50+ 个很棒的 Vue.js 模板和主题
作为一个巨大的 Vue 爱好者,我一直在寻找高质量的模板、主题和资源来加快我的开发过程。
但正如您可能猜到的那样,找到高质量的模板并不总是那么容易,有时甚至很难知道从哪里开始。有很多可用的选项,并且所有选项都声称是最好的。为了帮助您,我整理了一份顶级高级和免费 Vue 模板列表。此列表包括 50 多种优质资源,每种资源都针对您的独特项目量身定制。所有模板都带有完整的预览,因此您可以在开始之前了解它的外观,并且它们具有可以帮助您比以往更快地完成项目的功能。此列表中的一些资源包括:
-
管理仪表板模板
-
个 Web 应用程序模板
-
网站模板
-
登陆页面模板
-
UI 套件和组件库
-
还有更多
使用上述资源,您可以更轻松地为您的项目创建面向未来的界面。如果您发现这些模板中的任何一个对您有用,请务必与可能从中受益的其他人分享此信息。
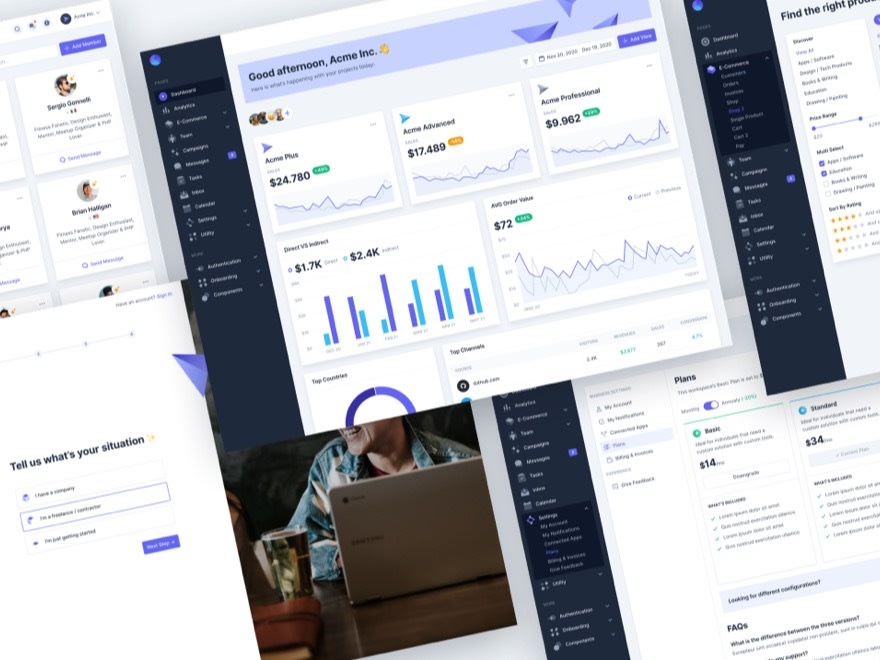
1\。马赛克
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--mmDM6MJX--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/jcni77j78e3kg0f8ixis.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--mmDM6MJX--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/jcni77j78e3kg0f8ixis.jpg)
现场演示 / 下载
Mosaic 是使用 Tailwind CSS 构建的功能强大的管理仪表板模板,具有数百个预先构建的页面和 HTML、React 和 Vue 样式的布局。它具有多种样式和全屏部分,非常适合管理仪表板、电子商务、市场、金融科技和 SaaS 公司用作其项目的起点。
特征:
-
用 Chart.js 构建的漂亮图表
-
多个用例和产品
-
可用的教程和文档
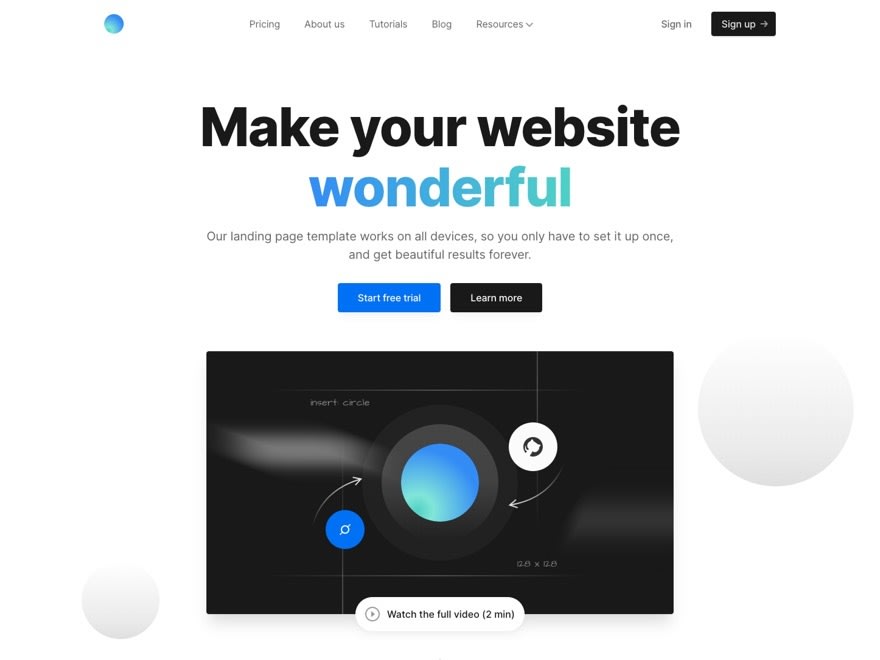
2\。简单的
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--O72VuJtI--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/loz924bibhbcuvbzkfg9.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--O72VuJtI--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/loz924bibhbcuvbzkfg9.jpg)
现场演示和下载
Simple 是一个 Vue 和 Tailwind CSS 登陆页面模板,旨在提供开发人员/创始人为 SaaS 产品、在线服务、数字代理等创建登陆页面所需的所有基本组件。 Simple 的设计看起来非常专业,非常适合远程工作并需要功能强大且易于使用的平台的企业。
特征:
-
有吸引力的现代设计
-
完全可访问的组件
-
交互式预览
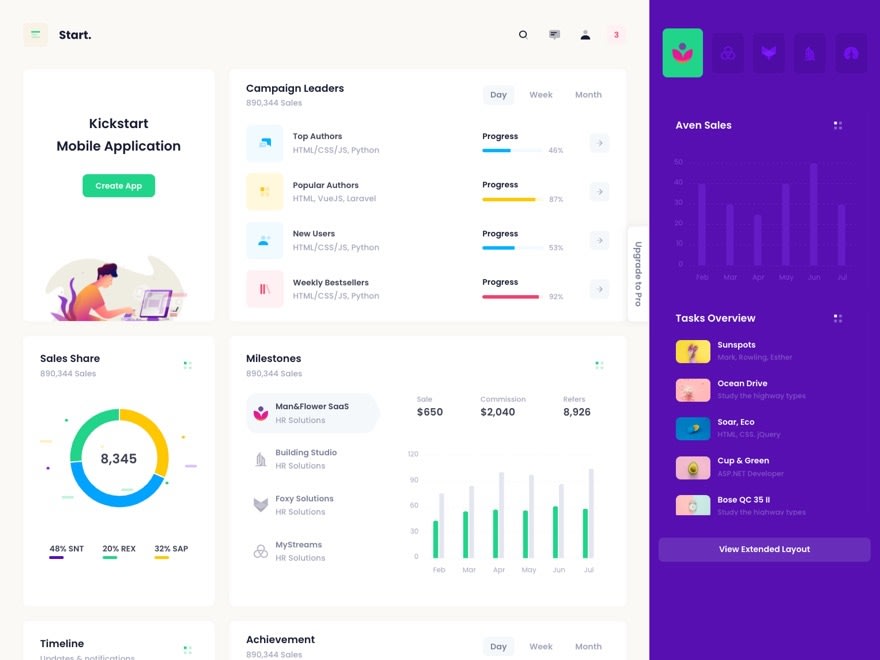
3\。开始免费使用 Vue
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--a-gQXIqq--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/bxpsg6rcv1pz426t1n1p.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--a-gQXIqq--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/bxpsg6rcv1pz426t1n1p.jpg)
现场演示 / 下载
Start Vue Free 是一个受材料启发的 VueJS 3 和基于 Bootstrap 5 的管理和仪表板主题,由 KeenThemes 构建。该主题具有完全响应的布局和华丽的设计,适用于任何类型的 Web 应用程序。 Start Vue 可帮助您从头开始构建项目,或帮助您在几分钟内将现有网站转换为漂亮的 Web 应用程序!
特征:
-
免费版可用
-
用于客户支持的聊天应用程序
-
产品库和搜索面板
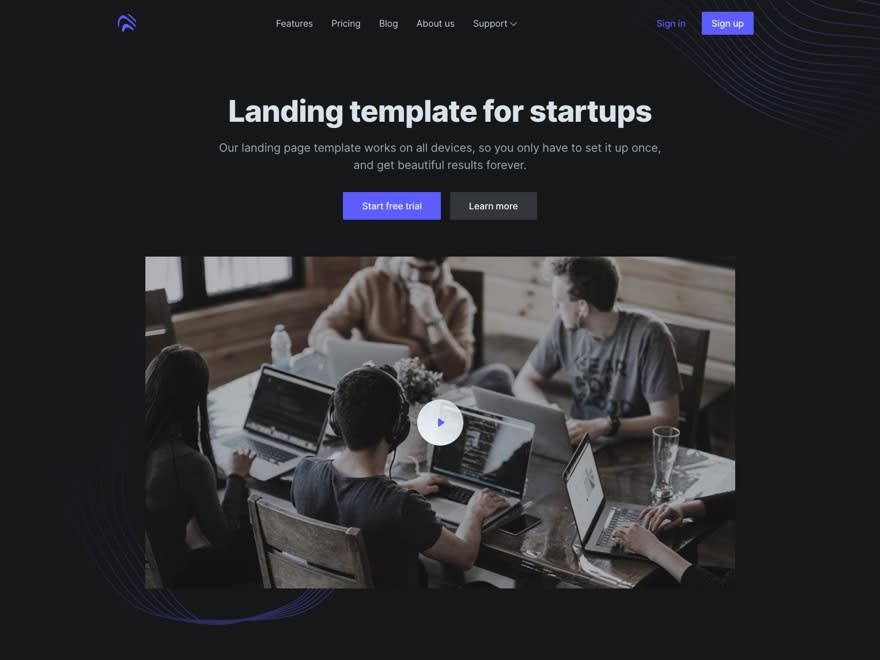
4\。打开专业版
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--yH697U6Z--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/9uexmrkw17j4sctypg5i.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--yH697U6Z--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/9uexmrkw17j4sctypg5i.jpg)
现场演示和下载
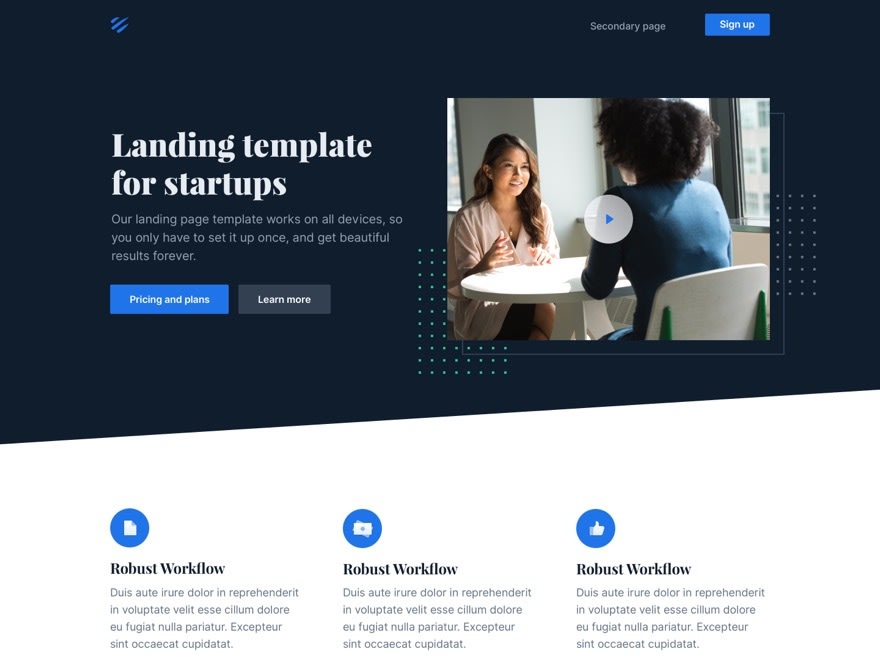
欢迎来到 Open Pro,这是由 Cruip.com 设计的新网站,用于展示您的初创公司或公司。 Open Pro 的创建考虑了初创公司和开发人员,并带有深色设计和易于使用的界面。创建登录页面和公司网站比以往任何时候都更容易,所以今天就开始吧。
特征:
-
开源图片
-
完全可定制的主题和页面
-
营销工具集成
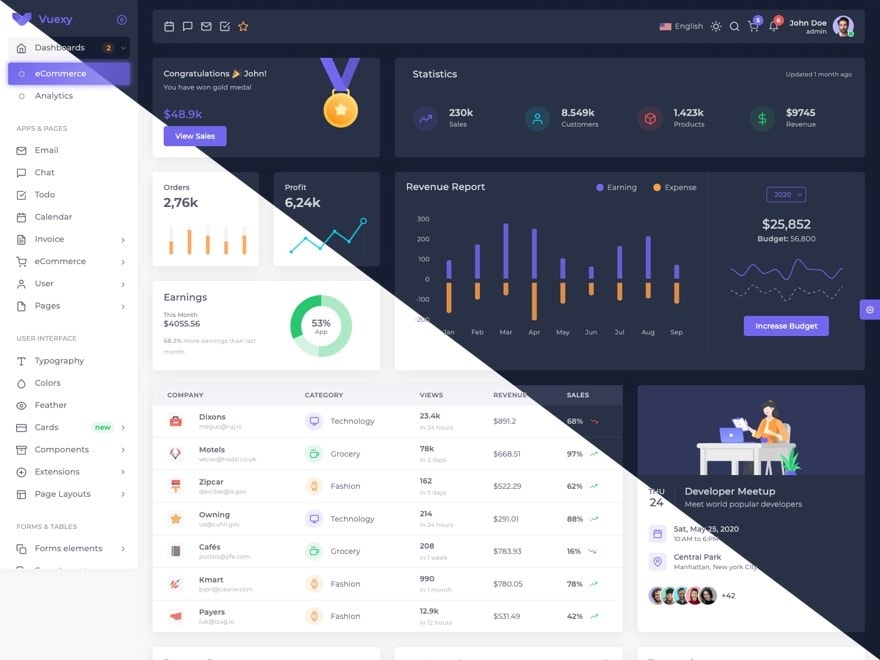
5\。 Vuexy
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s---DTw2kB8---/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/hq4hwhdpese132dz5wix.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s---DTw2kB8---/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/hq4hwhdpese132dz5wix.jpg)
现场演示 / 下载
如果您是一名程序员,希望将 Vue.js 的强大功能用于您的管理仪表板,那么 Vuexy 就是您的最佳选择。这个高级管理模板是新手和经验丰富的开发人员的完美选择。 Vuexy 构建器允许您创建补充来演示,无论它是图表、CTA 按钮、号召性用语按钮还是标签。你甚至可以设计你的整个补充,给你完全的创造力。
特征:
-
Laravel 入门套件
-
项目管理应用程序
-
有组织的文件夹结构
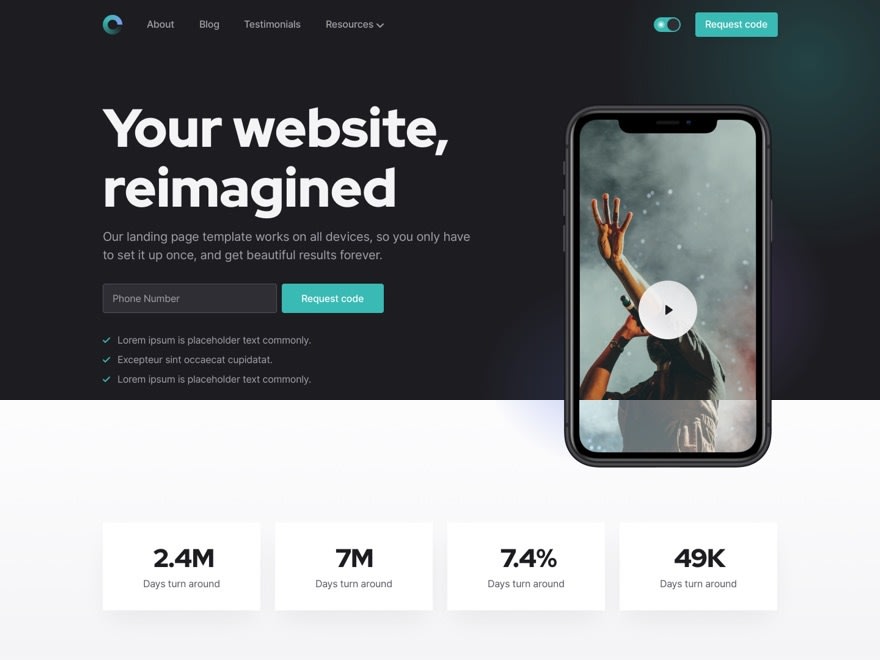
6\。应用
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--IOzO-f0m--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/vxwgyeslqmw2ectrejpx.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--IOzO-f0m--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/vxwgyeslqmw2ectrejpx.jpg)
现场演示和下载
Appy 将比以往更容易设置登陆页面来展示您的移动应用程序,而无需在不需要时要求您的用户输入电话号码。借助 Appy 的 8 个不同的预制页面以及在深色和白色布局之间切换的能力(只需轻按一下开关),您现在可以立即为您的移动应用程序获得更高转化率的着陆页。
特征:
-
白色和深色布局
-
专注于移动应用转化
-
带动画背景的全屏版
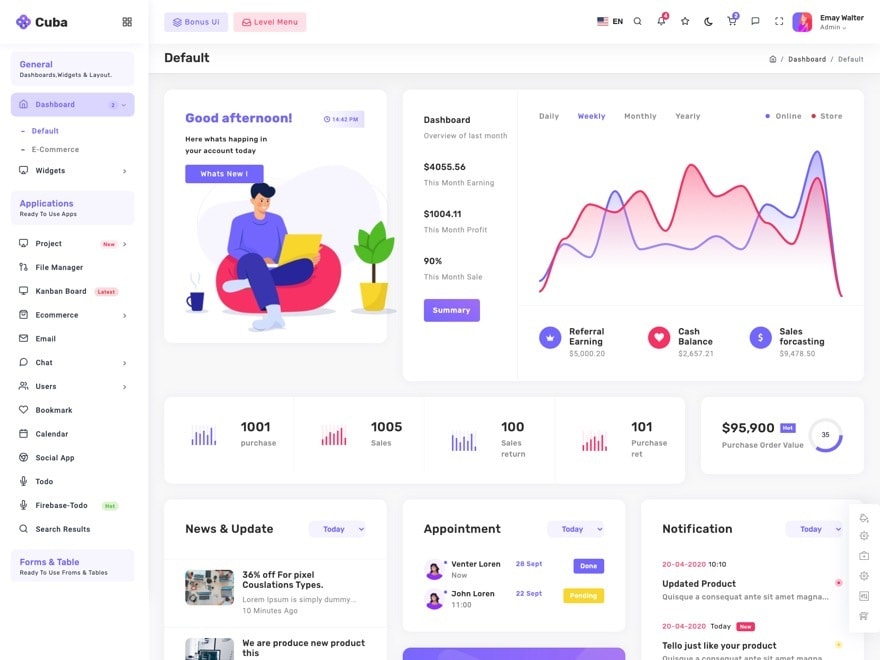
7\。古巴
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--0Ki4r0or--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/2yb9us90iflmow8a5g1c.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--0Ki4r0or--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/2yb9us90iflmow8a5g1c.jpg)
现场演示 / 下载
Cuba 是使用 Bootstrap 4 框架、Vue 和 JQuery 构建的高级管理模板。它拥有大量可重用的 UI 组件,并与最新的 jQuery 插件集成。由于存在多个导航栏、MODx 插件支持、自定义网格系统、离线数据保存,该产品对所有类型的 Web 应用程序(例如,管理面板、应用程序后端、CMS、CRM 等)都很有价值。
特征:
-
两个不同的仪表板
-
多文件上传
-
数据表导出为 CSV、Excel、PDF 等
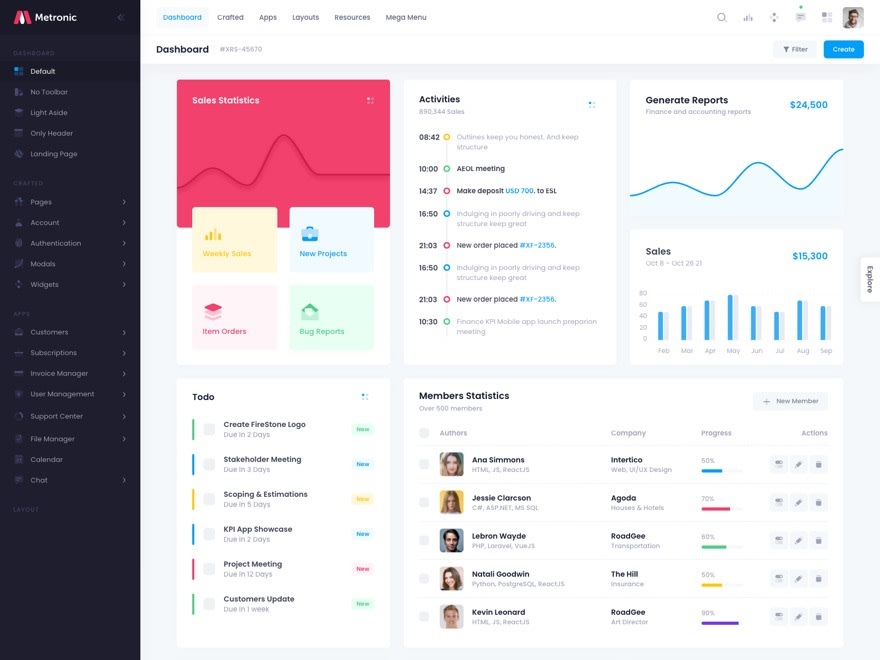
8\。美通力
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--1VQblk7_--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/ezbwmvyr1dbeq31xdjye.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--1VQblk7_--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/ezbwmvyr1dbeq31xdjye.jpg)
现场演示 / 下载
Metronic 是一个面向开发人员、设计师和产品经理的管理模板框架。它由 KeenThemes 团队(使用 Metronic 8.0.29 版本)构建,可帮助您轻松构建下一个 Web 应用程序。 Metronic 带有许多组件、功能和设计模式,可为您节省大量的开发时间。最后但同样重要的是,这个强大的模板为 Vue、Angular 和 React 提供了最先进的仪表板模板生态系统。
特征:
-
完成认证
-
用户个人资料页面
-
完整项目应用程序流
9\。整齐的
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--A3zGHFNj--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/8r1kvjlx36d6facxcdhj.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--A3zGHFNj--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/8r1kvjlx36d6facxcdhj.jpg)
现场演示和下载
主键转换是一个设计精美的登陆页面。这就是为什么我们希望您使用这个令人难以置信的登陆页面模板——Tidy 来说服越来越多的人。凭借其简洁流畅的设计,您现在可以创建具有两个独特页面、四个内容块、几个现成部分(如画廊、视频、地图、邮件列表以及联系表格等)的时尚登录页面。
特征:
-
特色瓷砖和之字形
-
带有视频内容的模态
-
自定义滚动动画
10\。 Tailwind UI 套件
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s---qzwUfBK--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/fupclu5cbdxposhfvail.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s---qzwUfBK--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/fupclu5cbdxposhfvail.jpg)
现场演示和下载
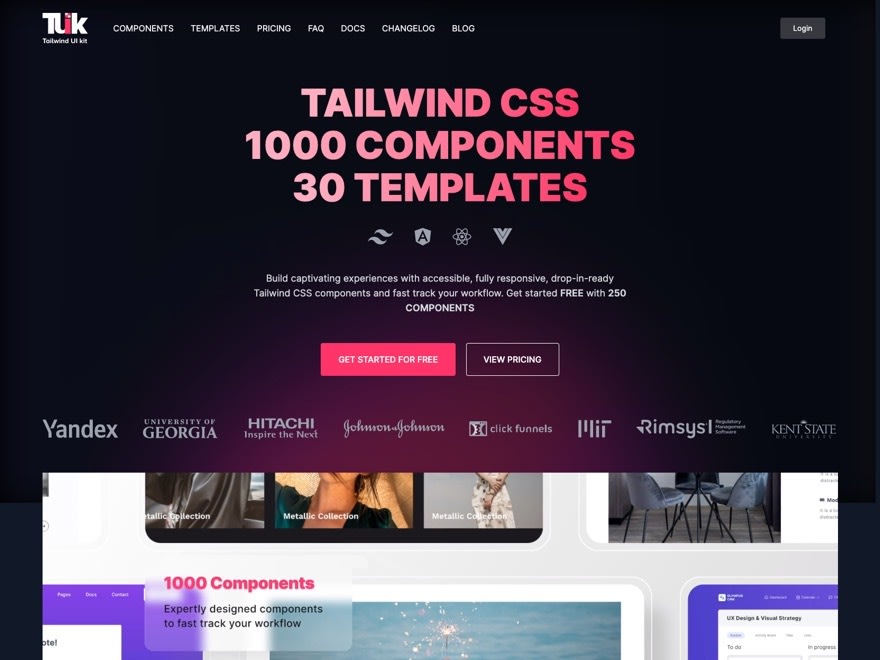
Tailwind UI Kit 是一个包含可重用 Tailwind CSS 组件的代码库,您可以随时将其放入任何项目中。从适合您的组件开始,然后混合搭配以构建易于管理的复杂响应式用户界面。无论您是在构建,Tailwind 在设计时都会考虑到您的工作流程。
特征:
-
包容性和无障碍设计
-
测试组件
-
优化快速开发
11\。维托
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--KK_wlnG9--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/nxksj1717vedknz7pu9f.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--KK_wlnG9--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/nxksj1717vedknz7pu9f.jpg)
现场演示 / 下载
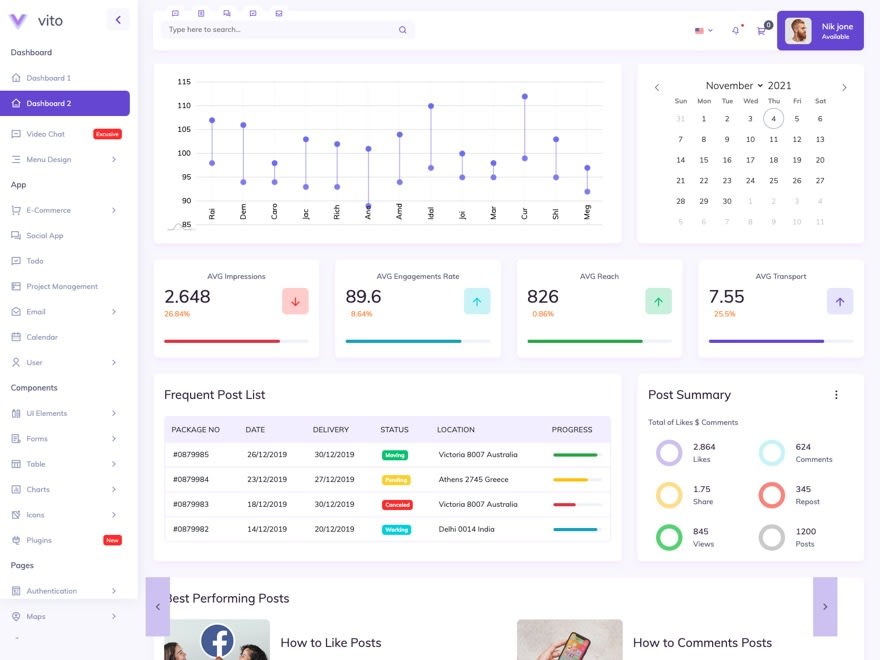
这个基于 Vue.js 的管理仪表板模板非常适合创建干净且外观现代的 Web 需求,而无需繁重的后端编码工作。 Vito 带有大量工具、预构建段、可重用模块、多种设计布局样式、无限颜色、自定义字体、易于使用的 API 等。Vue 管理员带有 5 个不同的组织,可以组合成任何可能的组合无限定制。
特征:
-
紧凑型深色仪表板
-
垂直小边栏
-
Vue 验证集成
12\。兰德里克
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--zXl5xV-F--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/yq7htwyfd4rjaawzyjy0.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--zXl5xV-F--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/yq7htwyfd4rjaawzyjy0.jpg)
现场演示 / 下载
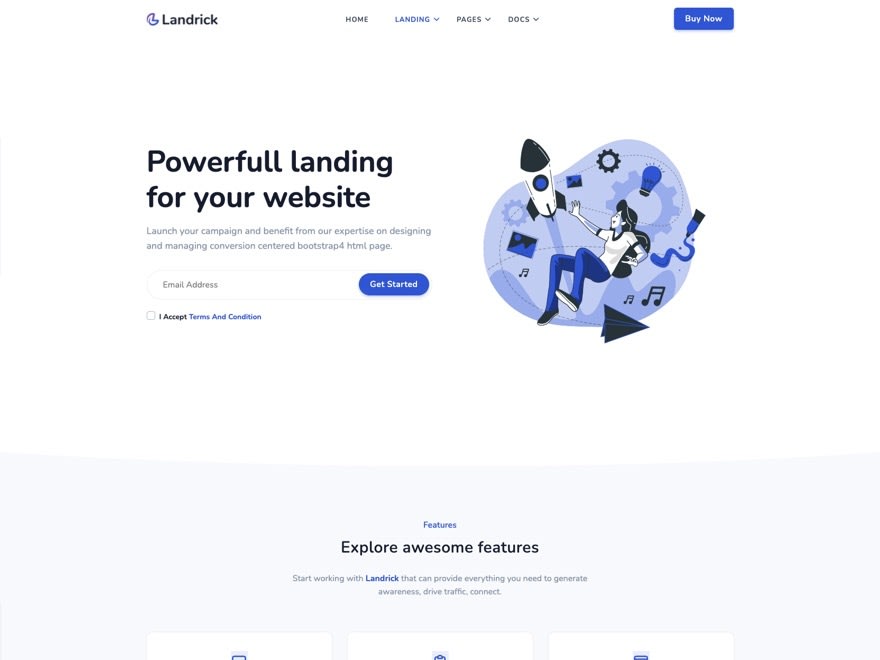
Landrick 是一个现代而独特的模板,您会爱上它。它有几个自定义选项,并且支持最流行的框架,例如 Bootstrap 4、SASS、Font Awesome 5 等。它是 100% 响应的,在所有类型的屏幕和设备上看起来都很棒。用户会因为其简洁的设计和出色的用户体验 (UX) 而喜欢您的网站。它还可以用于为各种其他目的构建令人印象深刻的应用程序,就像任何其他魔术模板一样。
特征:
-
建立在 Bootstrap 4 之上
-
使用平面拾取器
-
50 个不同的登陆页面
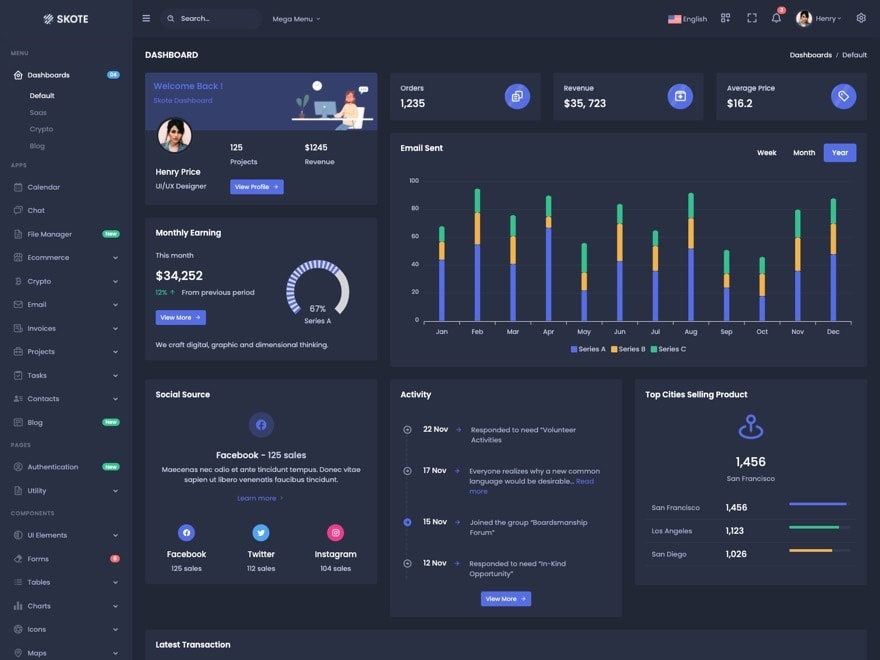
13\。镜头
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--eUOYhvVT--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/9o33t8vlmy7428abdqym.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--eUOYhvVT--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/9o33t8vlmy7428abdqym.jpg)
现场演示 / 下载
Skote 管理仪表板是一个强大且专业的与后端无关的管理模板,用于构建从小型到企业级的可扩展、安全和可靠的应用程序。它基于 Vue.js 和 Laravel 5.4 构建,具有完全模块化的架构,基于 Vuex 状态管理模式、Firebase 实时数据库、用于表单验证的 fack JS 和电子邮件/密码身份验证提供程序。如果您是正在寻找完全响应的管理仪表板的开发人员,那么您来对地方了。
特征:
-
项目列表和概览页面
-
纯 Vuejs,没有 jquery 依赖
-
终身免费更新
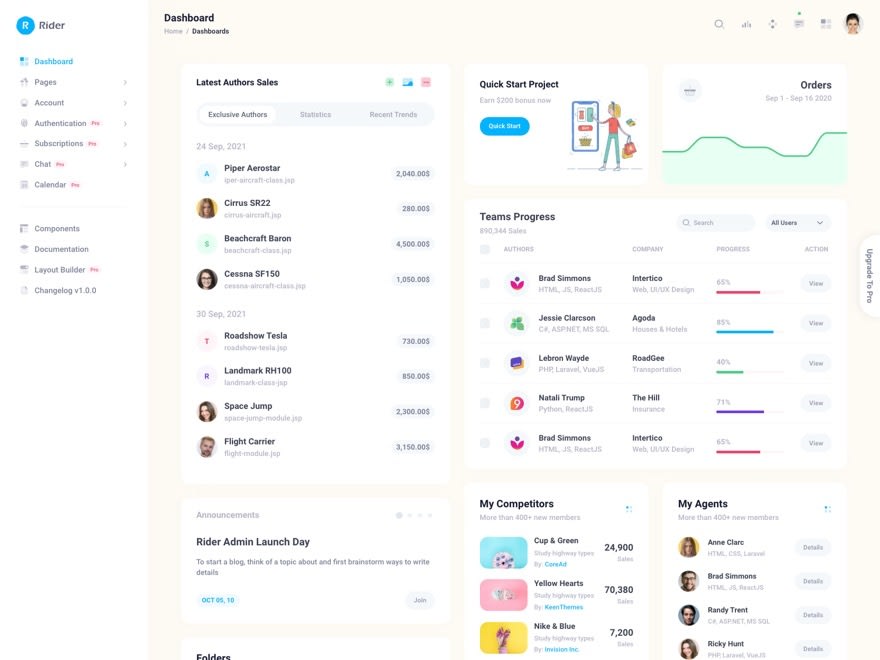
14\。骑士 Vue 免费
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--te5BC3KD--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/d9ylpmoev8y2zkdtmp7c.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--te5BC3KD--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/d9ylpmoev8y2zkdtmp7c.jpg)
现场演示 / 下载
Rider Vue Free 是一个基于 VueJS 的管理和仪表板主题。其卓越的设计完美地为优化产品而设计,以适应每个现代 Web 应用程序。 Rider Vue Free 基于终极大型主题,适合开发初学者和那些没有足够钱购买高级模板或想省钱的人。拥有无穷无尽的 UI 组件、华丽的设计、强大的布局和零价格标签,这就是您使用这个免费主题所获得的。
特征:
-
自动化和重复的工作流程
-
使用内置 SASS 和 Typescript 构建的元素。
-
终身免费更新
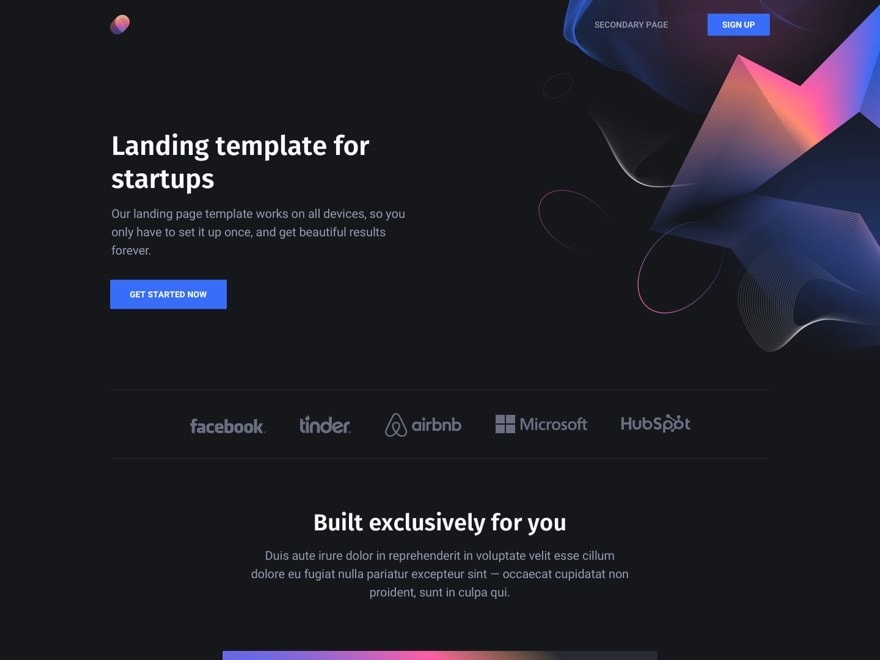
15\。氖
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--FTjU4Zdb--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/bauoejoqj58guvc5k13g.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--FTjU4Zdb--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/bauoejoqj58guvc5k13g.jpg)
现场演示和下载
Neon 是最新的 Vuejs 登陆页面模板之一,采用最新技术为初创公司构建。它是从头开始构建的,将性能作为 UI/UX 设计模式的基础模块。它带有一个整页图像滑块、一个大视频部分、一个新闻订阅框、一个登录/注册页面模板,而且它是响应式的——Neon 可以适应任何设备。
特征:
-
可用的默认深色布局
-
预制旋转木马和手风琴
-
终身免费更新
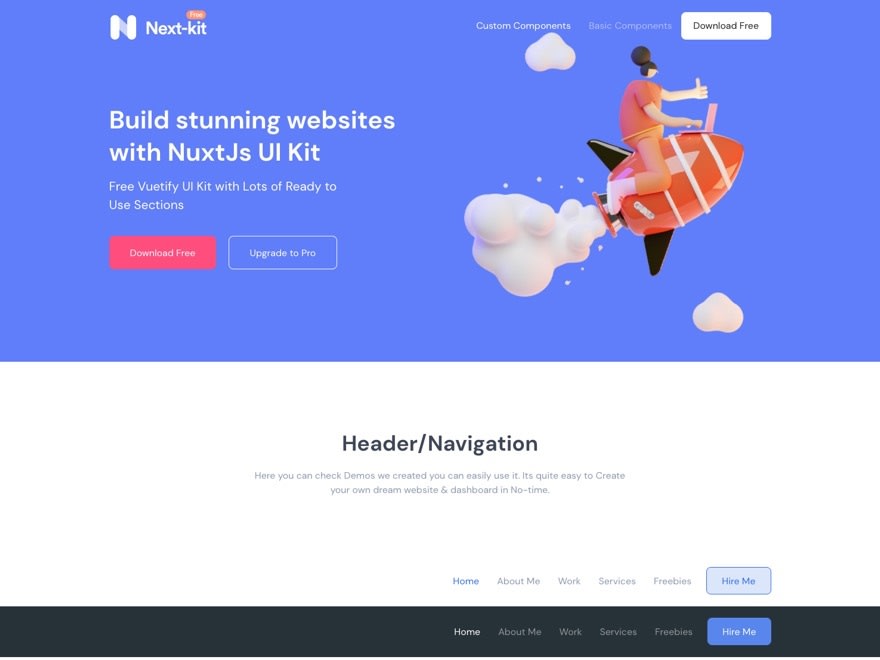
16\。 NextKit
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--boBKa38H--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/3820tj35vtw8n378wfym.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--boBKa38H--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/3820tj35vtw8n378wfym.jpg)
现场演示 / 下载
Next 是一个免费的网站模板,它提供现代设计的网页布局,基于 Vuejs、NuxtJs 和 Vuetify 框架构建。在技术规格方面,它带有现成的 UI 块和元素,并且由于它的灵活性,您可以用更少的代码更快地创建网站,使用相同的代码库通过一个命令生成 Web、移动和桌面应用程序,并使用 Vuejs 架构的现代 Web 应用程序开发功能。
特征:
-
一级下拉菜单
-
SCSS Base CSS 框架
-
视网膜就绪模板
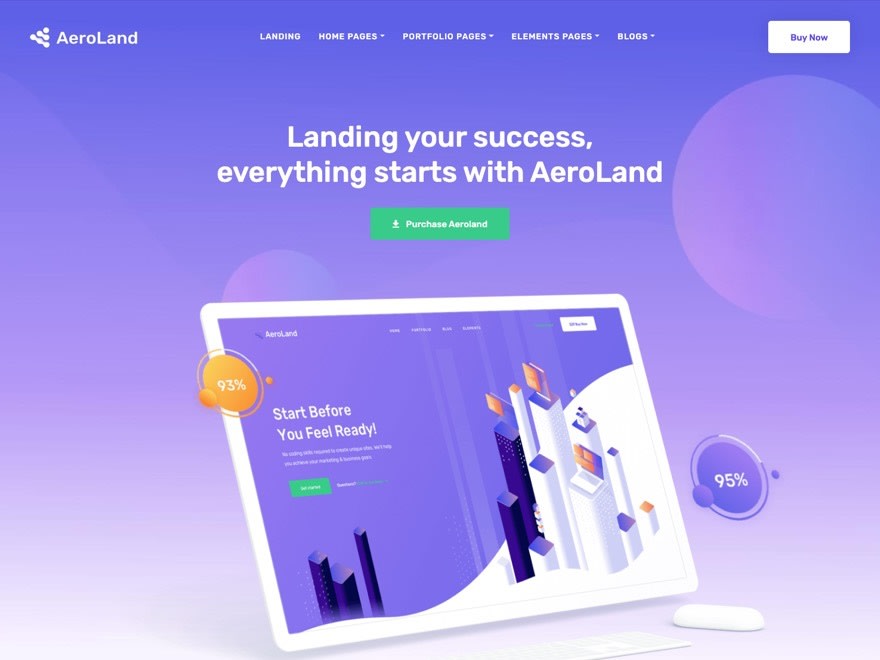
17\。航空乐园
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--mBPjNXbK--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/t62a1ay7ljrybex2vwct.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--mBPjNXbK--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/t62a1ay7ljrybex2vwct.jpg)
现场演示 / 下载
何时构建应用登陆页面模板,有时您没有太多时间。这就是 AeroLand 如此多才多艺和强大的原因。 BootXperts 团队进行了研究,并在商业和营销部分发现了应用登陆和响应式网站需要什么。因此,他们为您构建了一系列实用的多用途内页,因此,您无需花费时间来设置和启动您的项目并开始运行。您可以将 AeroLand 用于数字工作室或软件启动等多用途。
特征:
-
基于最新的 Vue 平台构建
-
没有控制台错误
-
工作联系表格
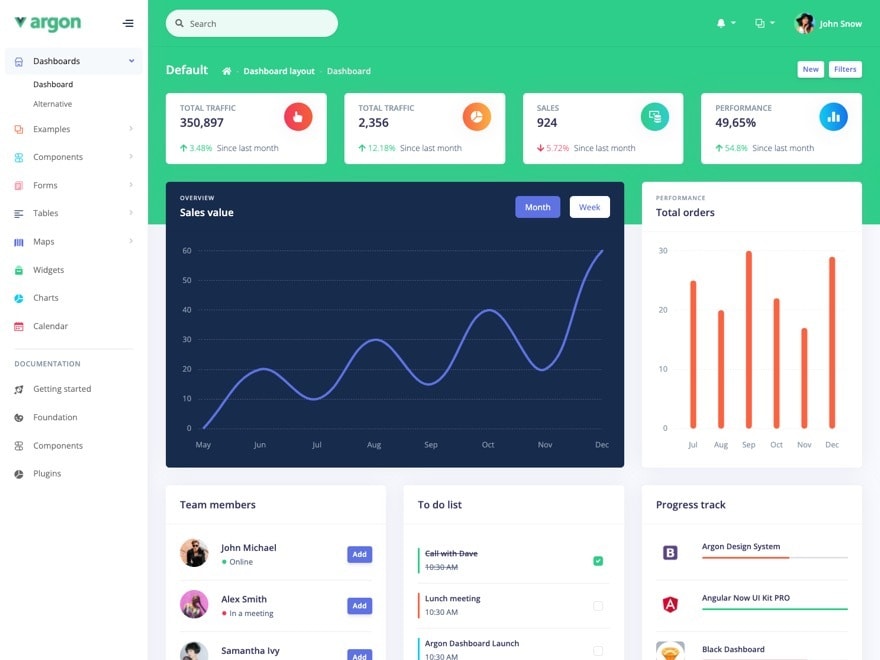
18\。氩气
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--SaiXuBrU--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/k5aswmxi4iz5z61xzwsx.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--SaiXuBrU--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/k5aswmxi4iz5z61xzwsx.jpg)
现场演示 / 下载
Argon Vue Dashboard PRO 是一个定制的 Bootstrap 4.0 管理仪表板模板,灵感来自 Material Design 模式。这是一个由 200 多个独立组件构建的庞大框架,让您可以自由选择和组合,而所有组件都可以采用不同的颜色,您可以使用 Sass 文件轻松修改。获得由 Creative Tim 最有才华的开发人员团队创建的单一产品中包含的大量功能。
特征:
-
25+ 预建示例
-
手工元素
-
Sketch 和 Figma 文件
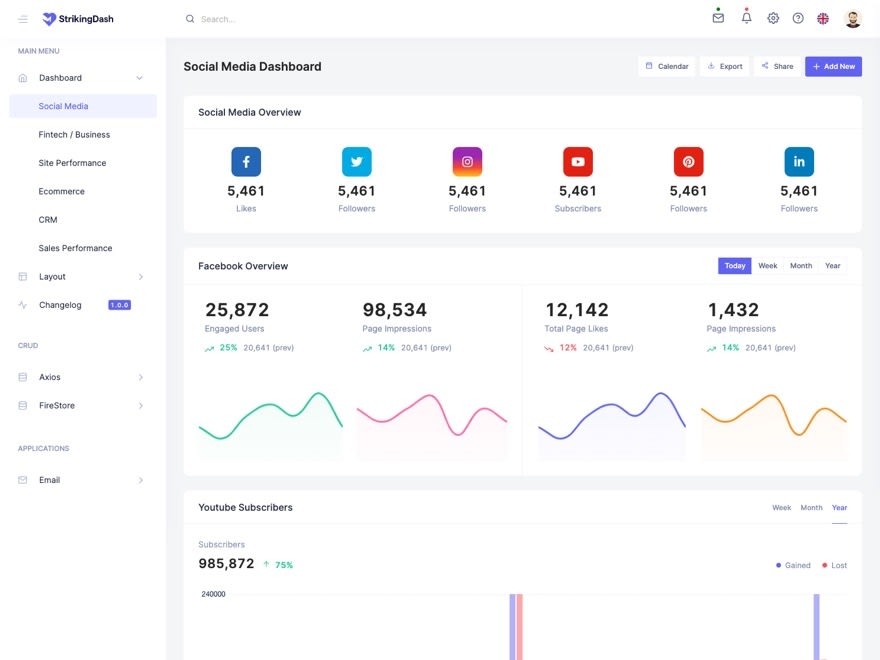
19\。醒目冲刺
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--ZH2RM0dk--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/c41rlfbcotznyqu1ar5r.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--ZH2RM0dk--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/c41rlfbcotznyqu1ar5r.jpg)
现场演示 / 下载
StrikingDash 是一个功能丰富的 Vue 管理模板和组件库。凭借其令人难以置信的风格,当网上遇到困难时,可能性变得无限。该主题包括一个漂亮的仪表板、许多预先准备好的组件和可以轻松使用的小部件,因为主要结构是完全响应式和可定制的。使用 StrikingDash 将帮助您的团队在开发过程中避免烦人的头痛,最重要的是,您将不再需要猜测谁是竞争对手中的佼佼者。
特征:
-
具有 Clean api 结构的 Axios
-
综合认证系统
-
简单性和性能
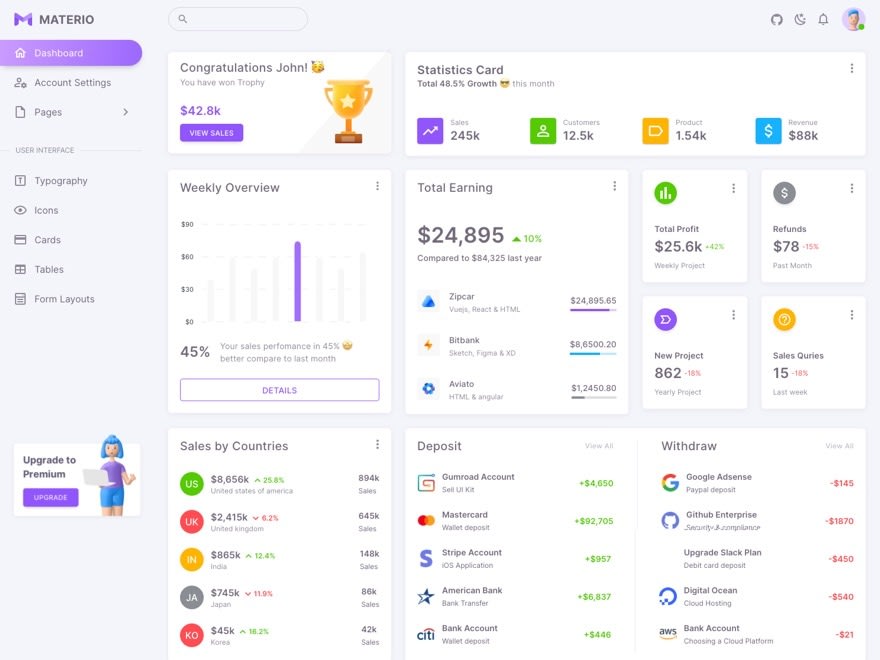
20\。无材料
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--_DdT2Cw7--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/t7mg4esapi2u8fokq7q1.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--_DdT2Cw7--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/t7mg4esapi2u8fokq7q1.jpg)
现场演示 / 下载
如果您是 Vue 管理仪表板模板的精通技术的人,该模板对开发人员友好且具有丰富的特性,那么 Materio Free 就是您的最佳选择。此外,这个团队可以对他们的开发方法说的所有好话,我可以通过测试主题来保证他们遵循最高的行业标准,为您带来最好的体验,不仅快速且易于使用,而且具有极强的可扩展性.最后但同样重要的是,通过提供极致的便利性和灵活性,它能够轻松构建任何类型的应用程序。
特征:
-
3D 人物和插图
-
基本表和高级表
-
清洁和注释代码
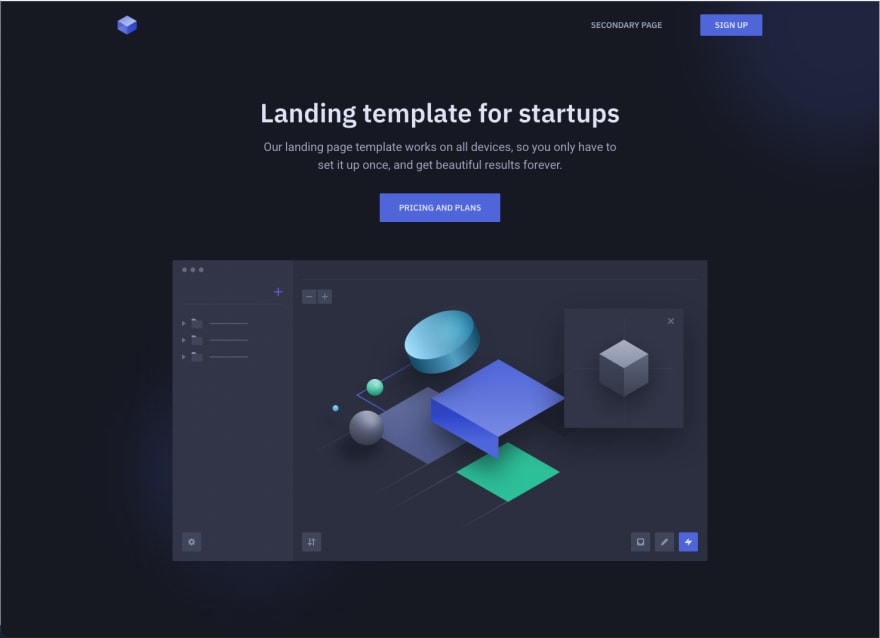
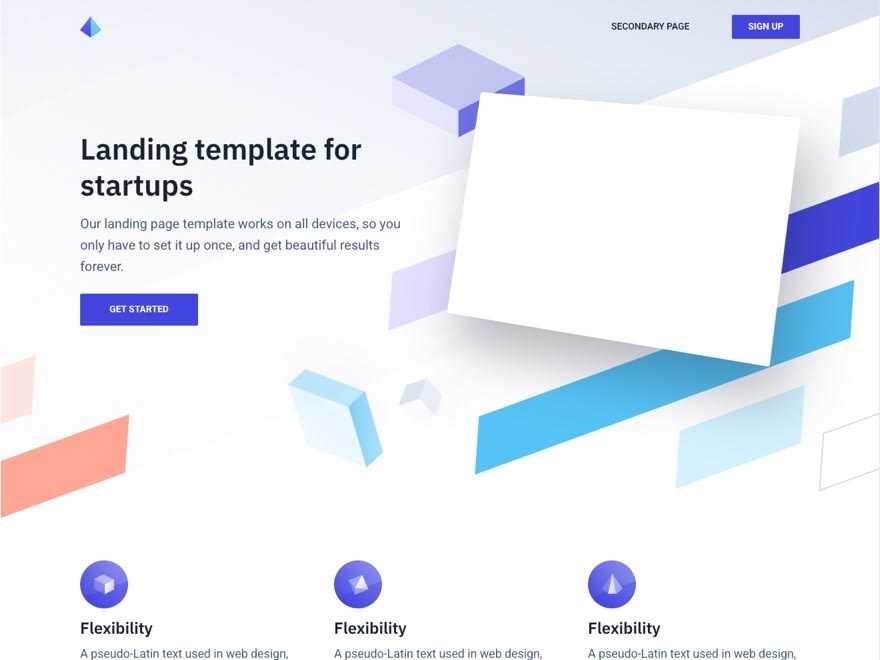
21\。立方体
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--5yl2qNzm--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/7jq943fp2el076mpg0qs.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--5yl2qNzm--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/7jq943fp2el076mpg0qs.png)
现场演示和下载
Cube 登陆页面模板专为希望将自己展示为科技行业专业团队的初创公司和公司而构建。该商品提供敏感的设计环境和现代外观,带有多个页面、多个预构建的 UI 元素和内容区域作为布局。因此,如果您正在寻找一个为了您的方便而精心构建的模板,请尝试一下 Cube,我相信您再也不会回头了。
特征:
-
SVG 插图和图像
-
用作商业工具
-
通用兼容
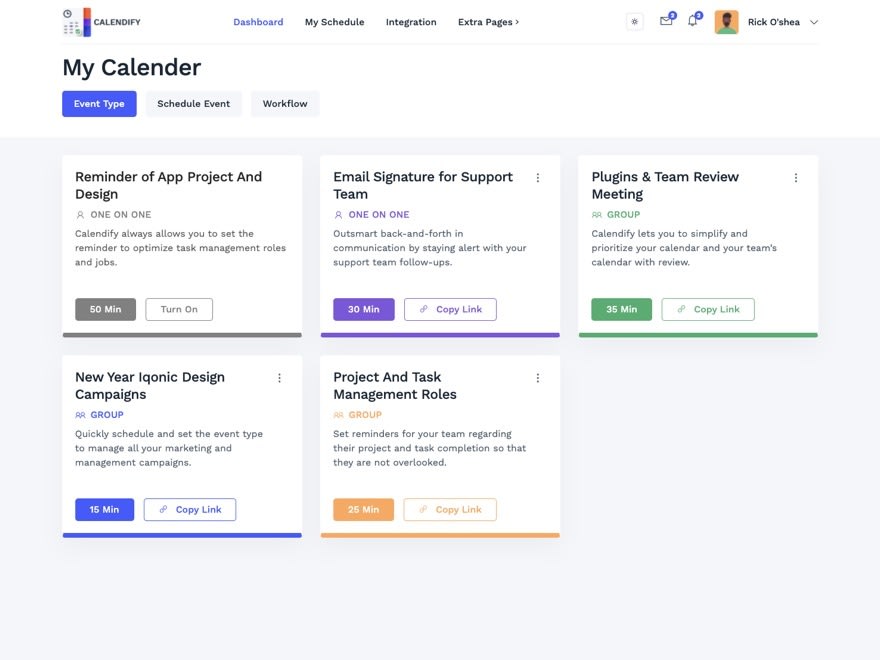
22\。砑光
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--wuRahxiB--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/jm00b2nud6g28lz30sy7.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--wuRahxiB--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/jm00b2nud6g28lz30sy7.jpg)
现场演示 / 下载
Calendify 就像是 Web 管理模板的瑞士刀,适用于想要构建或扩展日程安排和预订 Web 应用程序的企业家。将此产品视为日历仪表板设计,它将使您的后端应用程序看起来既有吸引力又优雅。 Calendify 可在所有主要的网络浏览器、平板电脑和手机上无缝运行,并且每个页面都分为约会模块,因此在任何设备上创作看起来都很漂亮。
特征:
-
悬停效果取悦用户
-
易于适应不同用途
-
动态事件页面
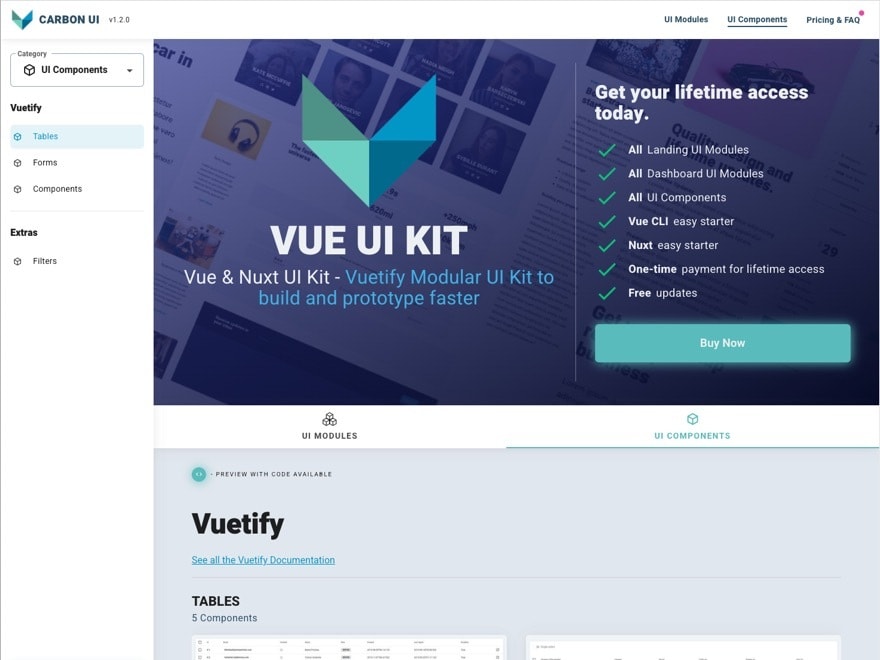
23\。碳用户界面
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--WiGNoDBy--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/aqrdtzvo3p687p0xy65k.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--WiGNoDBy--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/aqrdtzvo3p687p0xy65k.jpg)
现场演示和下载
Carbon UI 是一个资源集合,可帮助您使用 Vue.js 和 Nuxt.js 快速构建专业的 Web 界面。这两个框架集成得很好,两个项目的所有组件都在套件中可用。 Carbon UI 不仅可以共享单个元素,还可以复制/粘贴到您的工作中。它包含标记示例,可帮助您将组件快速组合成一个完整的页面。基于 Vue 的核心被构造为单个文件组件,允许您将模块导入多个项目。
特征:
-
可用代码预览
-
浏览 API 参考资料和教程
-
商业和企业文档
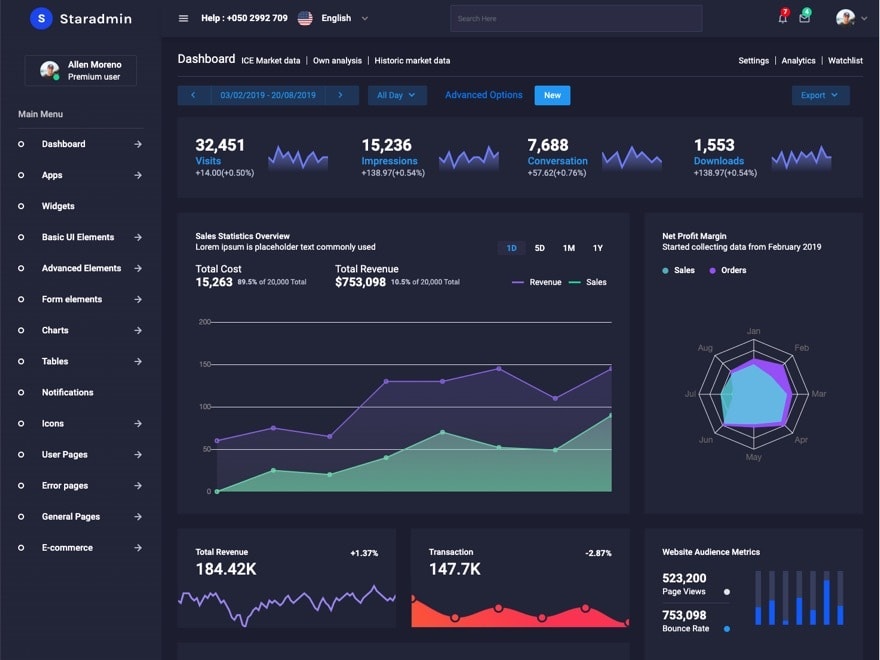
24\。 Star Admin Pro Vue
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--L7VyalrT--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/4csrn3epbof88p5lk98z.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--L7VyalrT--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/4csrn3epbof88p5lk98z.jpg)
现场演示 / 下载
Star Admin Pro Vue 是一个多用途、现代且精心制作的管理模板,对于不同的用途非常有用。该模板经过改进和改进,还为文本和图像放置以及强大的框架革命提供了广泛的可能性。在具有不同浏览器的设备上进行了测试,它遵循最佳 SEO 实践,并确保您的网站在搜索引擎结果中的适当位置。
特征:
-
不同的许可证选项
-
产品目录页
-
电子邮件模板样本
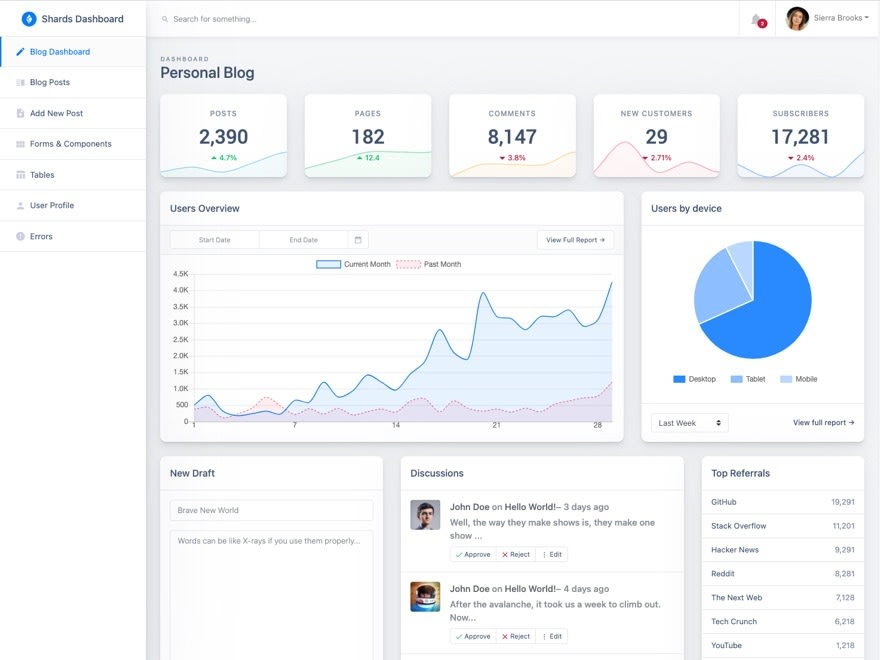
25\。碎片
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--xlaR6NQc--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/zetf0zgr0863ixx7s951.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--xlaR6NQc--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/zetf0zgr0863ixx7s951.jpg)
现场演示 / 下载
Shards 使用 Vue 开发,是流行的管理仪表板模板 Shards Pro 的免费版本。 Shards 由热爱扁平化设计的人构建,提供完全响应的管理体验,不会后悔简单风格的简单性。 Shards 是在 VuePress 之上开发的,VuePress 是一个用于小型站点和应用程序的惊人的静态站点生成器,它使用 markdown 文件为内容和代码示例提供页面。此外,它还支持 HTML 文件中的 markdown 语法。
特征:
-
占用空间最小且高度优化
-
1500+ 支持的图标
-
功能设计系统
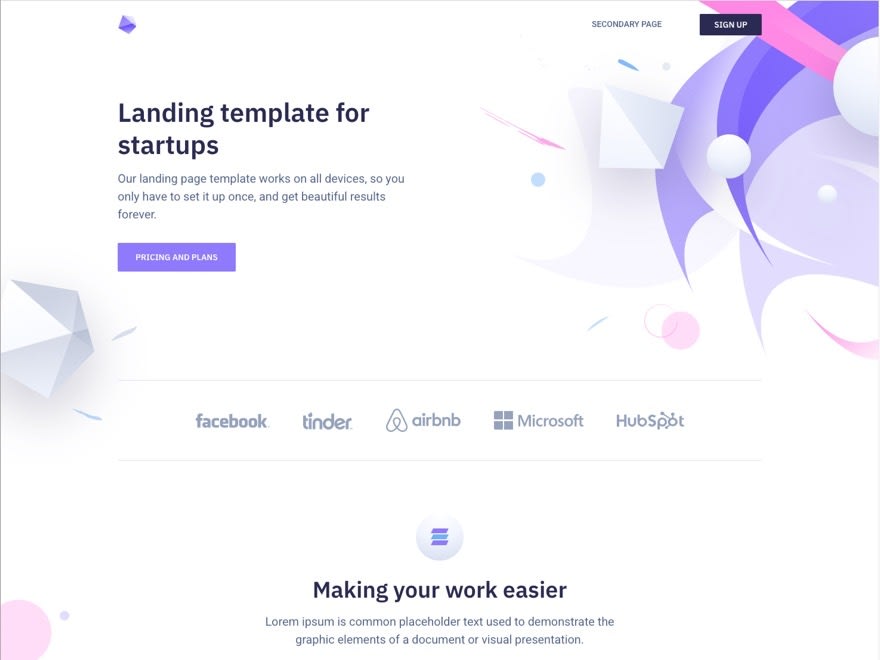
26\。抽象的
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--qbQxleTk--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/4a6ciqbcj32krnmxealo.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--qbQxleTk--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/4a6ciqbcj32krnmxealo.jpg)
现场演示和下载
Abstract 是由 Cruip 团队创建的手工制作的登陆页面模板,它使初创公司或企业能够创建吸引人的登陆页面和网站。这个模板是完全响应的,它在移动和桌面设备上看起来都很棒。它基于最新的 Cruip CSS 框架,具有简洁的设计、流畅的动画、精美的 SVG 图标和酷炫的滚动效果,使设计在所有浏览器中流行。
特征:
-
推荐的滑块选项
-
包含代码示例的丰富文档
-
支持标准和多站点
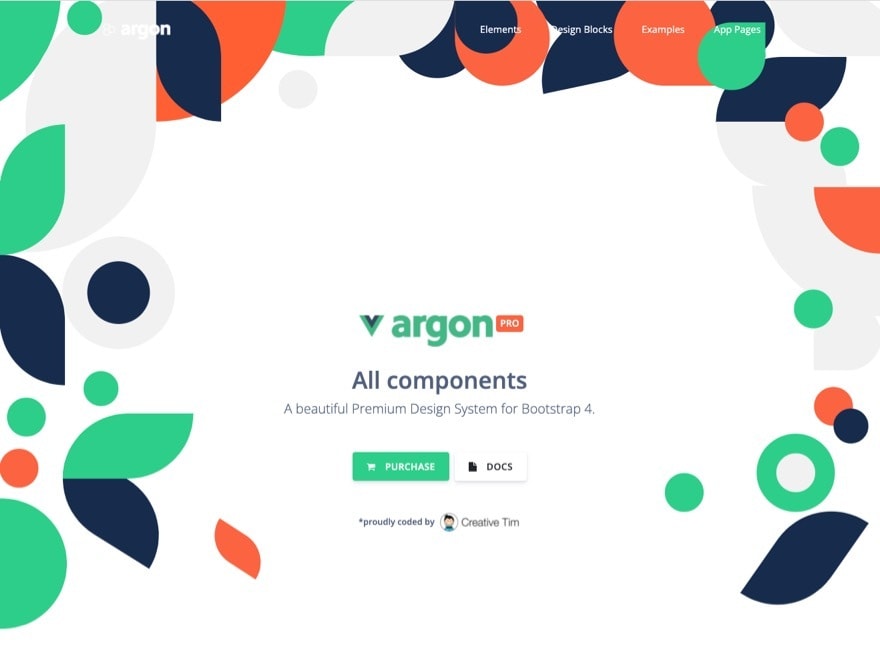
27\。氩气设计系统
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--egGa99A5--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/arjbumxmcrub8cpuladc.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--egGa99A5--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/arjbumxmcrub8cpuladc.jpg)
现场演示 / 下载
Argon Design System 是 Bootstrap 4 和 VueJs 的高级组件库。 Argon Design System 拥有超过 1200 个单独的组件、43 个部分和 18 个示例页面,让您可以自由选择和组合使用 SCSS 文件。该产品具有多种颜色和样式状态,可轻松访问。 Creative Tim 在创建一个用户友好且具有视觉吸引力的系统方面做得非常出色。
特征:
-
任何 Web 项目的基本结构
-
每个元素的多个状态
包括* 个设计文件
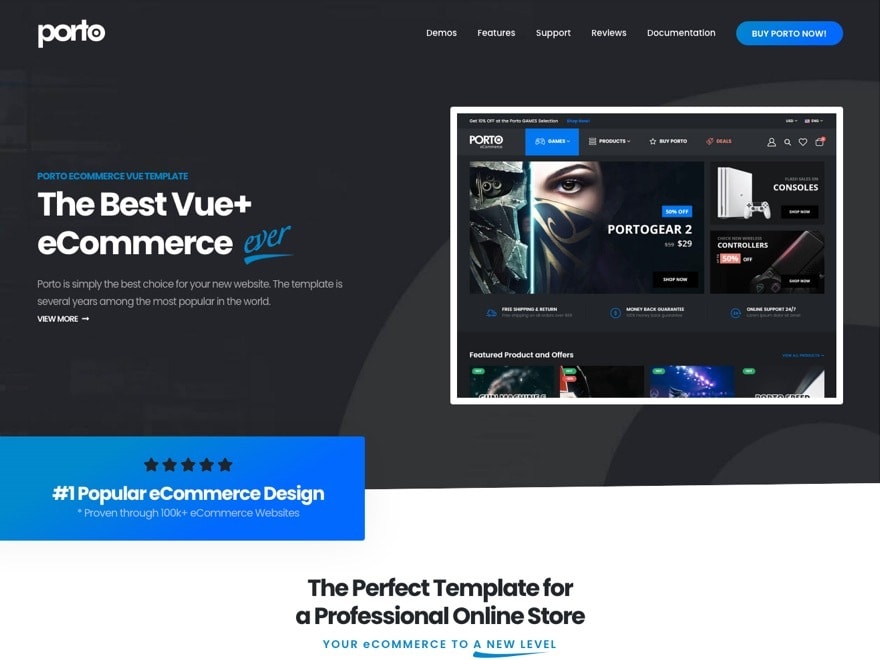
28\。波尔图
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--v4IBzSB1--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/qt1ajr6scd9kwl7qpis7.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--v4IBzSB1--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/qt1ajr6scd9kwl7qpis7.jpg)
现场演示 / 下载
Porto 是基于 VueJS 和 NuxtJS 的终极电子商务模板。它具有创建具有惊人 UI 和完全可访问的 UX 体验的超快速响应电子商务所需的所有工具和功能。 40 多种演示布局和现代组织皮肤将使您能够比使用最流行的构建器更快地创建您的利基商店。使用 Porto,您可以避免昂贵的 Web 开发并最大限度地降低设计成本,同时保持令人难以置信的质量。
特征:
-
坚固且经过测试的底座
-
高级插件和流行的小部件
-
无限的产品变化
29\。亚特兰蒂斯
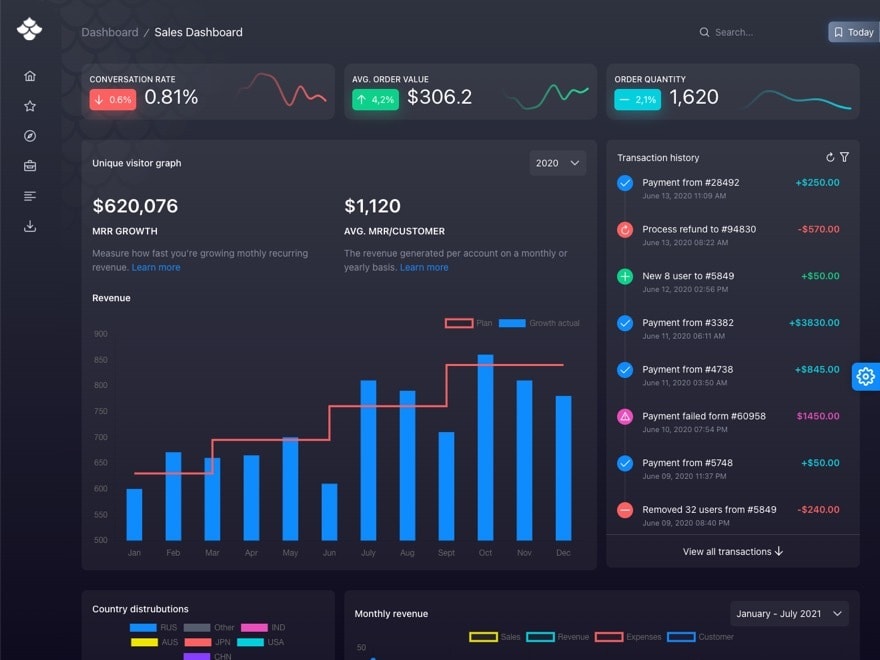
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--vH6MIoPR--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/h0rbcye56b1cti7vrm3d.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--vH6MIoPR--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/h0rbcye56b1cti7vrm3d.jpg)
现场演示 / 下载
PrimeVue 的亚特兰蒂斯是 Vue.js 最先进、最轻量级的高级管理仪表板主题之一。其简洁、简约的设计将使您的内容在风格上脱颖而出。您可以展示您的销售仪表板、表单布局、独特的访问者图表或任何其他具有现代设计的内容。 Atlantis PrimeVue 提供 5 种令人惊叹的菜单供您选择,以满足您的站点需求。
特征:
-
完整的 SaSS 支持
-
明暗模式
-
16个内置组件主题
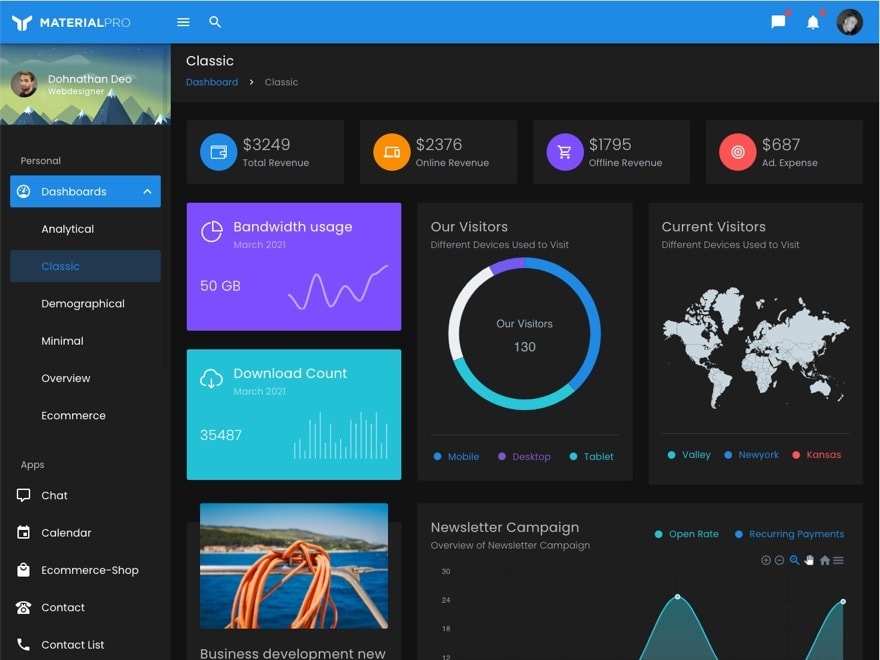
30\。 MaterialPro
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--Y7LbyL1S--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/tspdkrzgv3uwkzpm0mh8.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--Y7LbyL1S--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/tspdkrzgv3uwkzpm0mh8.jpg)
现场演示 / 下载
MaterialPro 是一个基于 Vuetify Google 的 Material Design 原则的管理仪表板,具有令人耳目一新的外观和许多即用型功能。您可以使用它来创建库存管理、仓库管理、会计软件、任何基于 SaaS 的应用程序,并非常注重用户体验并经过测试,在构建项目时为您提供极大的舒适感。 MaterialPro 已经受到不同框架需求的许多客户的赞赏,并且这个词在不同的公司和行业中迅速传播。
特征:
-
白色和黑色侧边栏主题
-
用于无限项目
-
客户专区
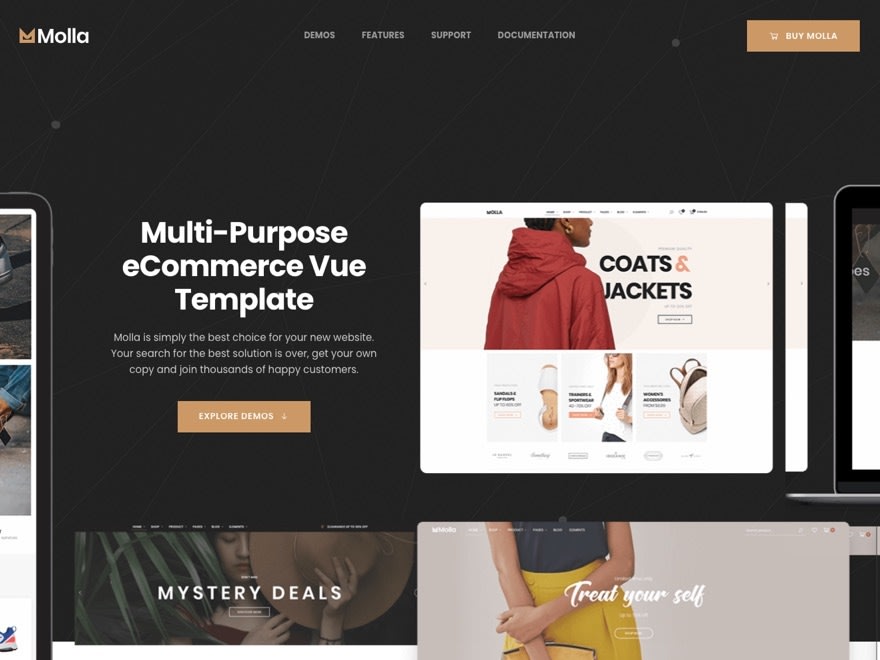
31\。穆拉
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--vaHMS7Os--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/uwgpaxgu1zmrxl4yjcef.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--vaHMS7Os--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/uwgpaxgu1zmrxl4yjcef.jpg)
现场演示 / 下载
Molla VueJS 电子商务模板是适用于没有在线业务的商店所有者、数字创作者和传统企业的终极电子商务解决方案。它具有所有想要的工具和特性,可以构想一个在线商店,为您的客户唱出令人印象深刻的旋律,并且由于超柔软的人情味而刺激了销售。使用 Molla,您的潜在客户将永远不会在结账时再次反弹,并且根据世界上数百名满意的客户,您还将节省大量扩展成本。
特征:
-
也可用于 WordPress
-
30+ 独家演示概念
-
愿望清单和比较功能
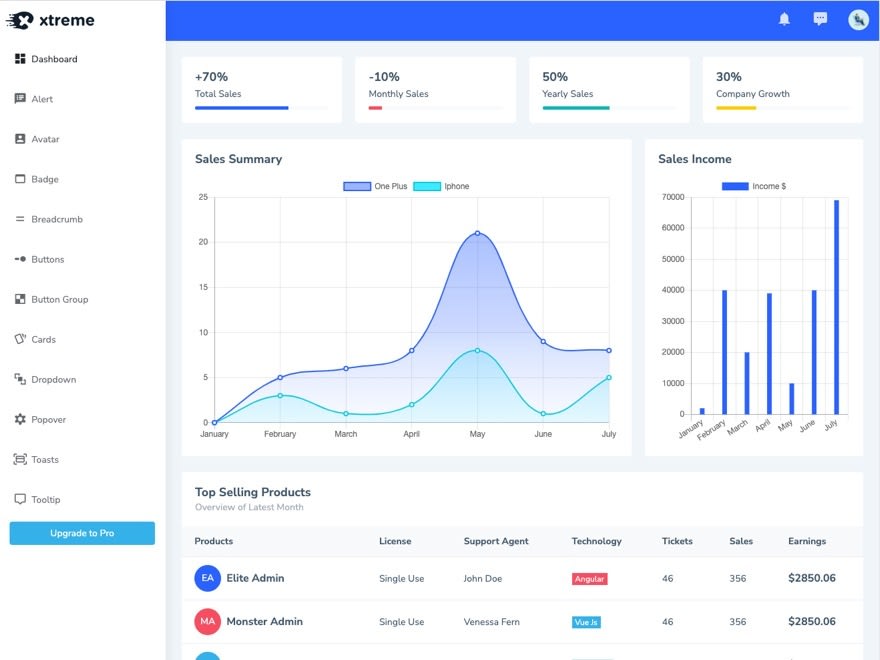
32\。极端
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--ljWmovp2--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/ltgb47vi97g2vh1e1kr2.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--ljWmovp2--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/ltgb47vi97g2vh1e1kr2.jpg)
现场演示 / 下载
企业的成功取决于它可以从其产品中获得多少收益。但是,必须妥善管理这种业务增长,否则增长将变得混乱且难以管理。为此,WrapPixel 团队开发了 Extreme:基于 VueJS 的仪表板模板,可免费下载用于个人和商业项目。使用 Extreme,您最终可以在不影响可访问性的情况下构建完整的 Web 体验,只需将管理控制添加到您当前的应用程序即可。
特征:
-
不同的仪表板变体
-
6 个月免费支持
-
迷你侧边栏可用
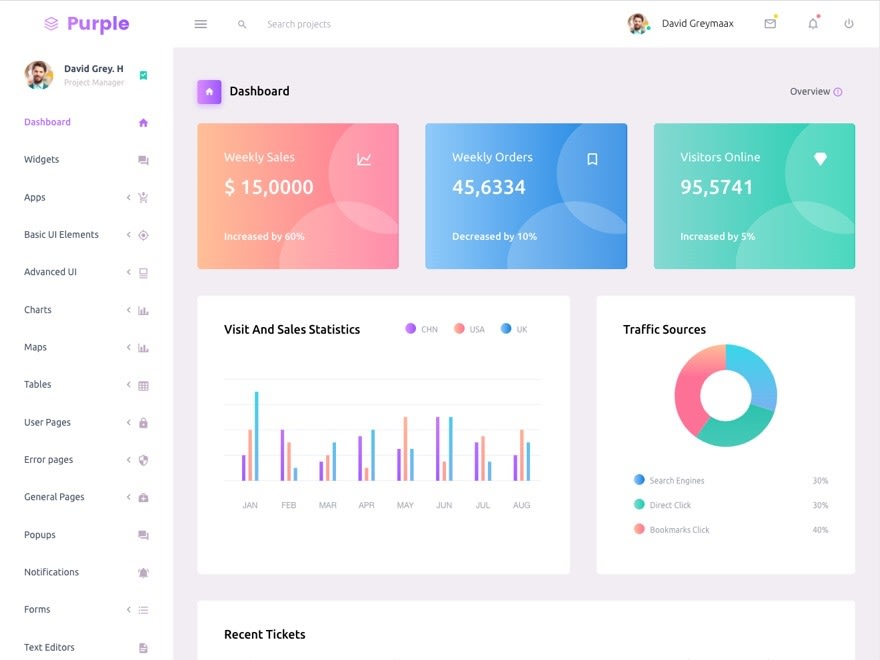
33\。紫景
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--hXZvbPL0--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/wc9hc62yzq4i0i5y5d18.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--hXZvbPL0--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/wc9hc62yzq4i0i5y5d18.jpg)
现场演示 / 下载
Purple Vue 管理员提供了无限数量的用于构建和扩展响应式 Web 应用程序的选项。该模板具有创建引人入胜且紧凑的数字体验所需的一切,基本产品看起来既专业又花哨,具有灵活的图标、应用程序、小部件等。可视化和表示数据将不再是一个问题,因为 Purple Vue 包含一个优秀的图表库,该库是从网页设计大师的档案中构思出来的。
特征:
-
满足您需求的超额福利
-
业内最佳评价
-
常规和广泛的液体设计
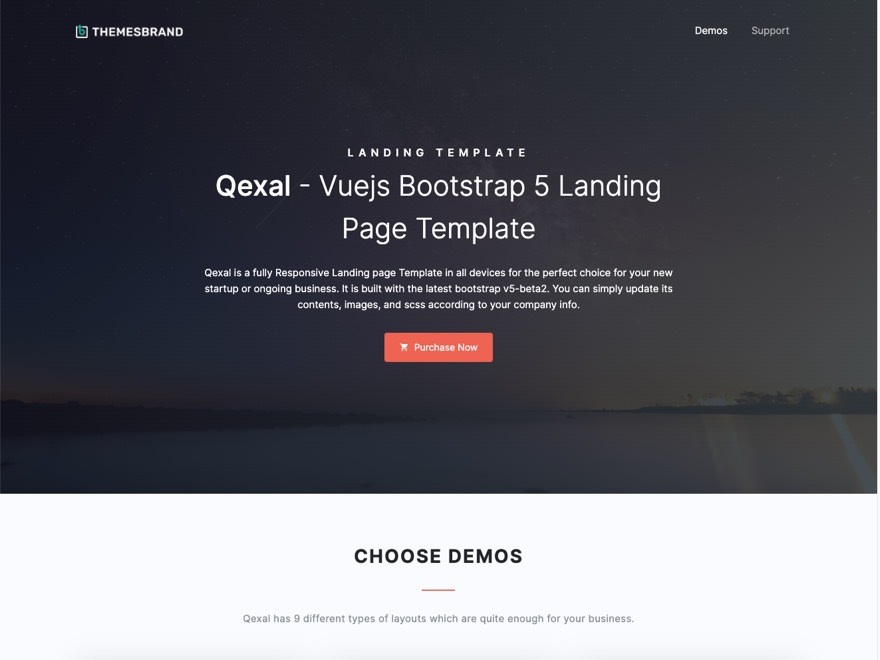
34\。卡卡尔
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--EQH4isr7--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/8qq0dap80q8ks05xn6g9.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--EQH4isr7--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/8qq0dap80q8ks05xn6g9.jpg)
现场演示 / 下载
Qexal 是一个基于 Vue.js 的完全响应式登录页面模板,可用于多种设备,是任何初创企业或正在进行的业务的完美选择。它拥有您在线推广所需的一切,包括欢迎区、英雄幻灯片、块引用、推荐、功能部分、联系人、定价表,甚至更多高级元素,使您的用户更容易与您联系。 Qexal 是最内置的模板之一,您可以轻松地专注于您的项目,而无需弄清楚如何修改源代码。
特征:
-
粒子背景
-
Wave 动画和效果
-
9种主要布局
35\。捻
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--ByFp1-rB--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/5tkbrjcj6tslvp3rl74f.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--ByFp1-rB--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/5tkbrjcj6tslvp3rl74f.jpg)
现场演示和下载
Twist 登陆页面模板可让您的工作更轻松。它建立在一个高级的变量框架之上,只需点击几下就可以解析出来。 Twist 在构建时考虑到了令人难以置信的可见性 - 现有页面的所有主要部分都在检查器中清楚地突出显示,并按组件组合在一起。快速确定您要调整的组件、调整值,并查看您的更改在整个着陆过程中的更新情况。
特征:
-
难以置信的灵活性
-
非常适合展示液体成分
-
轻松适应任何利基市场或市场
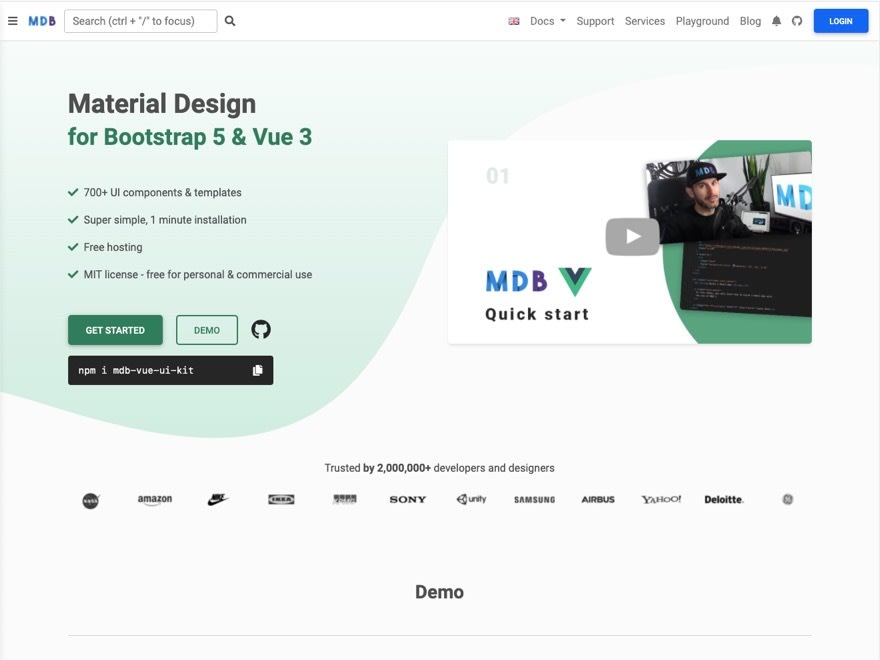
36\。 Vue 材质 UI 工具包
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--S28ENQ7D--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/7dseh4o5ujw77t18gabe.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--S28ENQ7D--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/7dseh4o5ujw77t18gabe.jpg)
现场演示和下载
这个用于 Bootstrap 5 和 Vue 3 的 Material Design UI 工具包带有最常用的组件,可提供出色的用户体验,包括不同类型的列表、对话框、进度条、开关、选项卡、导航栏和图标。在入门包中,该结构让您了解任何 Web 应用程序最重要的三个方面:例如;可用性(用户与产品交互的方式)、可访问性(用户使用产品的设施)和普遍吸引力(产品的外观)。
特征:
-
超级简单,1分钟安装
-
个人和商业用途的 MIT 许可证
-
特殊职称待遇
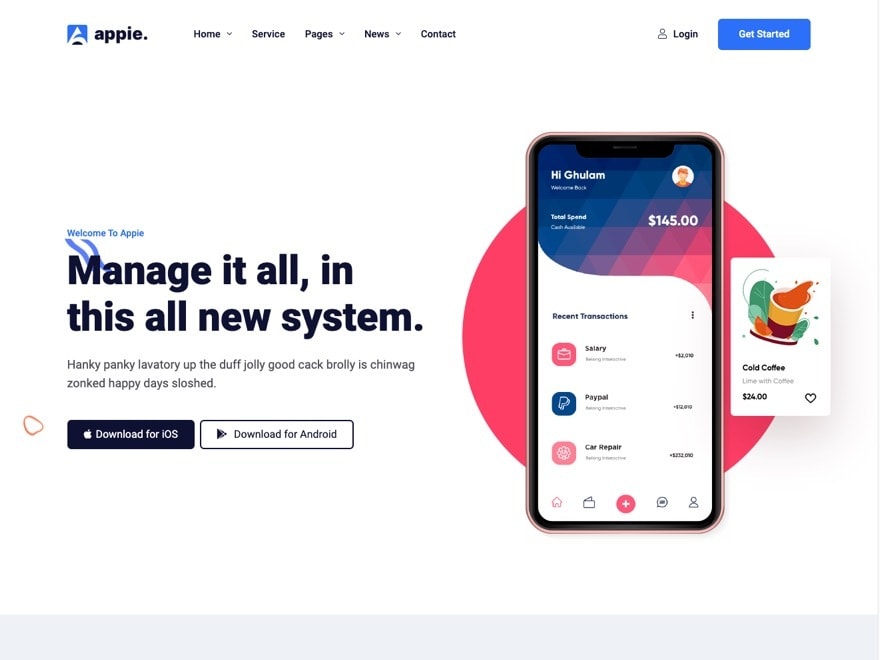
37\。阿皮
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--CV38NIF9--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/nr09g01grcw61hrf4eat.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--CV38NIF9--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/nr09g01grcw61hrf4eat.jpg)
现场演示 / 下载
Appie 是一个使用 VueJs、Bootstrap 和最新设计趋势构建的通用且专业的应用登陆页面模板。它非常适合涉及产品展示、应用下载、应用商店的任何业务。 UX 具有极其流畅和流线型的感觉,加载速度快,并且很容易通过不同的部分。免费预览充满了无限的可能性,并且在组织良好的环境中打包干净。
特征:
-
Ipad 和 Iphone 友好
-
简单的色彩管理
-
Bootstrap 作为 BootstrapVue
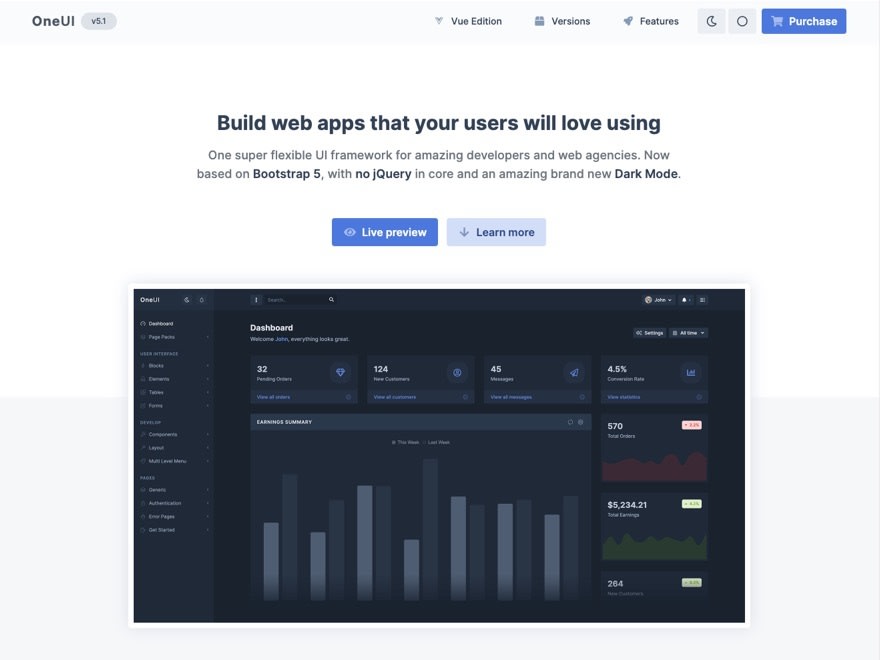
38\。一个用户界面
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--mkFLzsdl--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/mb5kkel2xwbhpdsmxyez.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--mkFLzsdl--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/mb5kkel2xwbhpdsmxyez.jpg)
现场演示 / 下载
OneUI 是一个超级灵活的 Bootstrap 5 和 Vue.js 管理仪表板模板和 UI 框架,它将使您能够使用独特的强大布局生成各种页面。它是用 Sass 和智能开发工具构建的,可以在整个开发过程中节省您的时间。使用 OneUI,即使没有编码经验,您也可以为管理面板创建自定义仪表板,并将剩余功能添加到更多元素、组件和附加组件中。
特征:
-
Laravel 8 支持
-
自定义管理面板
-
智能按钮免费包含在包装中
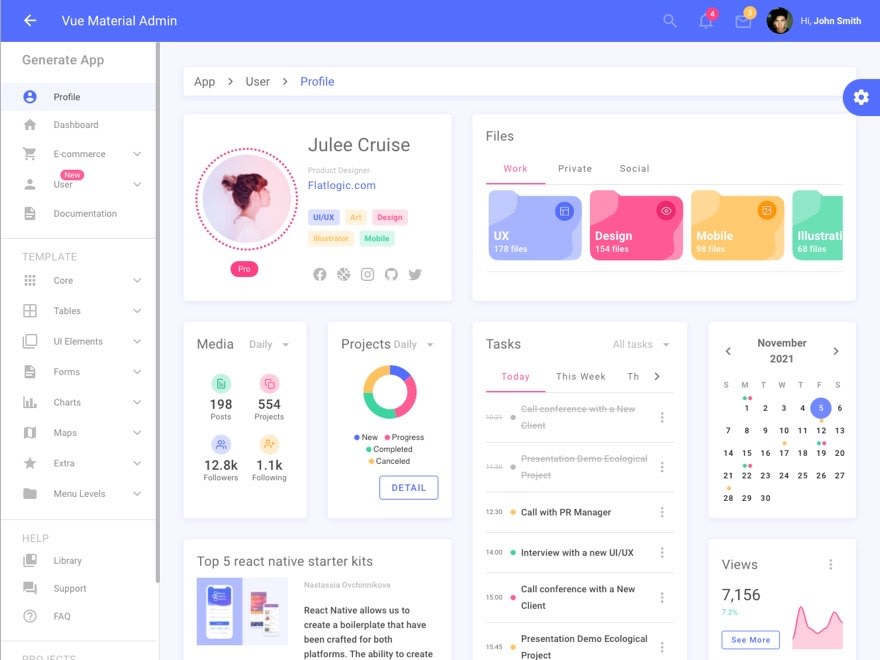
39\。 Vue 材质模板
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--exUGuC-r--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/si2dywc61k87ceoqshz1.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--exUGuC-r--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/si2dywc61k87ceoqshz1.jpg)
现场演示 / 下载
Vue Material Template 是第一个基于 Vuetify 和 Material Design 的完全集成的管理仪表板。这个强大的模板带有内置组件,开箱即用(无需额外工作),以及大量元素,可让您使用灵活且可扩展的管理界面创建和托管您的 Web 应用程序。 Vue Material Template 基于高级性能和安全功能,例如内部细节和订阅即服务。
特征:
-
三色主题和深色模式
-
Sass 和 Vuex 内部
-
图表库,包括 Highcharts
40\。材料套件 PRO
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--b44dnbkO--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/yoql6bmtdcy7rp3pfif6.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--b44dnbkO--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/yoql6bmtdcy7rp3pfif6.jpg)
现场演示 / 下载
Material Kit Pro 是一个基于 Vue Material 和 Vuejs 构建的精美资源,可帮助您立即开始开发 UI 工具包。以开发人员为中心创建,这个结果拥有 70 多个部件,可以在本地和任何项目中使用,而不管支持它的技术堆栈如何。所有元素都是移动响应的,这意味着您需要做很少或根本不需要做任何事情来让它们在智能手机和平板电脑上工作。
特征:
-
知识中心
-
轻松修改文件和类
-
与第三方工具集成
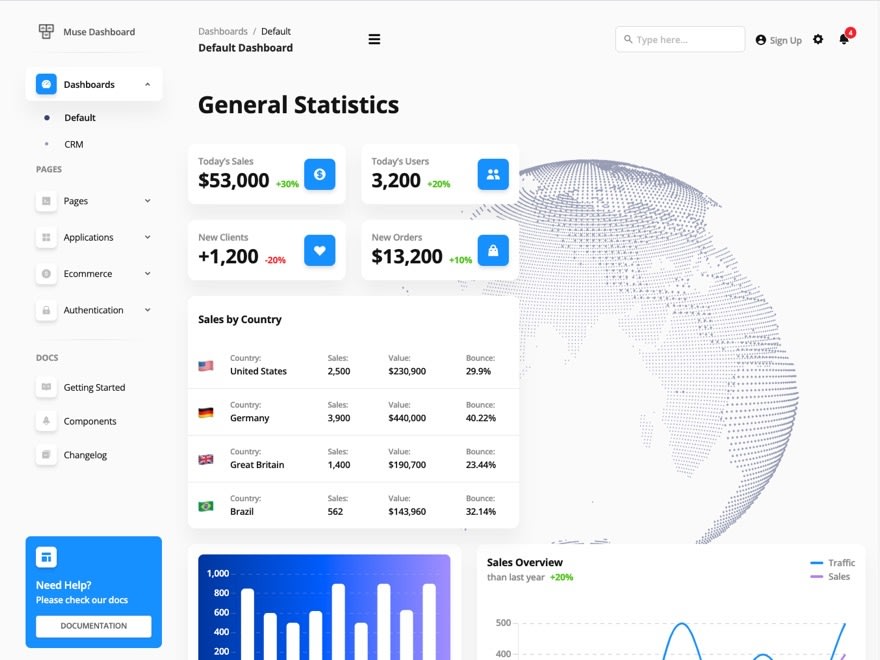
41\。沉思
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--TVbXefLq--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/rgecwo88jfxr25lmvofo.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--TVbXefLq--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/rgecwo88jfxr25lmvofo.jpg)
现场演示 / 下载
Muse 是一个漂亮的 Ant Design Vue 高级管理仪表板,具有大量组件,旨在看起来很漂亮和准备就绪。专为喜欢大胆元素和美丽风景的人而设计,Muse 让您无需触摸鼠标即可到达天空。 Muse 由数百个元素、设计的块和完全编码的页面组成,让您在基本或高级设计之间做出选择,以支付成本,所以您很高兴。
特征:
-
许多颜色和字体的变量
-
建立在开源之上
-
丰富的互动演示
42\。现在 UI 套件 PRO
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--PVuHDIBX--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/jzmasd1ib9dr355o38ge.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--PVuHDIBX--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/jzmasd1ib9dr355o38ge.jpg)
现场演示 / 下载
Now UI Kit Pro 是由 Invision 和 Creative Tim 提供的豪华灵敏的 Bootstrap 4 套件。这些团队联手打造您理想的原型设计设置,这样您就可以交付像素完美、高保真的原型,就像原生应用程序一样工作。它是使用 12 列网格系统构建的,其组件旨在完美地组合在一起。从技术上讲,它使用了大胆的色彩、漂亮的排版、清晰的摄影和宽敞的布置。
特征:
-
现场演示预览
-
自定义表单和小部件
-
用于专业发展的 Saas 文件
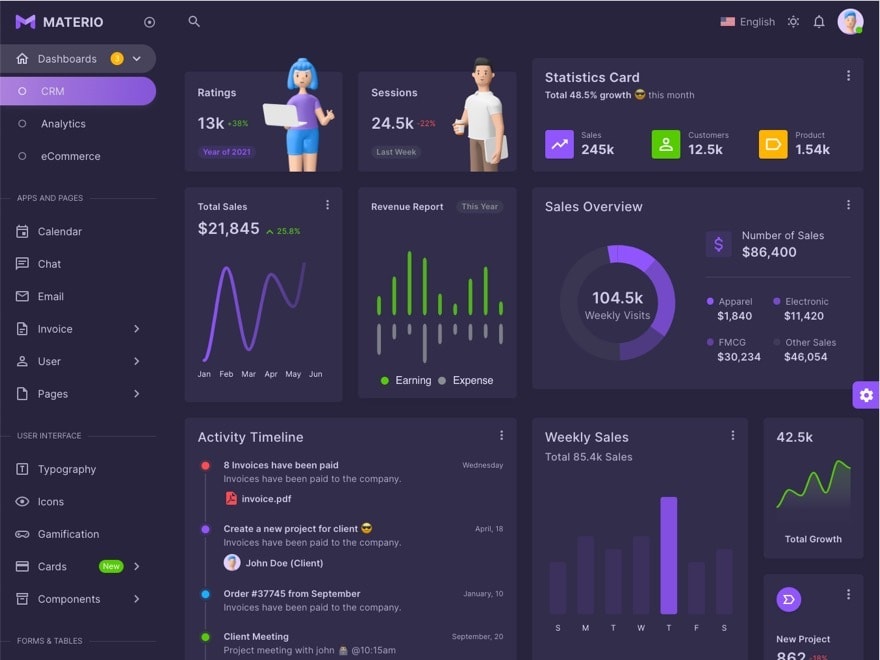
43\。事情
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--BtY0Ou2E--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/o2vswq057k2lk4uv99g1.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--BtY0Ou2E--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/o2vswq057k2lk4uv99g1.jpg)
现场演示 / 下载
无论您是正在寻找功能强大的管理仪表板模板进行定制的经验丰富的开发人员,还是正在寻找 Vue 管理仪表板以集成到现有项目中的开发人员,Materio 都是基于验证。该团队通过创建一个令人难以置信的开源工具包来解决网络创新者的困境,该工具包允许具有基本编码知识的任何人按照他们想要的方式定制任何东西。
特征:
-
无忧维护
-
多语言协助
-
建立文件夹结构
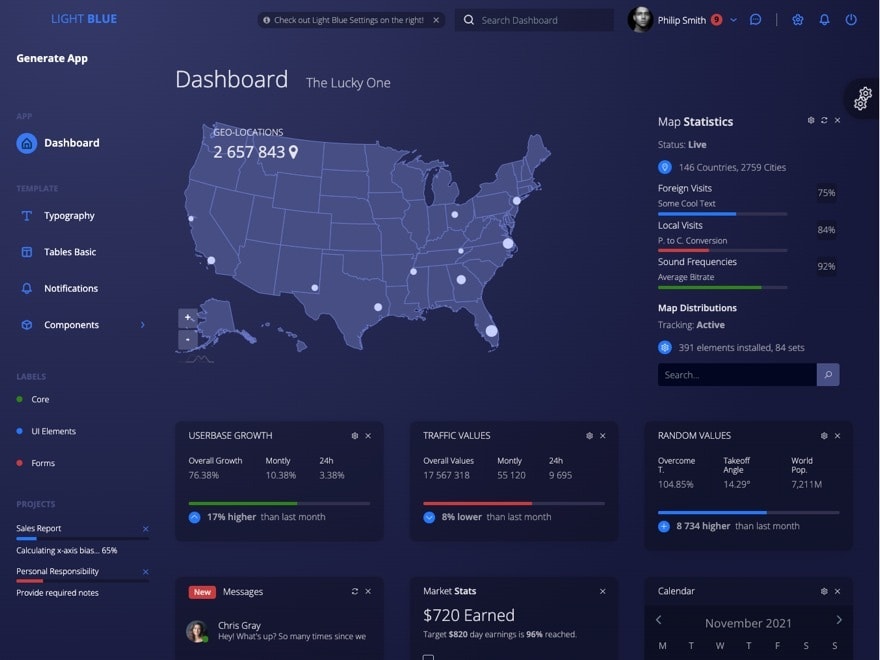
44\。浅蓝色 Vue 管理员
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--KY8LYNol--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/udurhjgph5wkqw20f48u.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--KY8LYNol--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/udurhjgph5wkqw20f48u.jpg)
现场演示 / 下载
对于希望使用 Vue.js 和 Bootstrap 4 构建管理界面的开发人员来说,Light Blue Vue Admin 是一个很好的起点。带有略微透明小部件的显眼设计使这个 Vue JS 模板成为同类其他资源中罕见的产品。此模板将是为您的 IoT 仪表板、SAAS 初创公司、管理系统和已建立的专业服务生成下一个界面的重要资产。
特征:
-
应用内通知
-
见解和谷歌地图
-
完美的文件夹结构
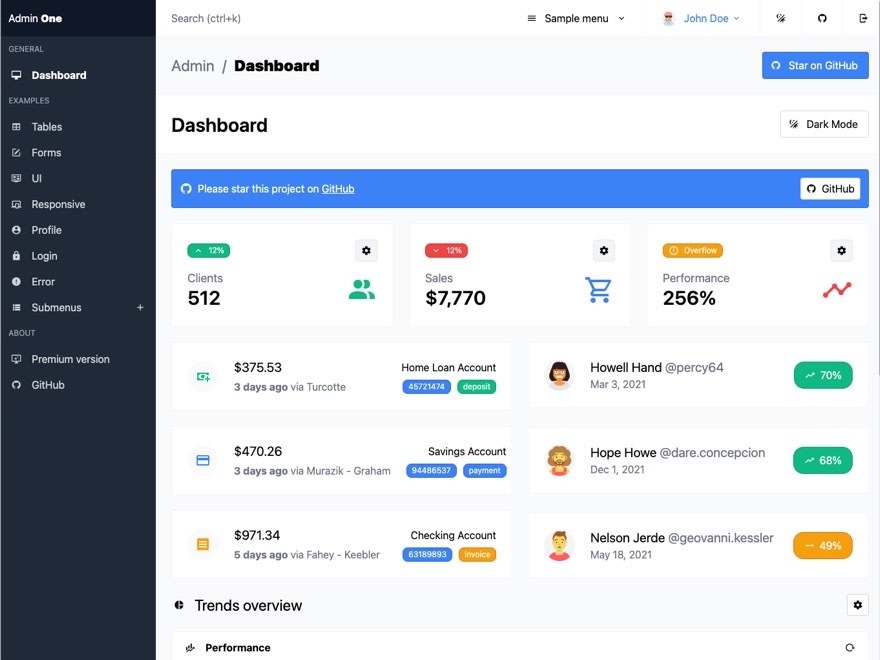
45\。管理员一
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--tHxH5lqy--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/8t3ae3hhtlbr2oh73hsy.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--tHxH5lqy--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/8t3ae3hhtlbr2oh73hsy.jpg)
现场演示 / 下载
简单、美观、免费——这就是 Admin One 的魅力所在。这个 Vue.js 3 的管理仪表板在设计和性能上都很简约,但仍然包含了很棒的功能。它带有内置的波纹效果、优雅的手风琴、文件上传器、由 Tailwind CSS 中的就地组件提供支持的就地编辑,数十个易于使用但功能强大的组件足以完成工作。除了普通的依赖之外,不需要任何外部依赖。
特征:
-
可折叠卡片和桌子
-
小型笔记本电脑布局
-
生产 CSS
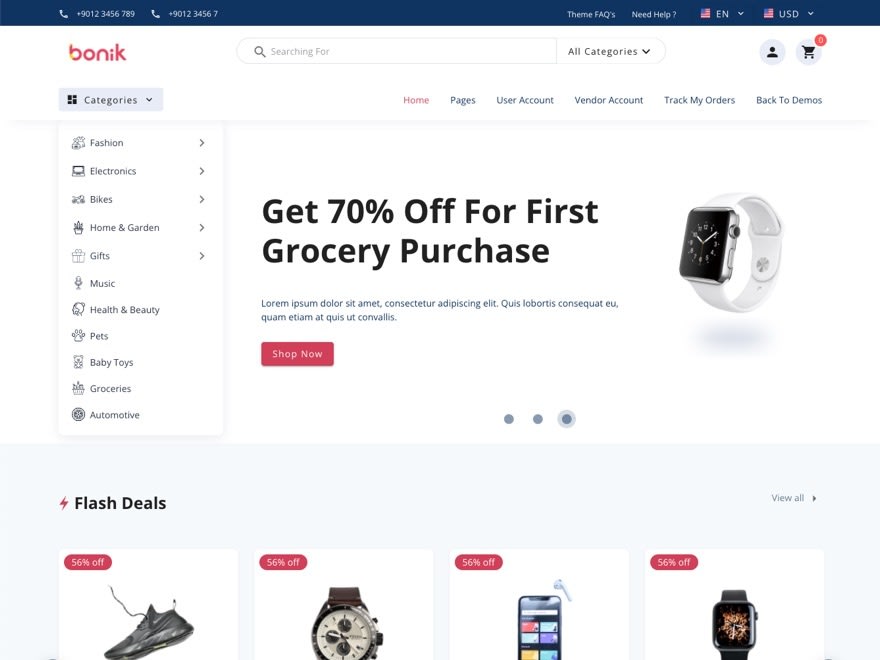
46\。博尼克电子商务专业版
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--jiZ3odmU--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/5z33wm3d0bc1m0nf4ush.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--jiZ3odmU--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/5z33wm3d0bc1m0nf4ush.jpg)
现场演示 / 下载
Bonik 是 Vuejs 的最佳电子商务 UI 模板。此模板使用 Vuetify,它是默认情况下适用于 Vuejs 的最佳 UI 库之一。它具有独特的设计和多个主页供您选择。 Bonik 速度极快,服务器端渲染,移动友好,具有清晰的代码库,将支持您项目的未来开发,而无需一个可靠的团队,这将使您的初创公司失去大量的自由和资金。
特征:
-
针对移动性能进行了优化
-
延迟视频加载
-
优雅的旋转木马库
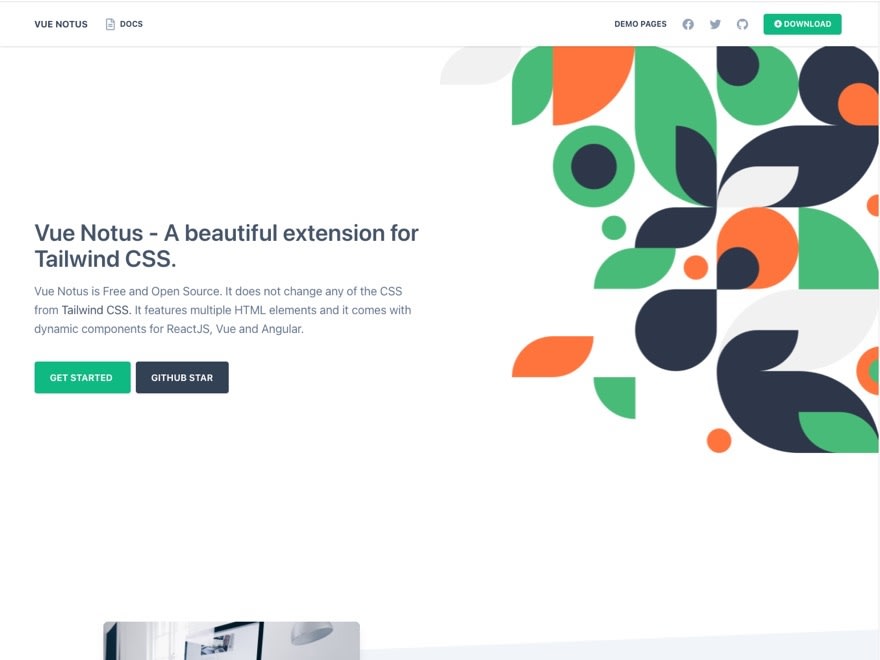
47\。 Vue Notus
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--6bYW9Zpy--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/698d03t4b6bbn4d3w757.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--6bYW9Zpy--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/698d03t4b6bbn4d3w757.jpg)
现场演示 / 下载
Creative Tim 为想要使用 Vue.js 制作业务用户界面的每个人发布了一个成熟的 Vue UI 工具包。它包括一组数百个免费的 Tailwind 基于 CSS 的组件,这些组件看起来很棒并且开箱即用。使用 Vue Notus,您可以使用许多预先设计的模板之一,这些模板具有完全优化的布局和设计,将您的开发时间缩短一半。
特征:
-
解压缩的源文件
-
小部件的多种状态
-
任何 Web 项目的基本结构
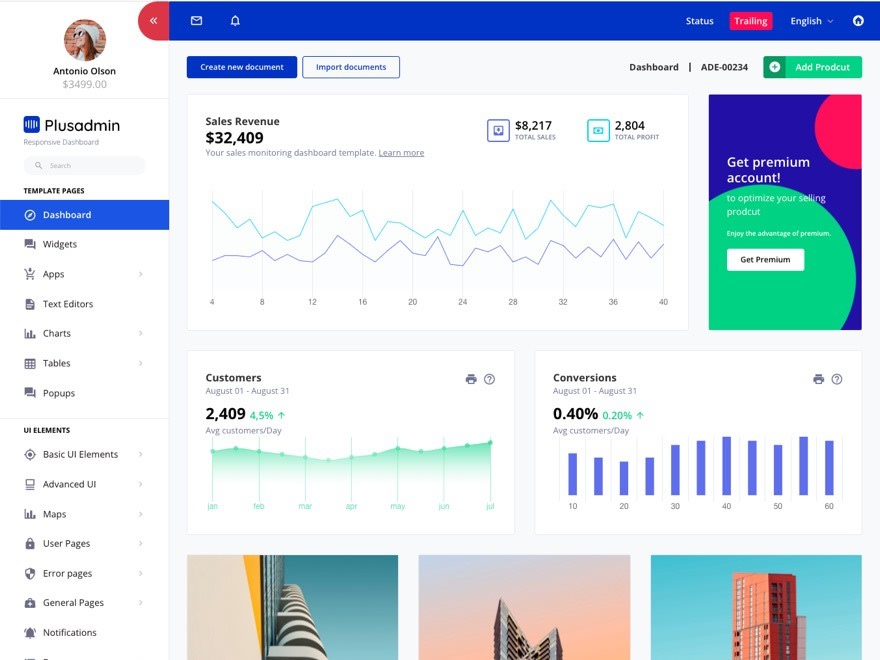
48\。更多管理员视图
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--LK8glH8---/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/zya62vpmot64i1hx0xkl.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--LK8glH8---/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/zya62vpmot64i1hx0xkl.jpg)
现场演示 / 下载
Plus Admin Vue 是一款智能且时尚的管理仪表板模板,适用于想要扩展其个人或公司网站功能的用户。这个管理仪表板模板使用 HTML5 和 CSS3 手工编码,与所有主要浏览器和设备高度兼容,确保了出色的用户体验。 Plus Admin Vue 带来了简单性、灵活性和强大的选项集,允许用户构建干净、简单且易于使用的界面。
特征:
-
终身免费版本
-
多个许可证选项
-
文件夹内的文件夹结构
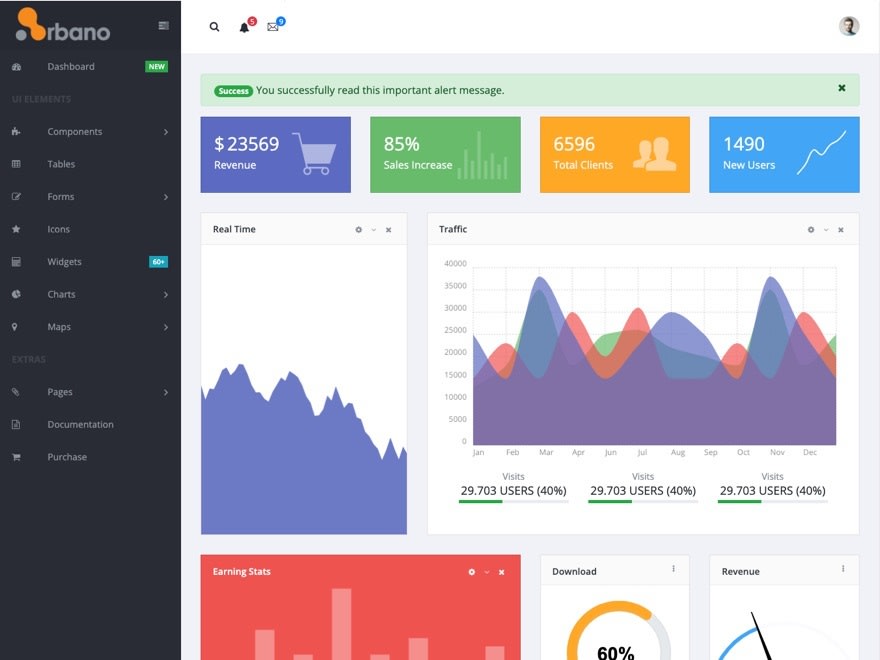
49 \。阿尔巴诺
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--1J_iA7Qv--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/z0s9wwer4ym2u0ykbm95.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--1J_iA7Qv--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/z0s9wwer4ym2u0ykbm95.jpg)
现场演示和下载
Arbano 是使用 Bootstrap 4 和 VueJS 构建的高级管理模板。它带有高质量的简洁代码和出色的设计。 Arbano 的完全响应式布局支持任何类型的模块化功能,同时保留了完全流动布局的所有优势。此管理模板有 30 多个自定义元素,如表单、图表、地图和进度条,可以从单个 nav.js 文件添加或编辑这些元素,而无需触及任何其他文件。为了加快开发速度,包含内置页面和超过 7 个自定义字体图标包。
特征:
-
视频安装
-
动画进度条
-
可根据要求提供支持
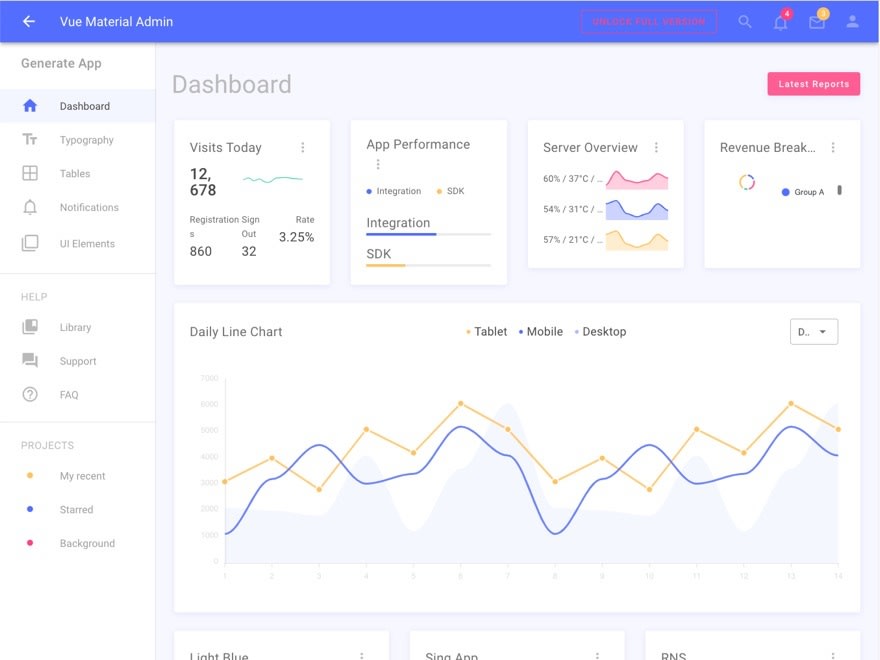
50\。 Vue 材料免费
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s---YBnBrfe--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/t3lnzsrvxgu4wmgbi8fu.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s---YBnBrfe--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/t3lnzsrvxgu4wmgbi8fu.jpg)
现场演示 / 下载
Vue Material 是使用 Vuetify 框架构建的仪表板模板。它使您可以快速创建高度交互的仪表板,在小部件之间启用触摸通信、基于窗口大小的自动布局和国际化支持。 Vue 架构允许轻松转换到 Vuetify 使用的模式,并通过通信库进行明确分离。通过使用此产品,您可以创建快速、无缝和现代的 Web 应用程序体验。
特征:
-
具有任意值的样式表
-
精心设计的核心系统
-
生产中的微小
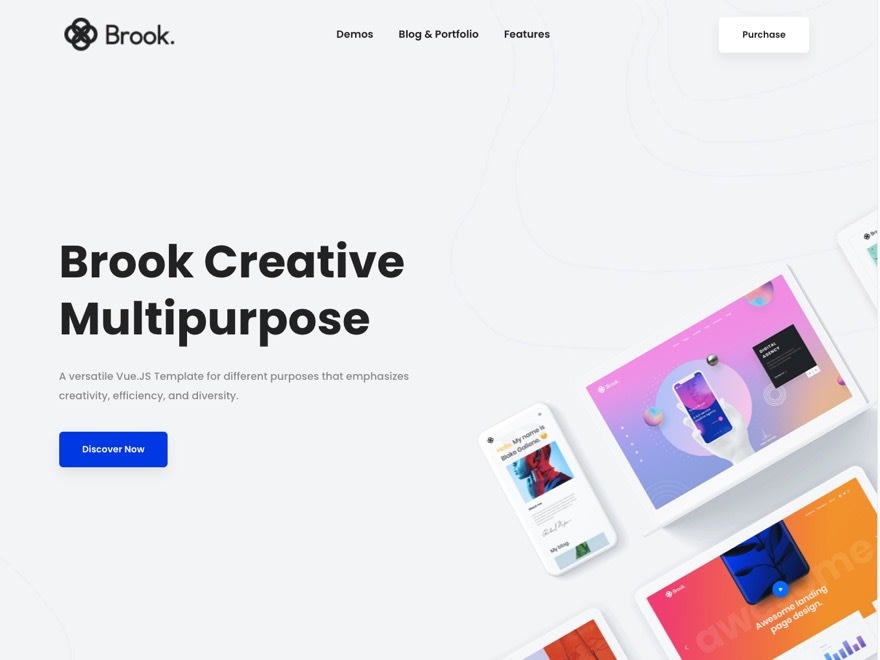
51\。溪
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--EiTvmHdo--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/mvrb6jsp4vk6iphmzbs9.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--EiTvmHdo--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/mvrb6jsp4vk6iphmzbs9.jpg)
现场演示 / 下载
Brook 是一个易于管理但功能强大的 Vue.js 管理模板,用于以高度可访问的速度创建任何类型的创意应用程序。 Brook 内置了不同的主页,具有不同的颜色样式和设计,每个主页都可以用于您自己的项目,只需稍作定制。该模板带有用于页面状态、无缝页面转换、一页视差、联系表单、智能集成等的 Nuxt 模块。
特征:
-
使用最新的 Vue 和 Nuxt 构建
-
没有 jQuery 依赖
-
动态博客
结论
感谢您的阅读,如果您有更多资源建议,请随时在下面分享。
更多推荐
 已为社区贡献21233条内容
已为社区贡献21233条内容










所有评论(0)