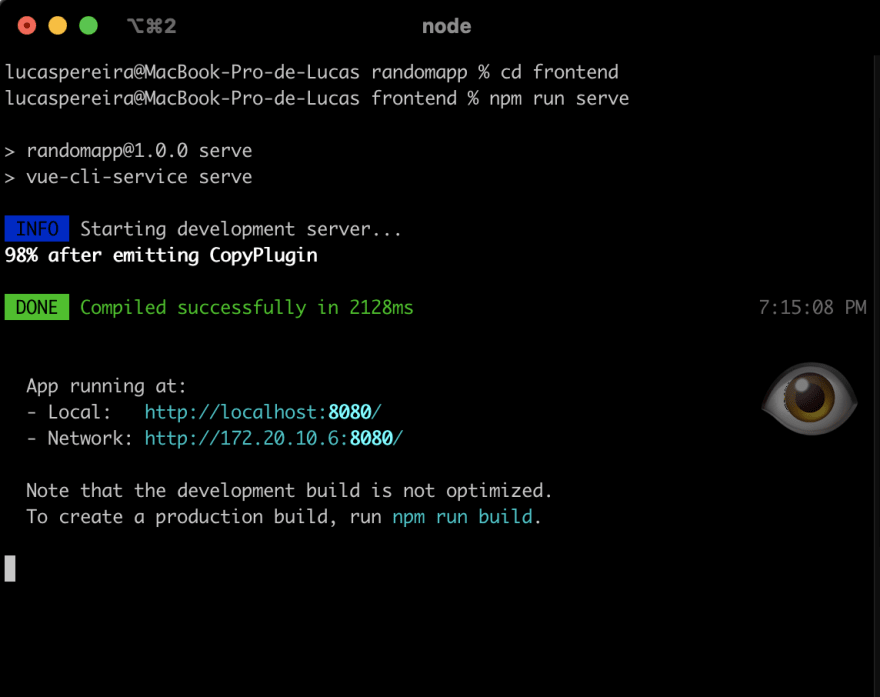
第二个放置在前端目录中以使用以下命令运行前端:
npm run serve
进入全屏模式 退出全屏模式
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--AP8VIgjG--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/qv7ap4bx578023yd9jsb.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--AP8VIgjG--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/qv7ap4bx578023yd9jsb.png)
现在如果我们访问http://localhost:8080,我们可以看到我们的应用程序
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--LxT4LsnM--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/1yw8bcnpib6qpq3dvi57.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--LxT4LsnM--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/1yw8bcnpib6qpq3dvi57.png)
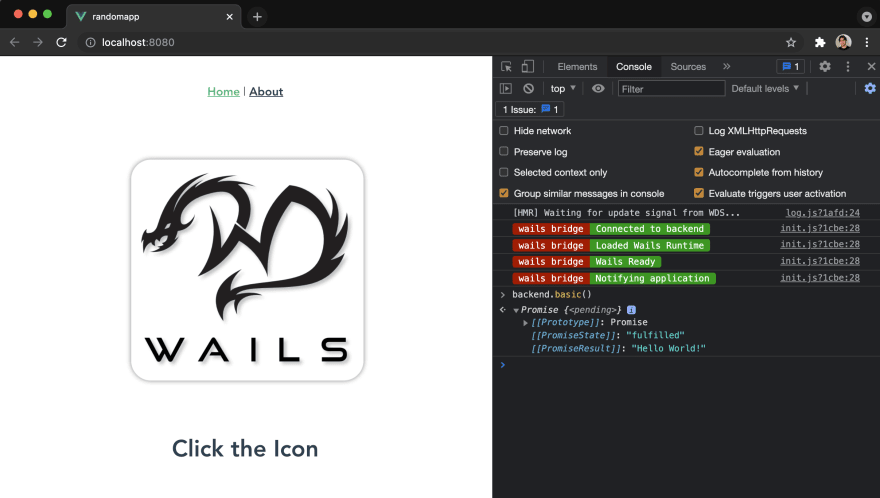
好的!让我们在浏览器中打开一个控制台,通过调用backend.basic()来获取后端数据。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--7DK4MVg_--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/rkmt6eos2xeei60bu77f.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--7DK4MVg_--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/rkmt6eos2xeei60bu77f.png)
我们可以看到我们可以访问从返回“Hello,World!”的后端绑定的基本函数。细绳。
这基本上就是Wails的工作方式。现在让我们将所有这些付诸实践并构建一个随机应用程序。
构建实际应用
后端
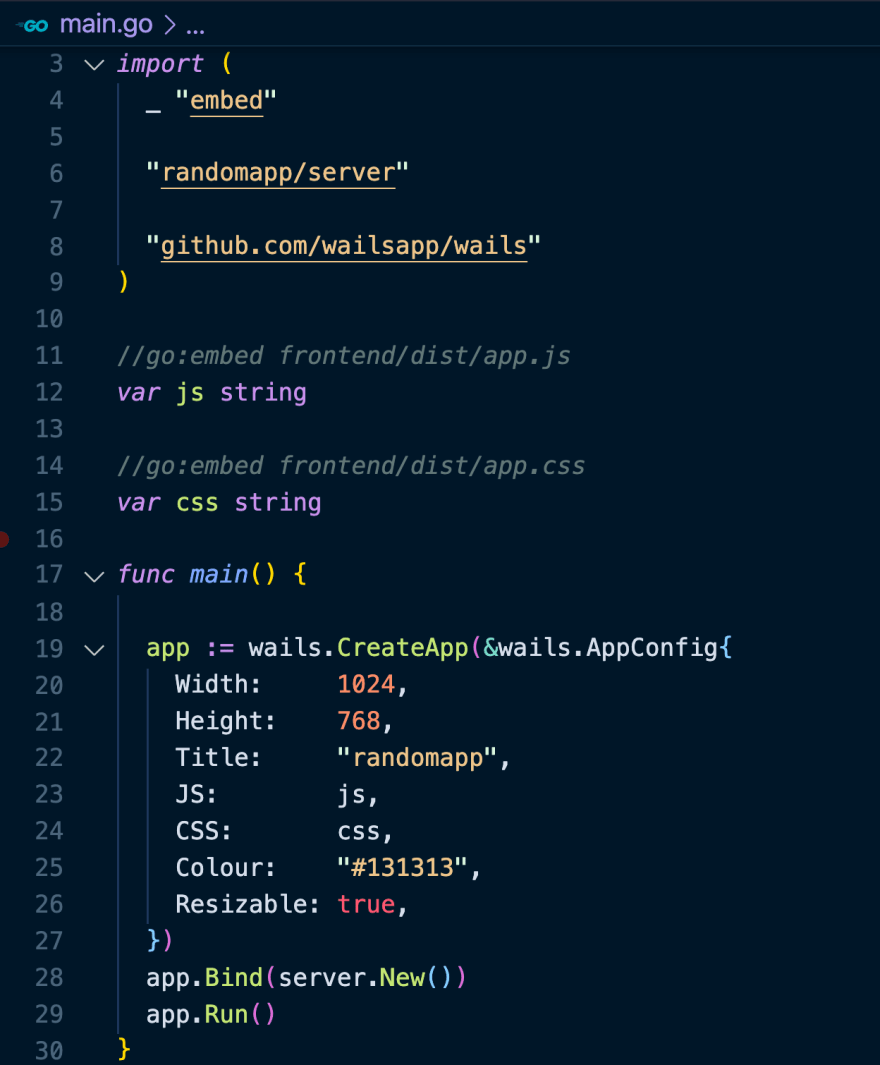
从后端开始,我将摆脱basic绑定和函数。此外,我将在wails.CreateApp配置中添加一个设置为 true 的可调整大小的选项,以便我们的窗口稍后可以调整大小🙂。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--5T9p4di7--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/eb440et0fqq0yhezfata.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--5T9p4di7--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/eb440et0fqq0yhezfata.png)
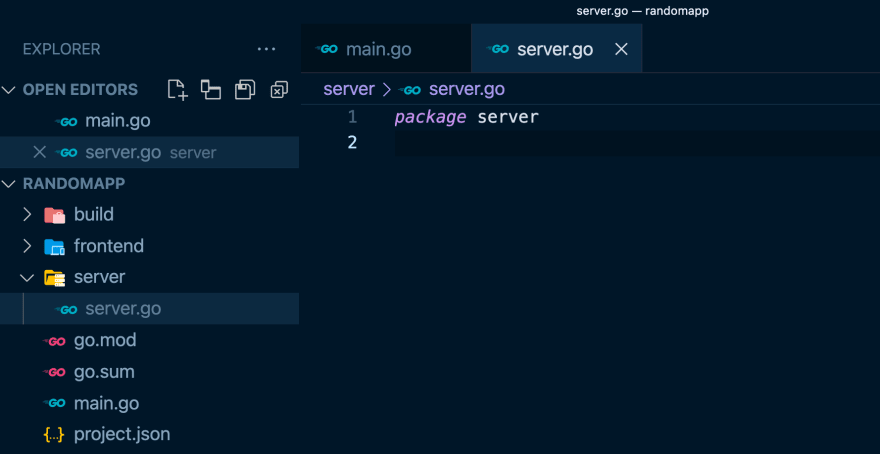
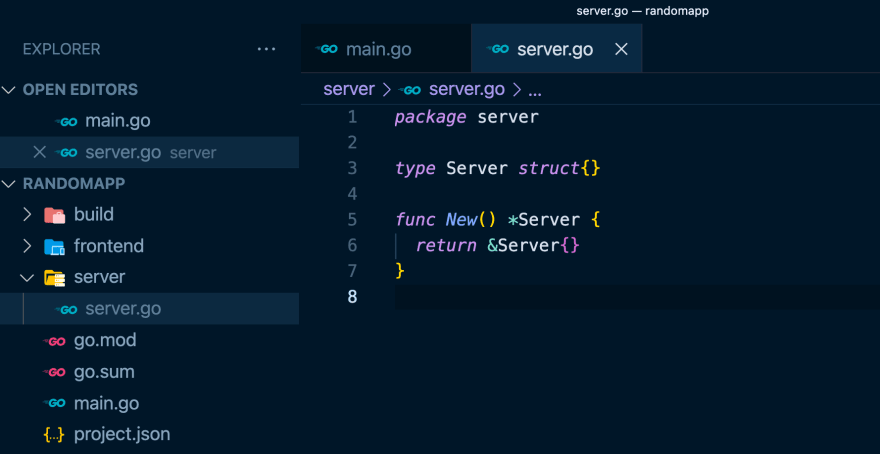
因此,我将创建一个非常简单的包,而不是那个基本函数,我将使用server.go文件命名为server。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--Fj58alkz--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/hhg97q1w1zcs4i2hl2tn.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--Fj58alkz--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/hhg97q1w1zcs4i2hl2tn.png)
在那里我将创建一个struct和一个New函数来返回我的server结构的实例。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--F2hDGtQE--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/veleygt7v6rrcfzxjeik.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--F2hDGtQE--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/veleygt7v6rrcfzxjeik.png)
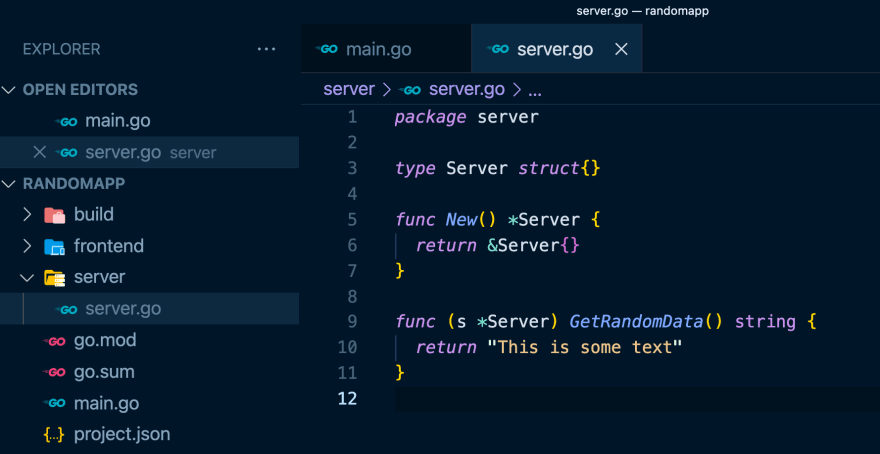
接下来,我将添加一个 Server 的接收器函数,它只会返回一些随机数据。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--V8RfVdma--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/cybm4yiavwxd2pp7a2vz.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--V8RfVdma--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/cybm4yiavwxd2pp7a2vz.png)
现在最后一步是在我们的main.go文件中使用app.Bind绑定它。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--D9En6I75--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/u8xe3ak6885nysja0zgj.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--D9En6I75--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/u8xe3ak6885nysja0zgj.png)
这就是我们对后端数据所做的一切,我们保持简单。
前端
现在让我们跳转到我们的前端目录,它是一个 VueJs 应用程序,其中一些组件已经到位,我们有一个 Home 和一个 About 页面。
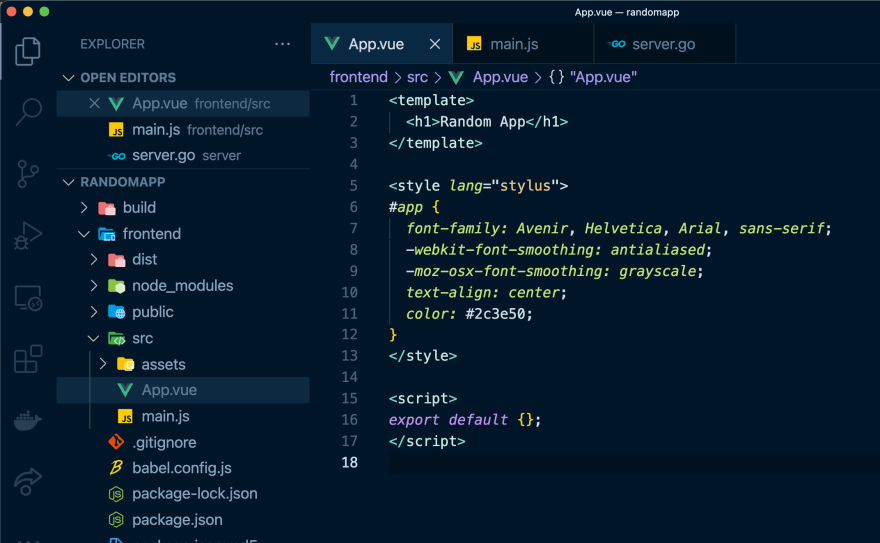
我想保持简单,所以我将删除components、store和views文件夹。我们只需要App.vue。
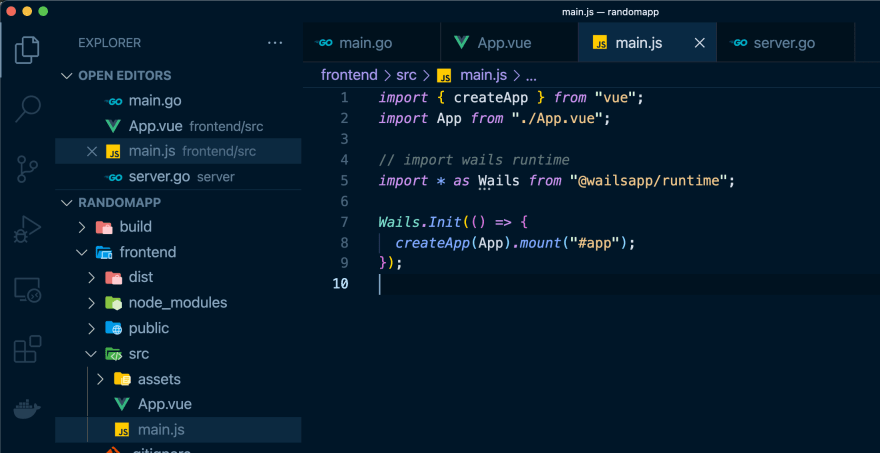
确保从App.vue中删除不必要的 html 标签,并从main.js文件中的 create app mount 函数中删除use(store)和use(router)。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--aaEax7f3--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/c32nula6kax9muo7zza1.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--aaEax7f3--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/c32nula6kax9muo7zza1.png)
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--MXVzs6LU--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/ijlu0xryzgcnbhro0hb9.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--MXVzs6LU--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/ijlu0xryzgcnbhro0hb9.png)
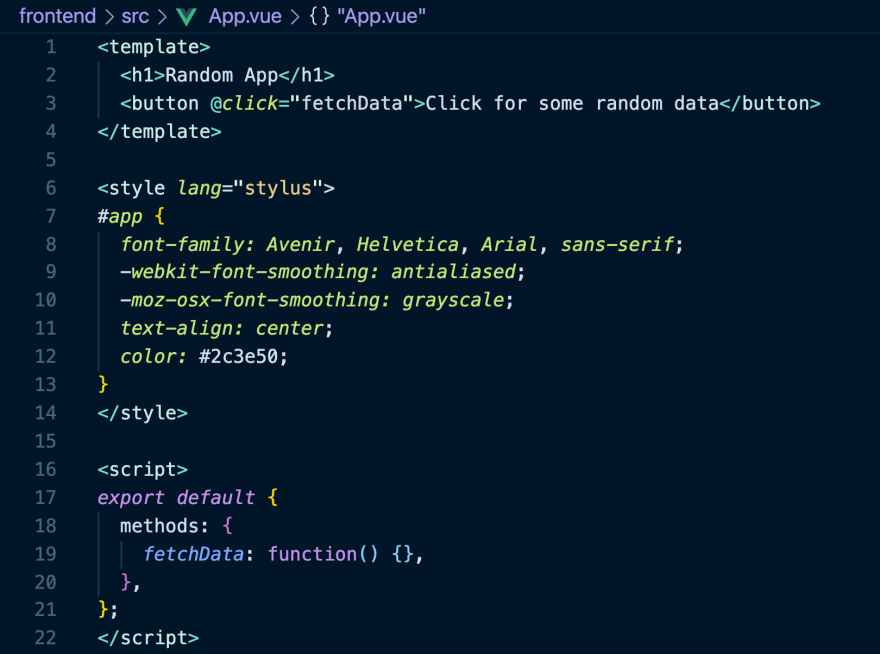
好的,接下来让我们在模板中添加一个按钮,点击事件绑定到fetchData。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--znWT0ALg--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/el0vij5o7y0p7nocwcnb.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--znWT0ALg--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/el0vij5o7y0p7nocwcnb.png)
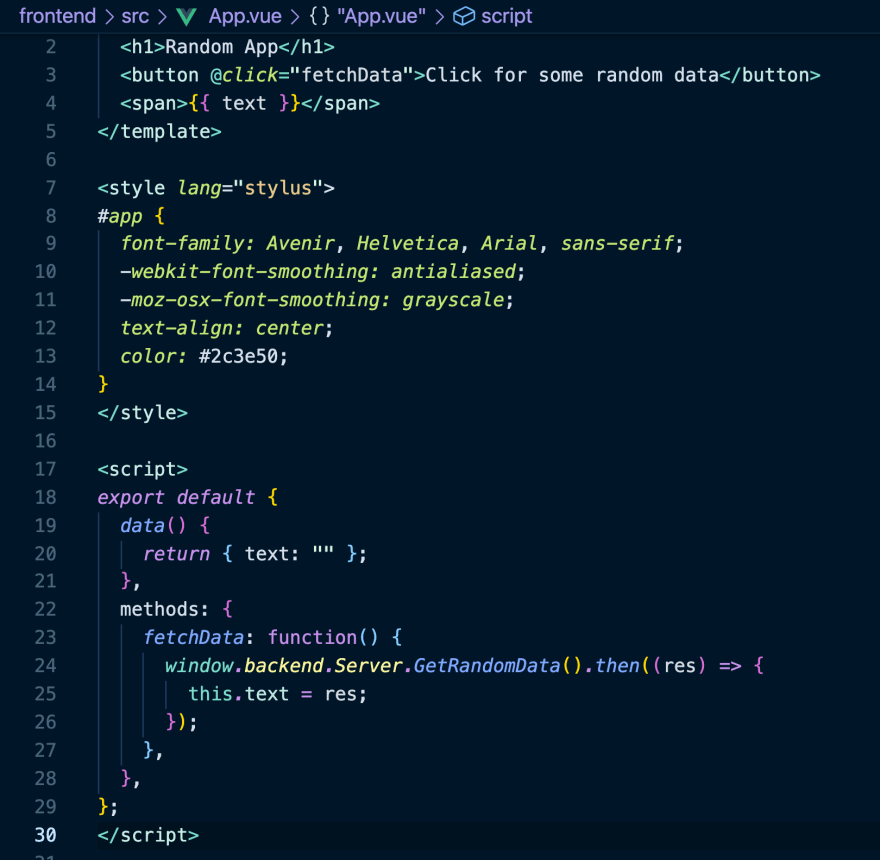
fetchData方法将调用我们的后端,就像我们之前在浏览器控制台中所做的那样。对于我们使用window.backend并且我们可以访问我们的Server(因为我们绑定它💪🏻)和它的GetRandomData()函数。
GetRandomData的结果将被分配给一个模板变量,工作就完成了!
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--WLMJ8fOI--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/4siqoiku68nd12l4c0ib.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--WLMJ8fOI--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/4siqoiku68nd12l4c0ib.png)
让我们打包我们的代码以将其作为桌面应用程序进行测试。
打包最终申请
最后一步是简单地打包应用程序,或构建可以使用的桌面应用程序。
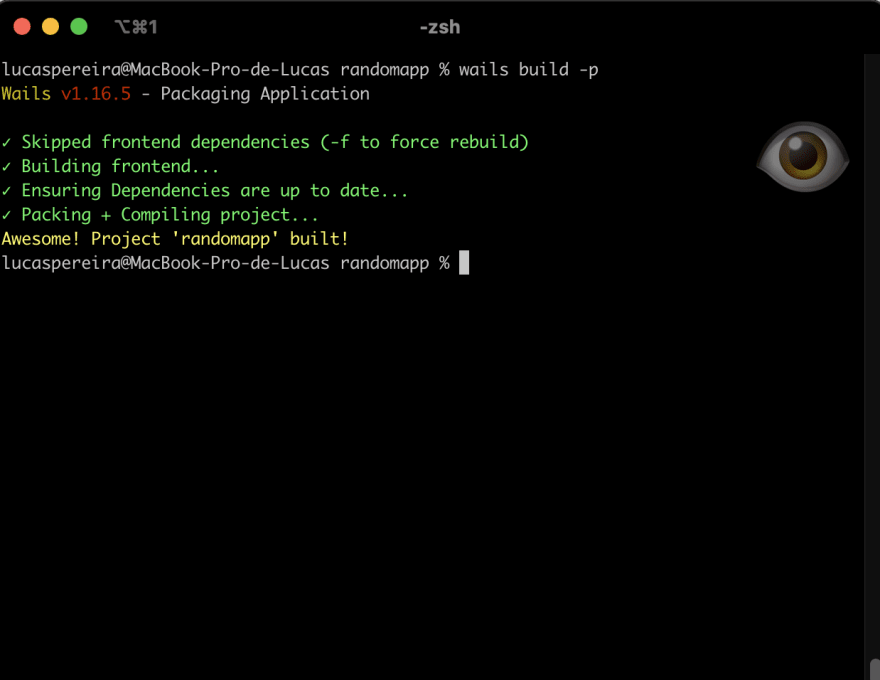
为此,我们可以停止在终端窗口中运行的进程进行开发,而是在项目的根目录中运行以下命令:
wails build -p
进入全屏模式 退出全屏模式
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--eJakWZfR--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/ogts7l0e130sblx2sgh0.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--eJakWZfR--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/ogts7l0e130sblx2sgh0.png)
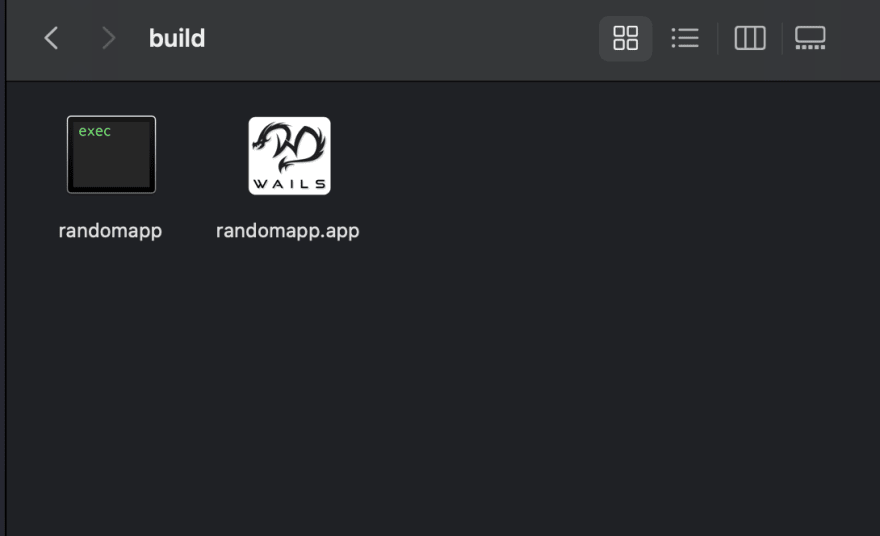
现在,如果您转到项目的build目录,您有.app或.exe取决于您使用的操作系统。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--Os0ohgim--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/nsvm474sdl29ewk3nhpn.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--Os0ohgim--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/nsvm474sdl29ewk3nhpn.png)
您只需打开它并测试我们的应用程序!
*快速提示:* 我已将main.go中的颜色属性更改为白色背景,然后再次运行wails build -p🙂
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--K6jygPP7--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/8c140iwncfh81rrf8cp9.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--K6jygPP7--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/8c140iwncfh81rrf8cp9.png)
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--7Z6Jab7w--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/q8ukdz221ii0ldus1ert.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--7Z6Jab7w--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/q8ukdz221ii0ldus1ert.png)
似乎工作得很好👍🏼
结论
这就是这篇文章的内容,您现在对如何使用这个 Golang 框架构建您的下一个桌面应用程序有了一个想法。
希望这会有所帮助😀
好久不见👋🏼
更多推荐
 已为社区贡献21233条内容
已为社区贡献21233条内容








所有评论(0)