
全网最“细“ NodeJS环境搭建 与简单的ElementUI介绍
Node.js是什么,npm是什么,Node.js的包管理工具,Node.js环境搭建, 配置环境变量,配置npm全局模块路径和cache默认安装位置,修改npm镜像提高下载速度, 设置淘宝源,
目录
一、NodeJS简介
1. Node.js是什么
1.1 Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
1.2 Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言注1:Node.js-->JavaScript运行环境,开发语言是:javascript
J2EE -->Java运行环境, 开发语言是java
注2:Node.js v10.15.3文档地址:http://nodejs.cn/api/
二、Npm是什么
npm其实是Node.js的包管理工具(package manager)。
为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。
如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。
于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,
直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。
NodeJS是脚本语言的运行环境
npm是NodeJS的包管理工具,相当于后台的Maven
三、NodeJS安装
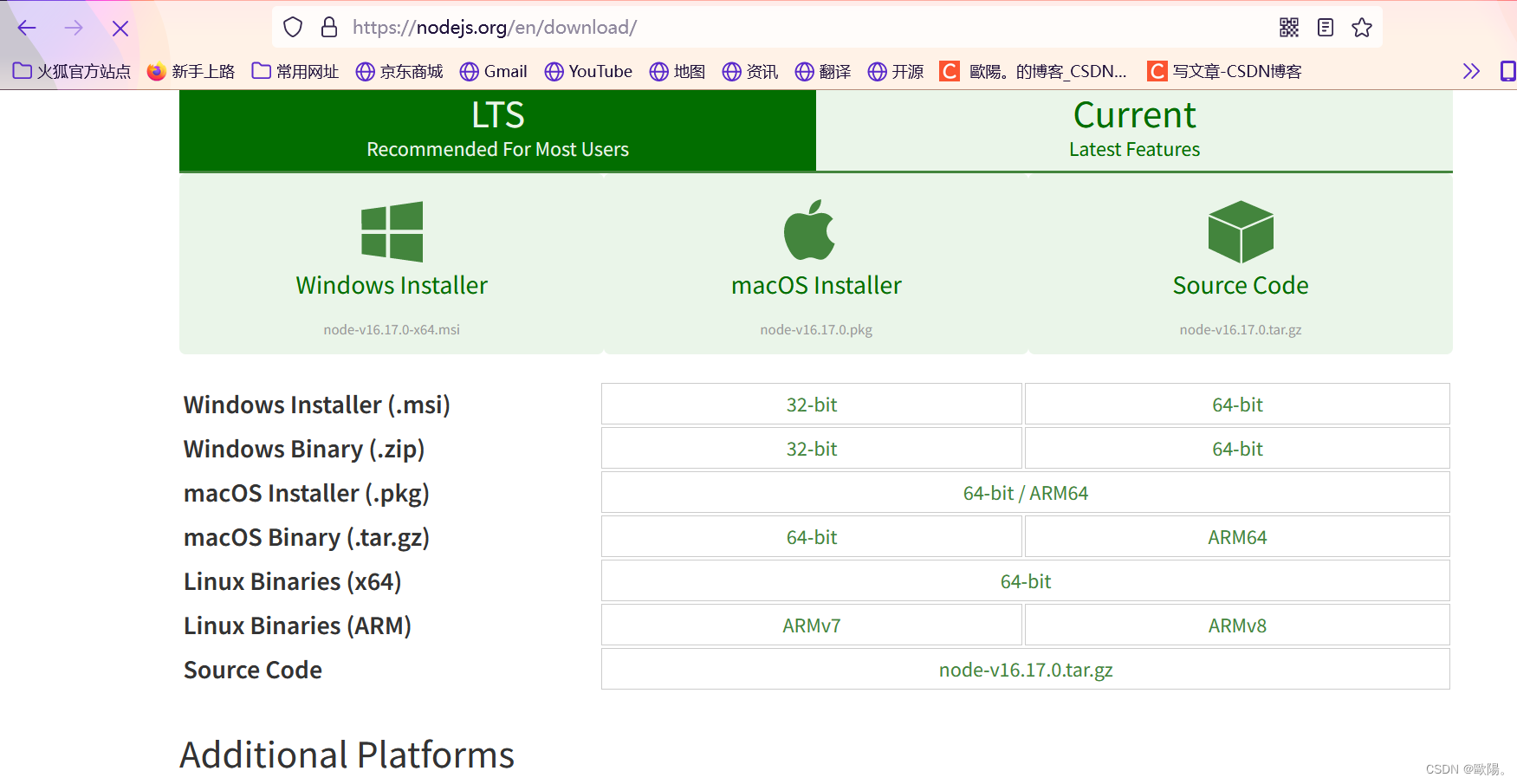
Download | Node.js <-由此进入

根据自己的电脑选择系统以及位数。
.msi是安装文件。.zip是安装包。
1.解压

2.新建文件夹
 新建node_global全局安装位置和node_cache缓存路径 两个文件夹。
新建node_global全局安装位置和node_cache缓存路径 两个文件夹。
3、配置环境变量

配置NODE_HOME选择自己的解压路径。
 配置系统变量的path,不要配到用户变量。
配置系统变量的path,不要配到用户变量。


测试是否配置成功
打开cmd窗口,输出如下命令会输出NodeJs和npm的版本号
node -v
npm -v

4、配置npm全局模块路径和cache默认安装位置
npm config set cache "D:\SoftwareInstallPath\node-v10.15.3-win-x64\node_cache"
npm config set prefix "D:\SoftwareInstallPath\node-v10.15.3-win-x64\node_global"
修改npm镜像提高下载速度
npm config set registry https://registry.npm.taobao.org/
注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
注2:如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注3:"D:\SoftwareInstallPath\node-v10.15.3-win-x64\node_cache",双引号不能少

如何运行下载的Node.js项目
将下载的项目解压到指定目录 D:\SoftwareInstallPath\vueproject

1、到对应的项目下进入cmd命令窗口

2.进行依赖下载
输入npm install

下载中
下载成功后

命令执行完后,你会发现,项目的根目录下多了一个node_modules文件夹,
那里面就是从npm远程库里下载的模块,然后“安装”到你的项目中,
此步骤,可理解成修改maven的pom文件添加依赖,然后maven再从中央仓库下载依赖
那pom文件在哪里呢?其实就是项目中的package.json
启动项目
npm run dev

项目启动成功:


四、ElementUI简介
官网地址:
Element - The world's most popular Vue UI framework

分为两种开发模式:
1、传统开发模式:html+vue+ElementUI类似于Bootstrap、layui、easyui
2、前后端分离的开发模式
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)